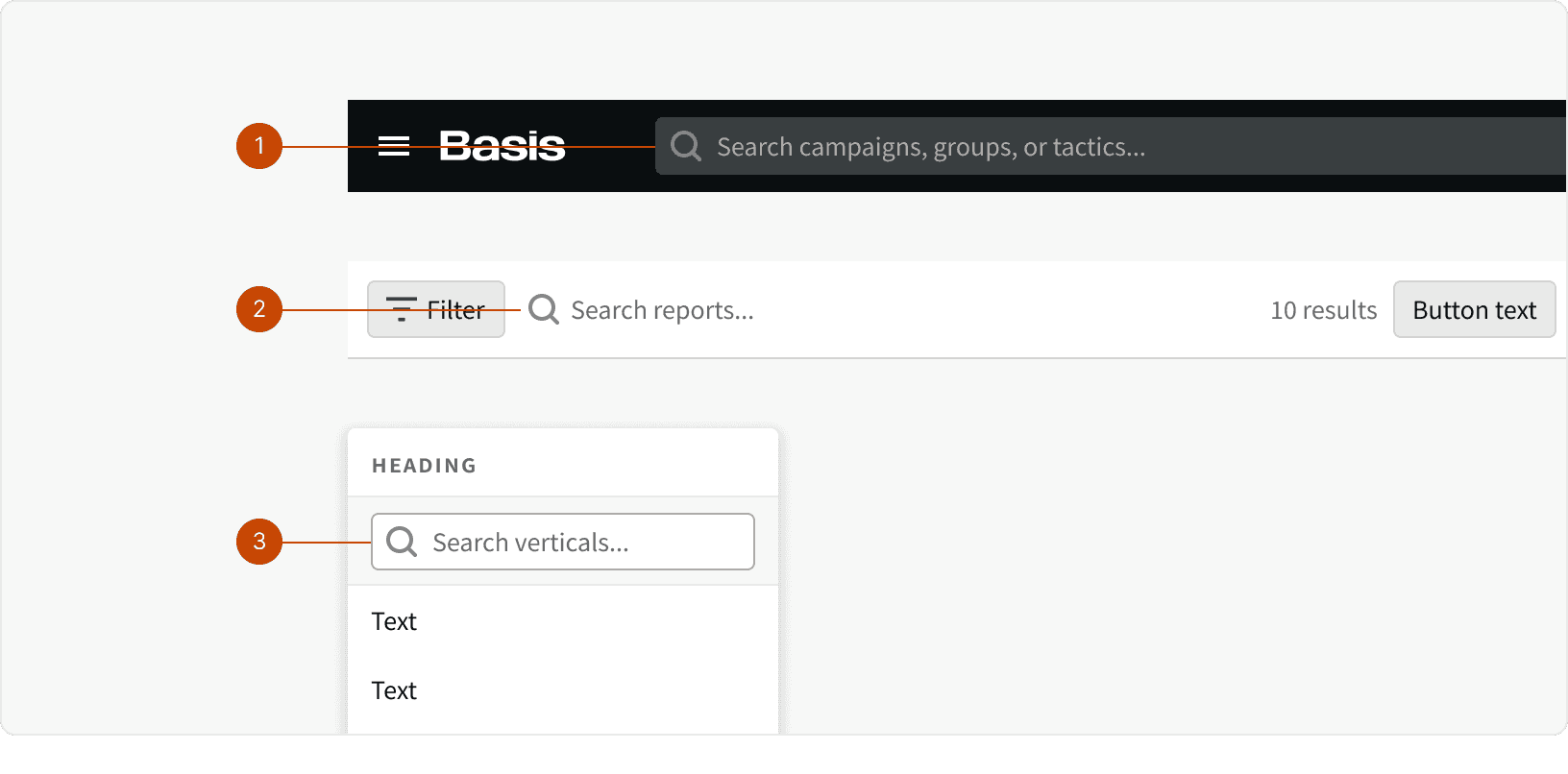
Anatomy

App Header Search
Control Bar Search
Picklist Search
Best Practices
1. Clear Search Field
Provide a clear and visible search field where users can enter their search queries. Use descriptive placeholder text to indicate the purpose and scope of the search field. ¹
2. Fast Results
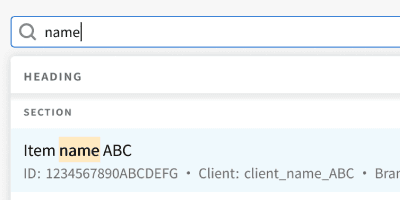
Use the Dynamic Search to provide instant search results. This can enhance the search experience by saving users time. ²
3. Search Filter
Use the search input in the Control Bar and Picklist to allow users to filter down the amount of items in the component list.
4. Informative Empty State
When no search results are found, display an informative and user-friendly message. This can guide users on how to refine their search or suggest alternative actions.
More
Related Pages
Additional Reading
Search: Visible and Simple https://www.nngroup.com/articles/search-visible-and-simple/
Best UX practices for search interface https://qubstudio.com/blog/best-ux-practices-for-search-interface/
The ultimate guide to search UX https://arc.net/l/quote/buxwjjzp