Anatomy

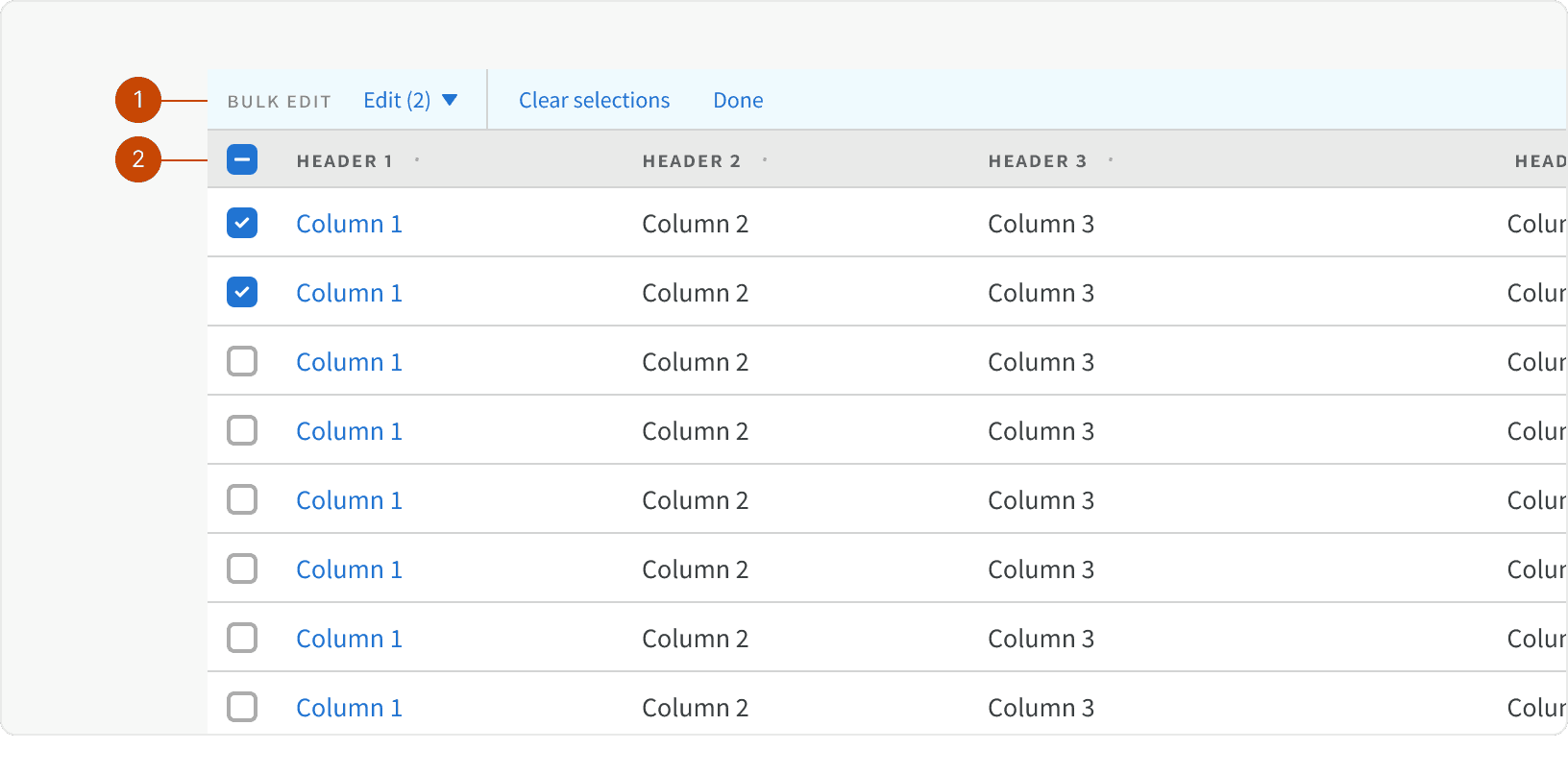
Menu Bar
Data Table with row selection
Variants
Best Practices
