Anatomy
Page styles and layout

Page background:
alabaster-greyContainer styles:
border-radius-md,shadow-3,pure-white, width: use a layout width class
Content

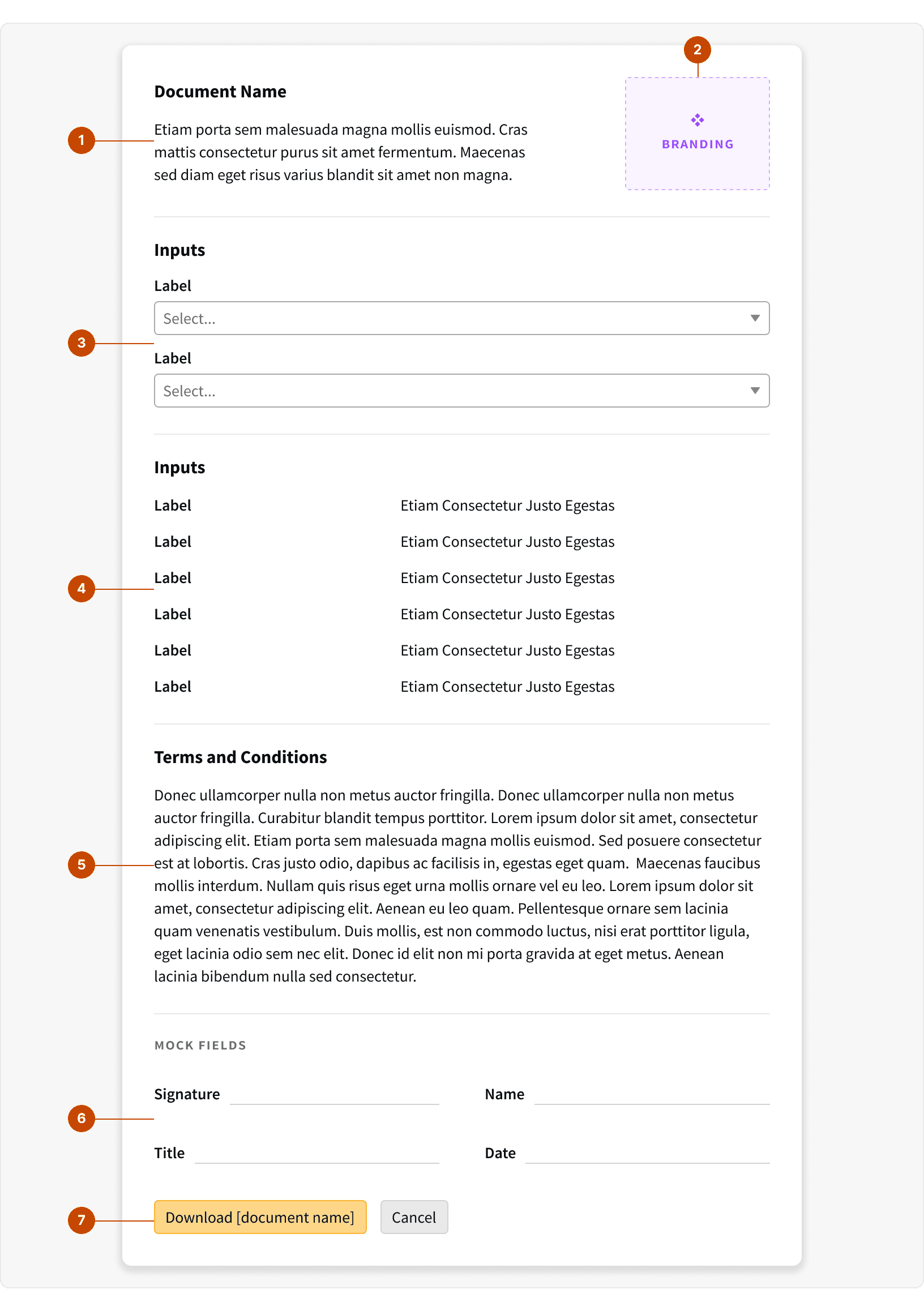
Introduction: Displays the document name and a description of the document's purpose
Branding: Displays the logo for Basis or 3rd party entity
Inputs: Allows users to configure additional information
Readonly Inputs: Displays non-editable information
Terms and Conditions
Mock Fields: Displays a mockup of fields that will be visible in the document download
Actions
Best Practices
1. When to use
Use the pattern to represent a document that will be printed or shared as a digital file outside of the application. This pattern should not be used to represent native items, reports, etc.
2. Editable input vs readonly inputs
Use editable inputs to display data that is configurable and specific to the document. Use the readonly inputs to display static data that is set at a higher entity level.
3. Actions Text
Use a primary button to display an action to download the document. The text should specify the document name.