.
type-color-heading
neutral-1200
.
type-color-default
neutral-900
.
type-color-subtle
neutral-700
.
type-color-disabled
neutral-500
.
type-color-heading-inverse
neutral-0
.
type-color-default-inverse
neutral-400
.
type-color-subtle-inverse
neutral-600
.
type-color-disabled-inverse
neutral-700
.
border-color-default
neutral-200
.
border-color-disabled
neutral-400
.
border-color-default-inverse
neutral-900
.
bg-color-default
neutral-0
.
bg-color-backdrop
neutral-50
.
bg-color-hover
neutral-100
.
bg-color-disabled
neutral-200
.
bg-color-overlay
.
icon-color-default
neutral-600
.
icon-color-subtle
neutral-400
.
icon-color-disabled
neutral-200
.
icon-default-inverse
neutral-0
.
icon-default-inverse-subtle
neutral-600
.
icon-default-inverse-disabled
neutral-700
1. Background Color
Use pure-white as the background color for most pages. White backgrounds help the page content stand out and provides a minimal aesthetic for the UI. ³

2. Card Layout Background Color
For card layouts, alabaster-grey should be used to help the cards stand out and create a sense of separation between them without over powering the UI. ³

3. Icon Color
Avoid using non-neutral icon colors as they can distract users from the page content or confuse the meaning of the UI. Our default icon color is graphite-grey. ⁴

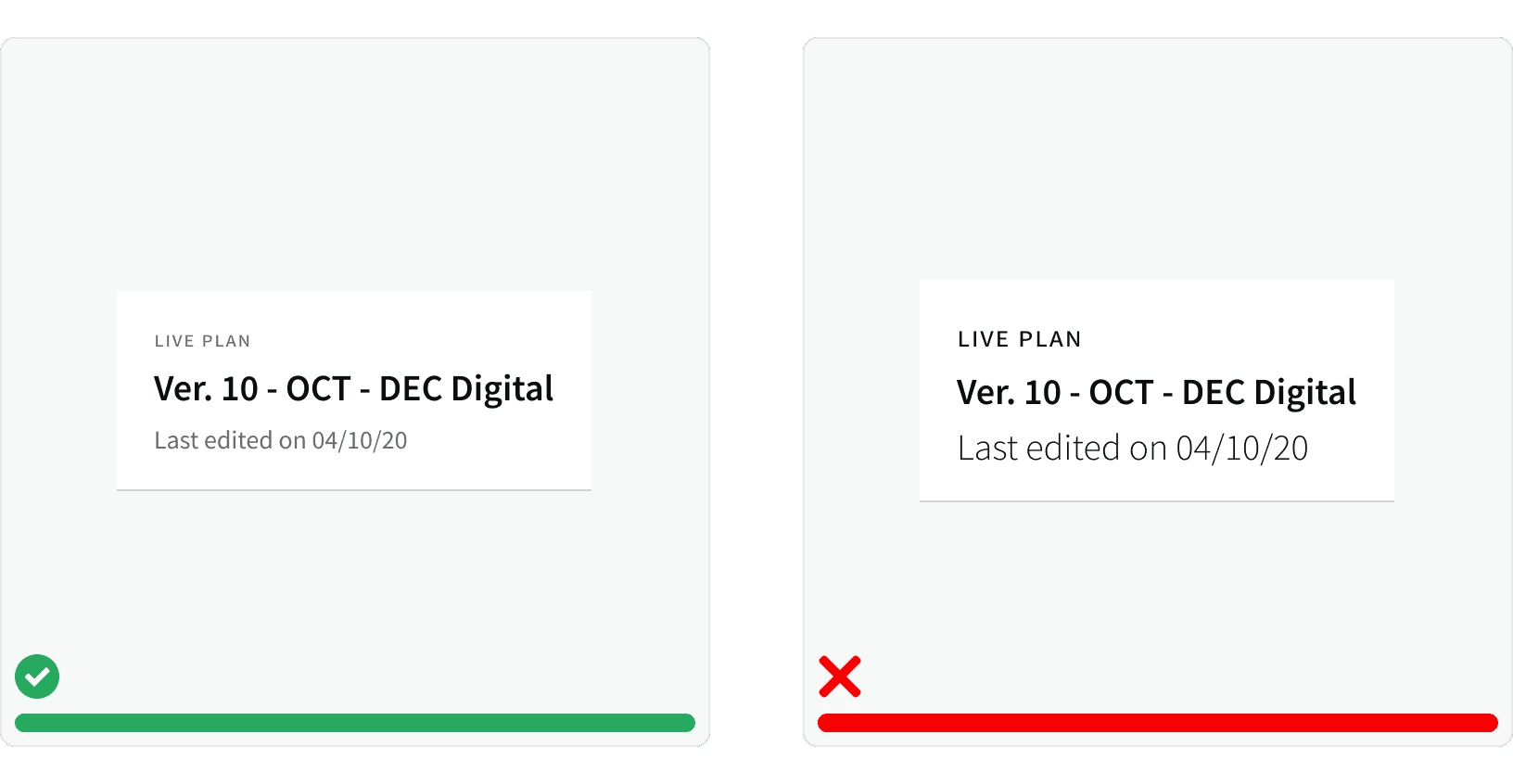
4. Text Color
Use the text colors to establish content hierarchy.¹ Use lighter color text for less important information and darker color text for more important information.

4. Border Color
Dark borders can overwhelm the interface. Subtle lines provide definition without being overbearing. ² Our default border color is mercury-grey and should be used for most borders.

Additional Reading
7 typography tips for interface design https://uxdesign.cc/7-typography-tips-for-interface-design-b7185e9397c4
UI Design in Practice Series: Containers, Boxes and Borders https://designerup.co/blog/ui-design-tips-boxes-and-borders/
Principles of color in UI Design https://uxplanet.org/principles-of-color-in-ui-design-43708d8512d8
Understanding Icons in UI Design https://uxcel.com/blog/understanding-the-icons-in-ui-design





