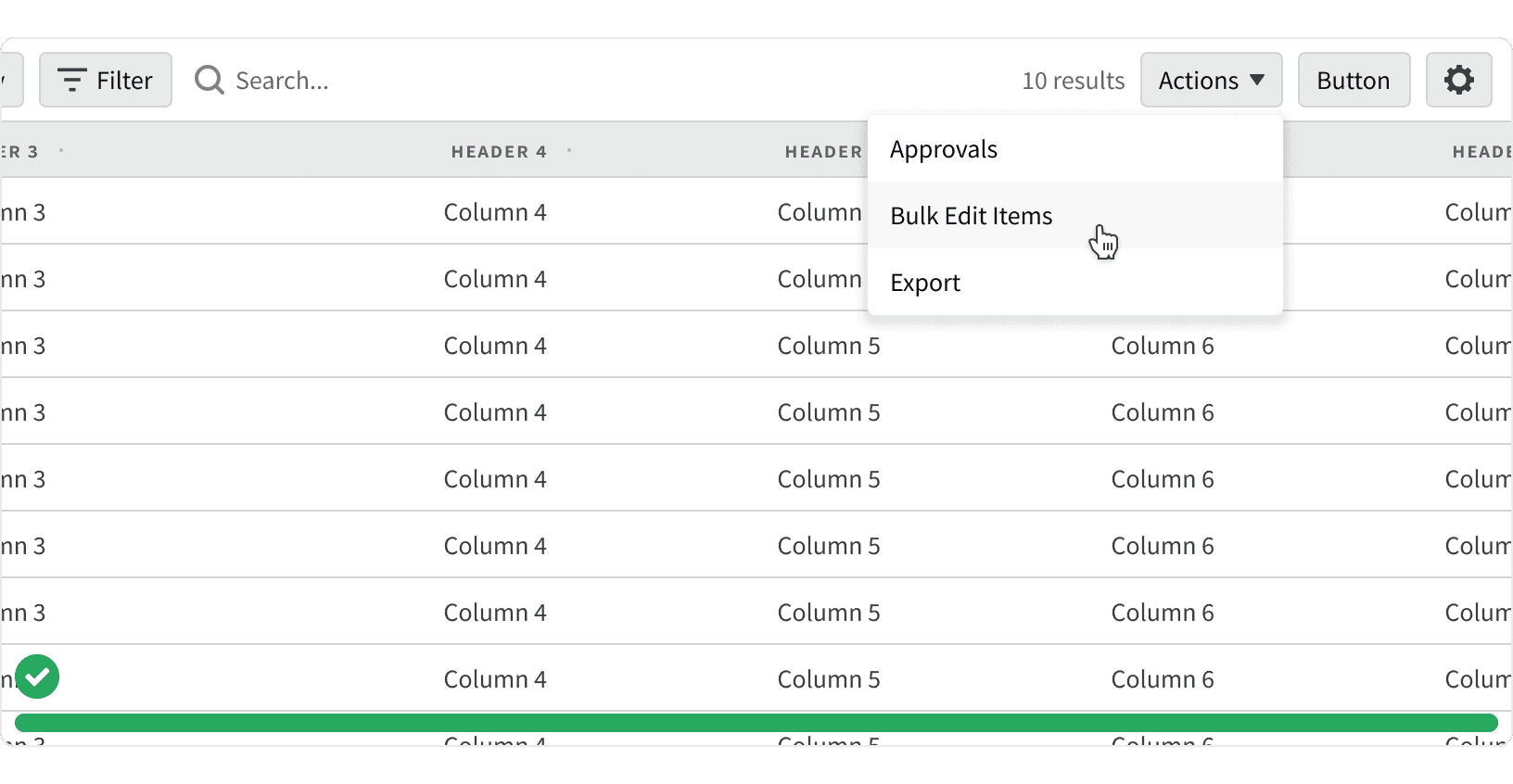
1. Bulk Edit "mode"
The bulk edit mode should be triggered from a button or a picklist above the data table.

