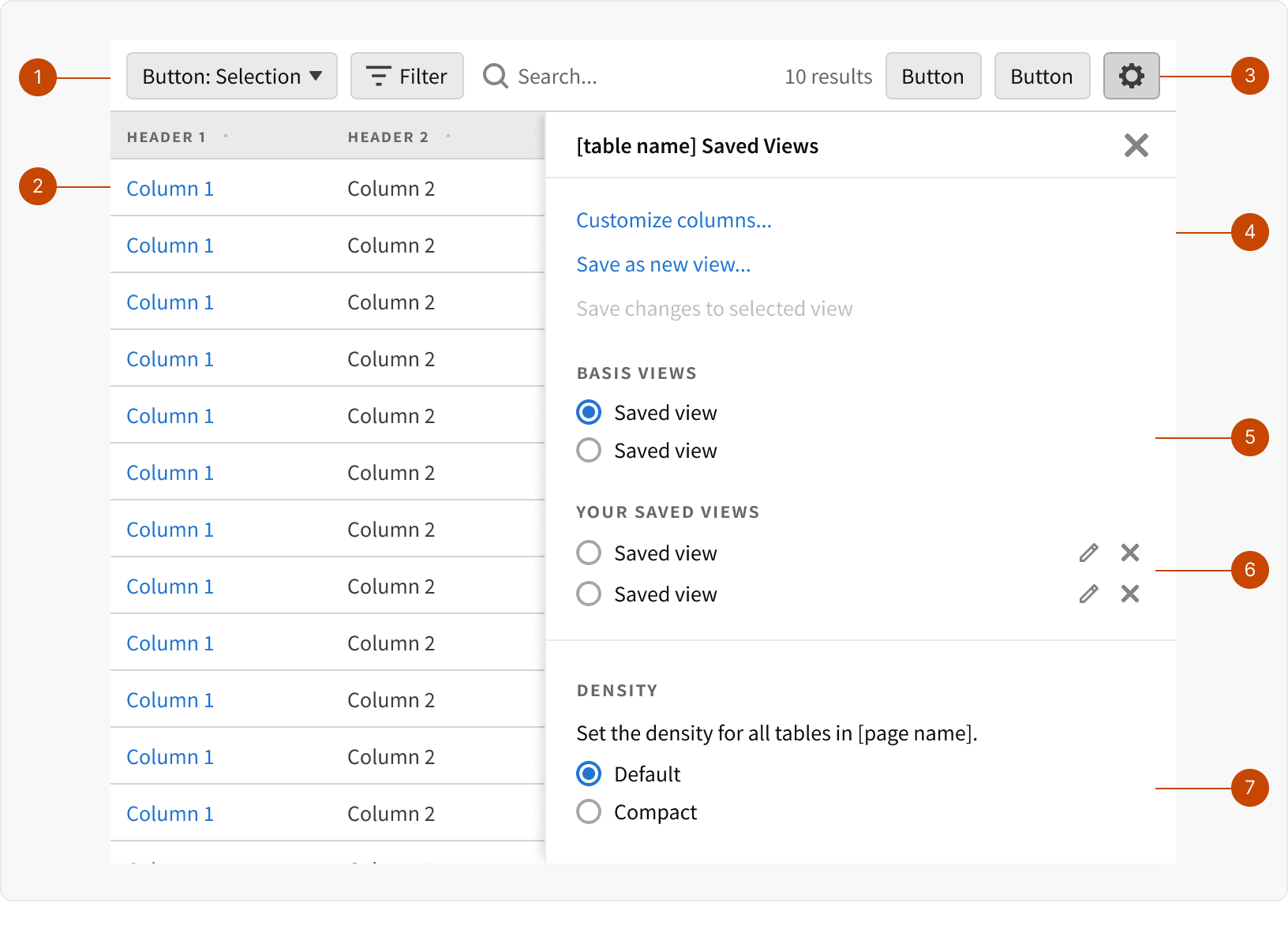
Anatomy

Control Bar
Data Tables
Table Settings Button
Panel
Basis Saved Views
User Saved Views
Table Density Controls
Behaviors
What's Included
Saved Views will include
Sort by
Sort direction
Column widths
Custom columns
Filters.