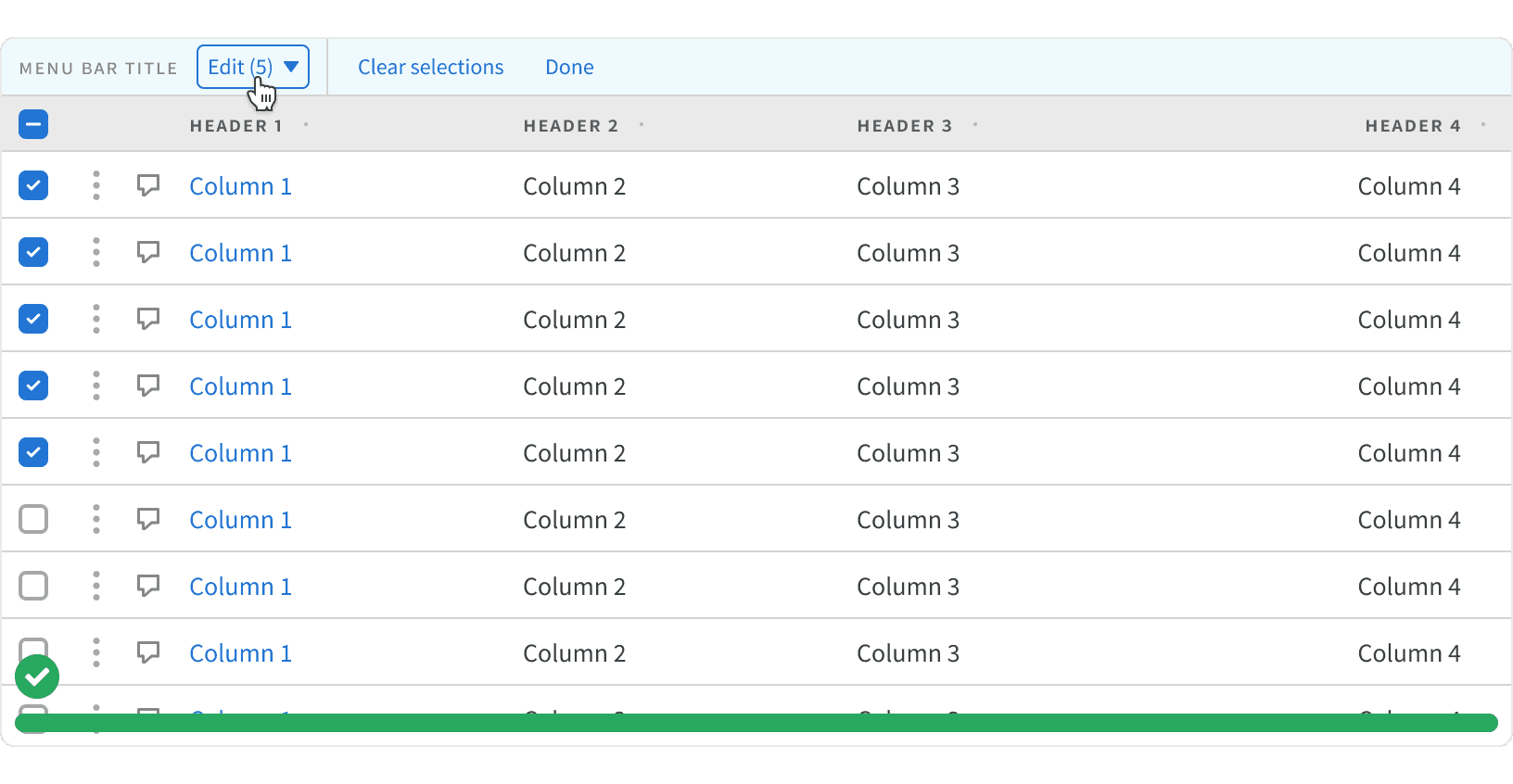
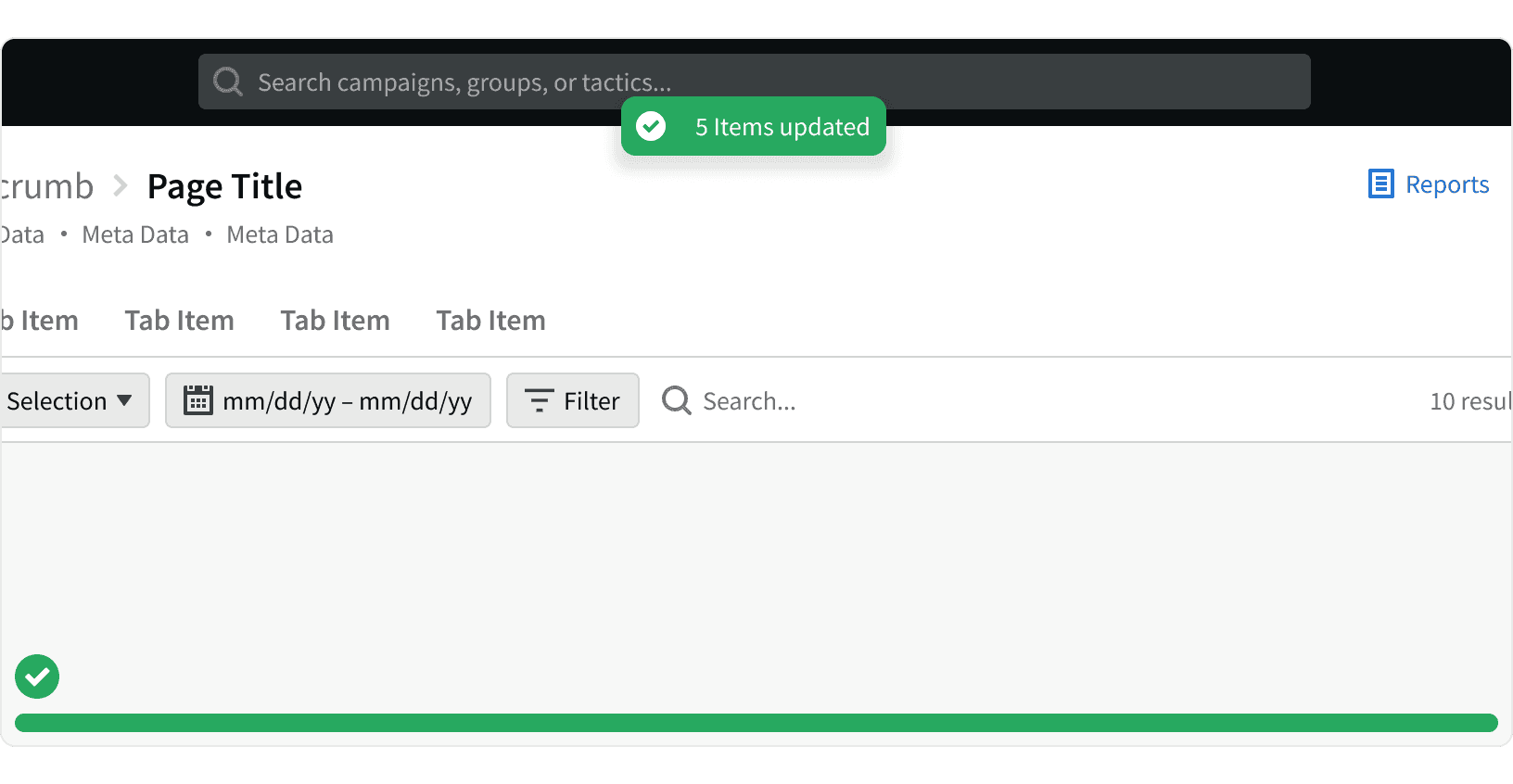
2. Selection Count
As users select items in the data table, a count should be displayed in the menu bar edit button to let users know how many items they will be editing

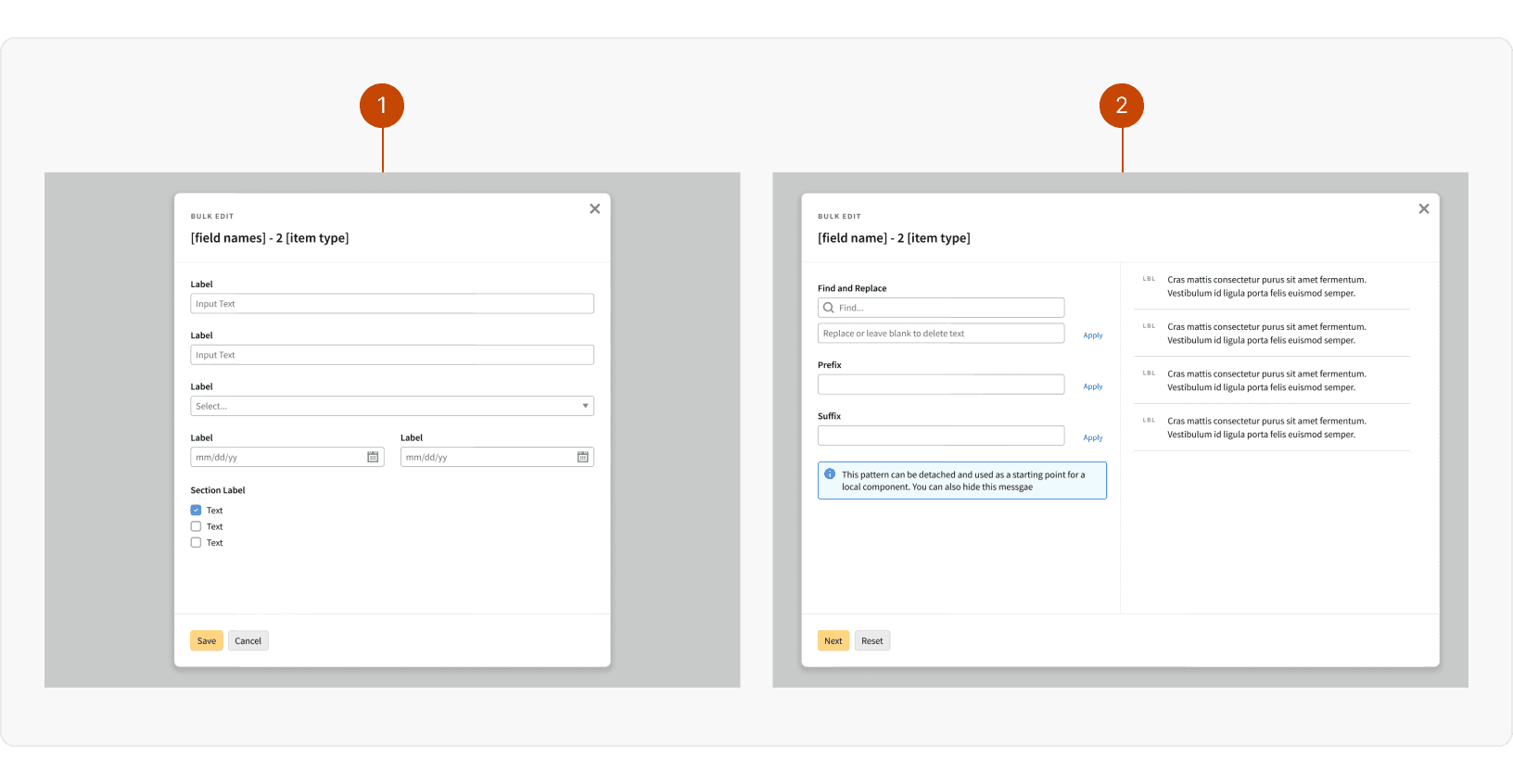
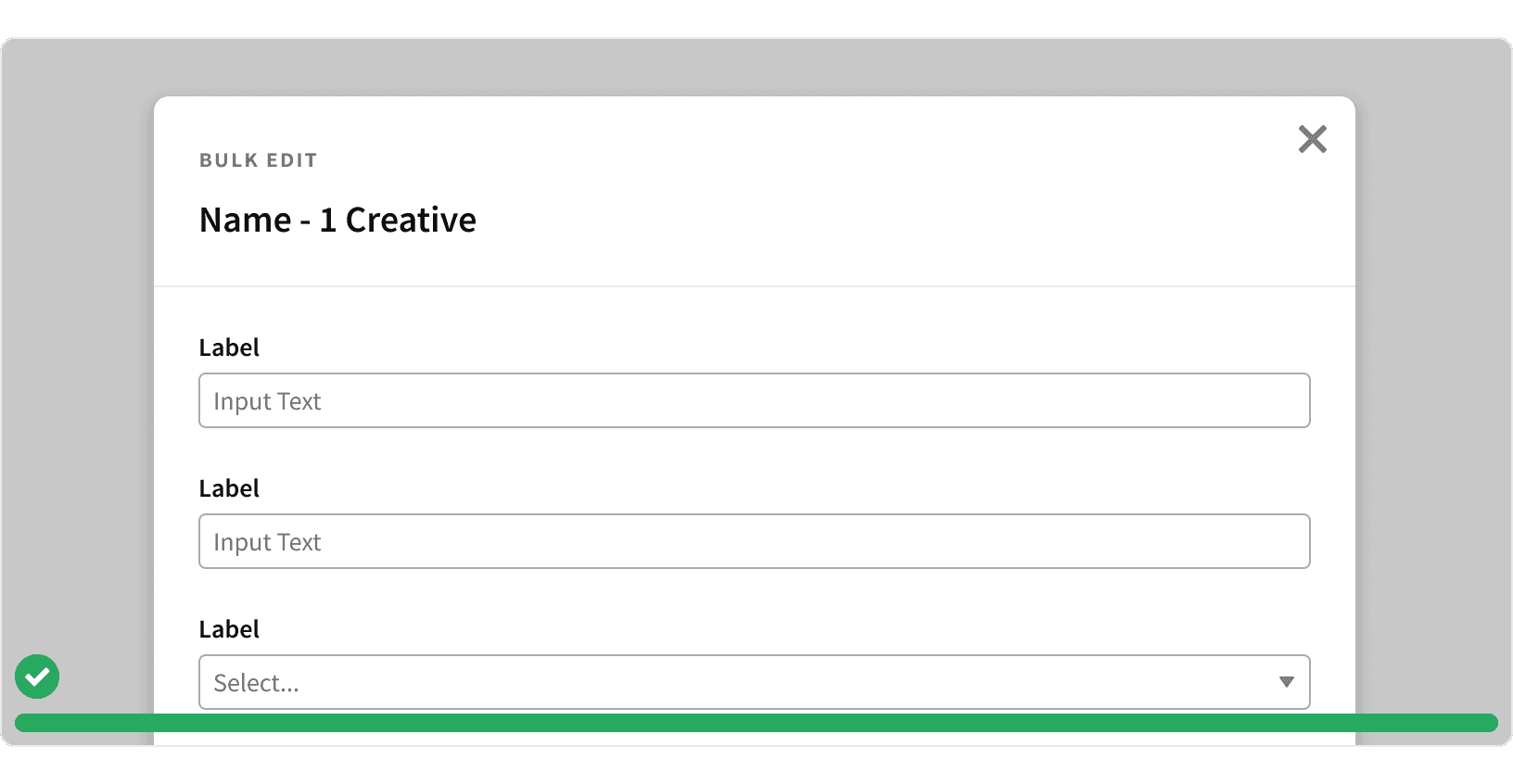
3. Contextual Header Details
The header of the bulk edit modal should display contextual information such as field(s) being edited, number of items, and item type.