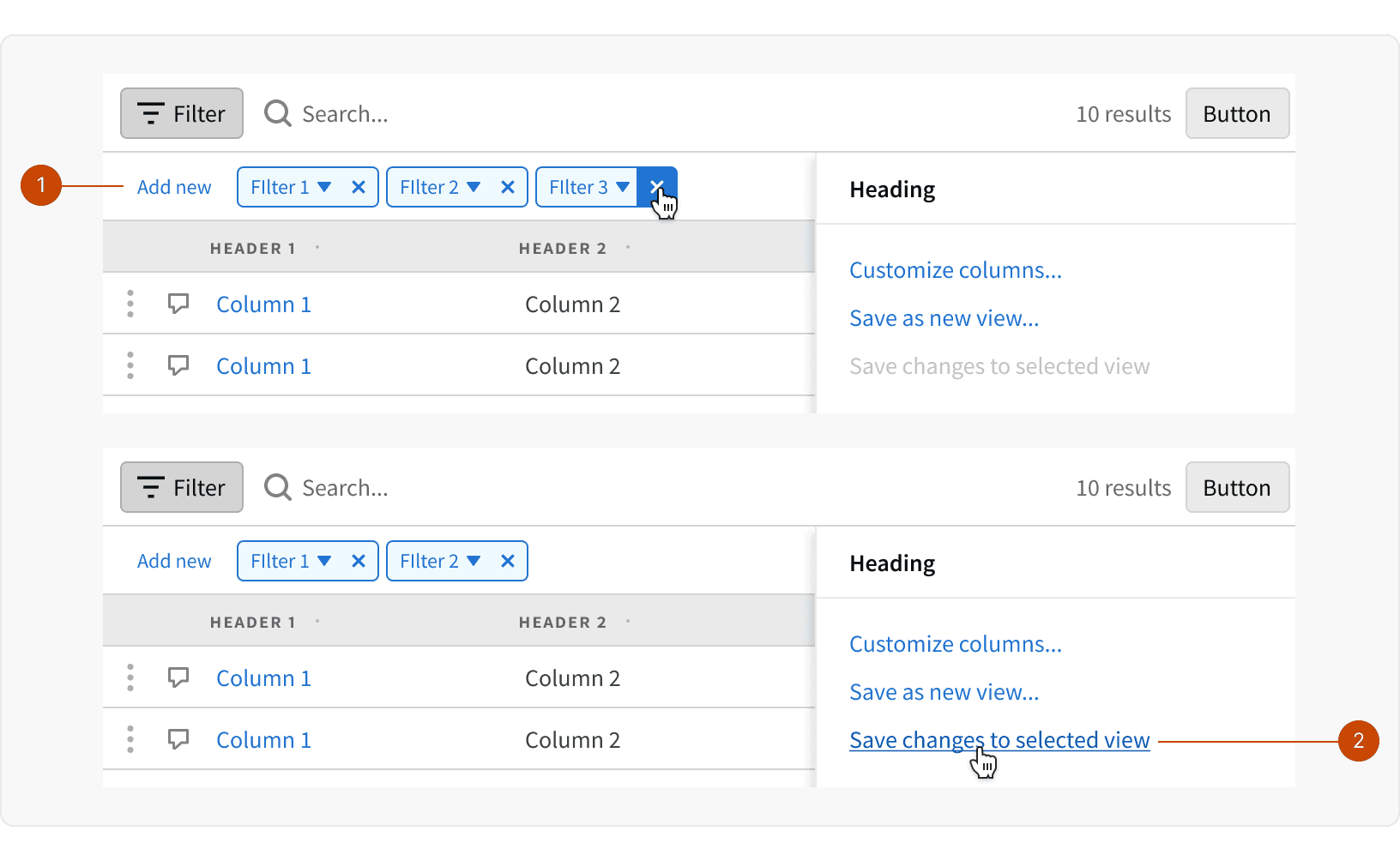
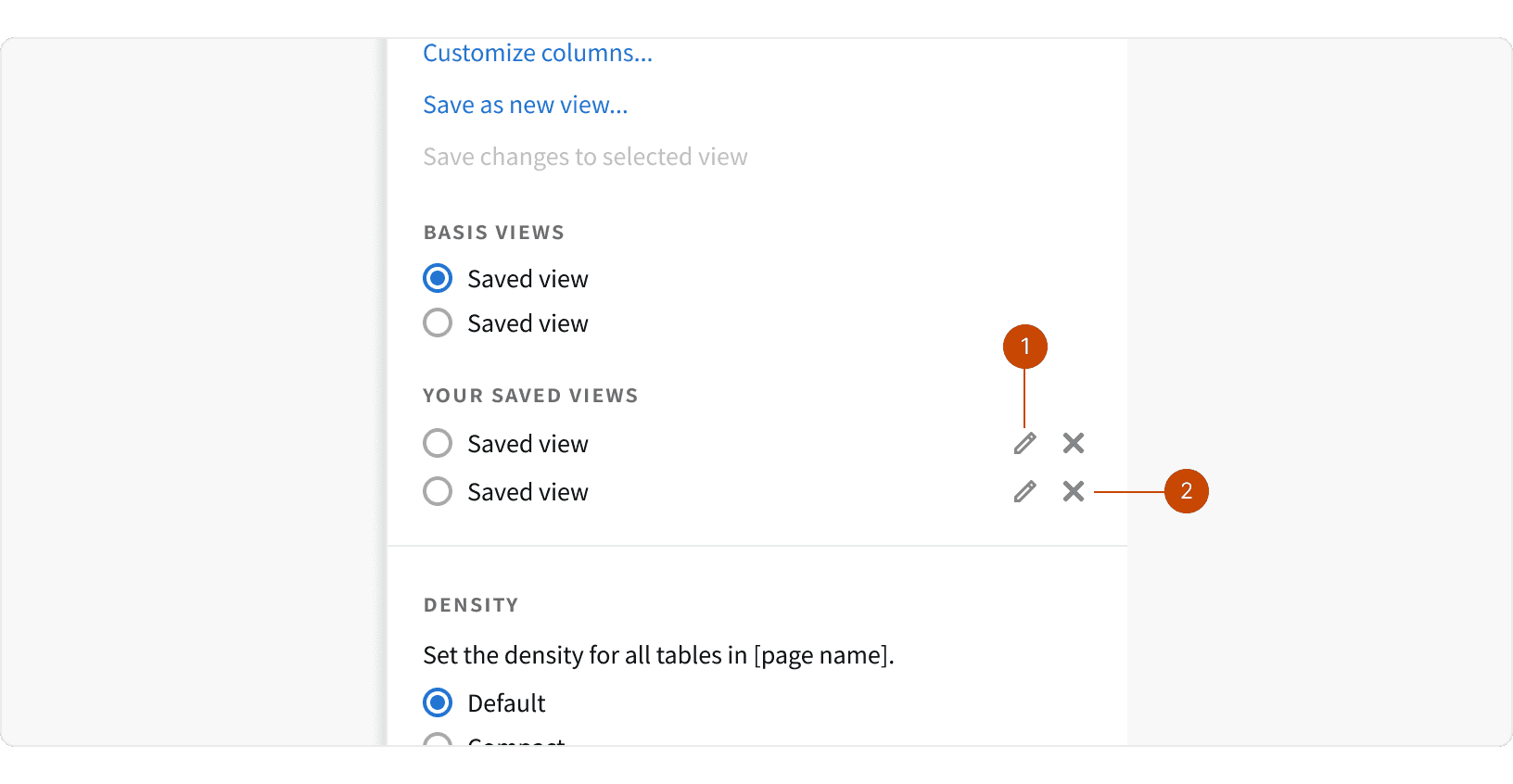
Edit Configuration or Save new
If the user applies a saved view and then makes any adjustments to the view, then the Save changes to selected view action will become enabled. This allows users to make multiple changes without having to save individual changes. ¹ The user also has a choice to Save as a new view...

Edit Name or Remove
Users may edit the name of a saved view by clicking the pencil icon. This will open a modal with a form input. The user may also remove a saved view using the "x" icon.

Reset the Saved View
Clicking the “reset/clear filters” button in the filter bar should usually restore a Basis saved view filters.
Best Practices
1. When to use
Saved Views should be used if the user is interacting with a complex Data Table that has large number of configuration options. Saving the view will allow them to re-use this configuration later or quickly switch between different views.
2. When not to use
Do not use saved view for simple tables with minimal configuration options. This will add unnecessary complexity to your UI.
3. Basis Saved Views
Provide at least one "Basis Saved View" that is based on your users most logical configuration ². This will be the default view until the user creates and selects a new view.
4. Persisting Saved Views
The selected saved view should be persisted if the user leaves the page or closes the browser window.
More
Related Pages
Accessibility
Saved Views will incorporate all the accessibility feature from the components within it.
All saved views content color should follow contrast ratio AA standards, based on Web Content Accessibility Guidelines (WCAG) guidelines.
Benefits: People with low vision often have difficulty reading text that does not contrast with its background. This can be exacerbated if the person has a color vision deficiency that lowers the contrast even further. Providing a minimum luminance contrast ratio between the text and its background can make the text more readable even if the person does not see the full range of colors. It also works for the rare individuals who see no color.¹
Additional Reading
The different types of “Saving” options — and how to choose the right one https://medium.com/@adamshriki/the-different-types-of-saving-options-and-how-to-choose-the-right-one-22732d424714
Improving the filtering UX for enterprise solutions https://uxdesign.cc/3-ways-to-improve-filtering-for-enterprise-solutions-ux-286b5a39b34d