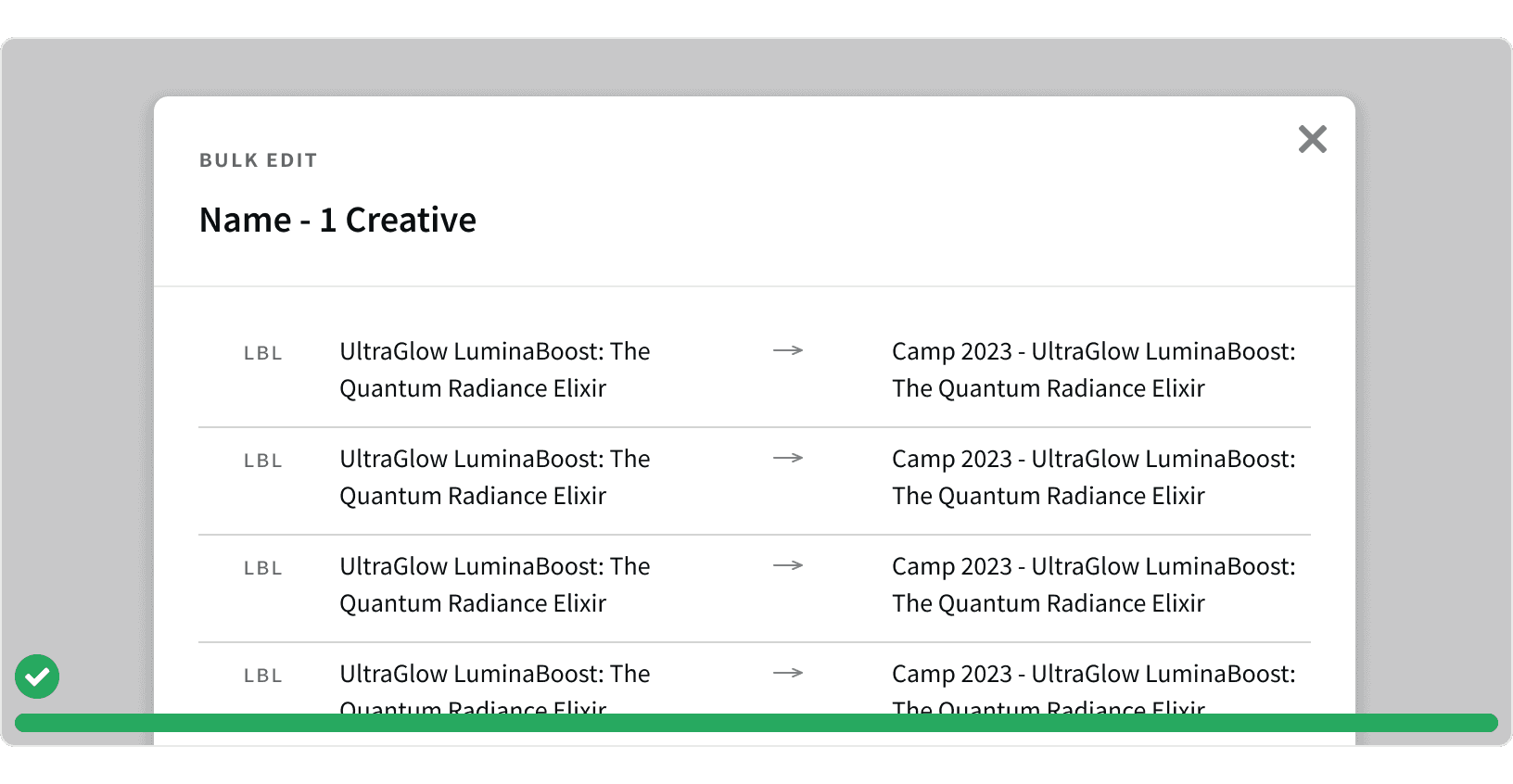
4. Preview
For complex bulk edit action, use a Data List display a change preview to help avoid unintended edits.

5. Confirmation
For simple bulk edits, use a Flash Message as visual feedback to let the user know the bulk edit was successful. For complex edits or find and replace dits, displayed the completed changes.

More
Additional Reading
Bulk editing feature for web application https://medium.com/@frannie.yy/bulk-editing-feature-for-web-application-b4ee738acbb2#:~:text=Bulk%20editing%20feature%20for%20web%20application%F0%9F%A4%94,-Frannie%20Xiao&text=To%20make%20bulk%20editing%20easier,)%2C%20change%20status%20(eg.
The bulk experience: exploring multi-select and bulk actions https://uxdesign.cc/the-bulk-experience-7fcca8080f82#:~:text=Shift/Alt%20+%20click;%20right%2Dclick%20(G%20Drive)&text=Arguably%20the%20least%20accessible%20of,action%20on%20the%20selected%20items.