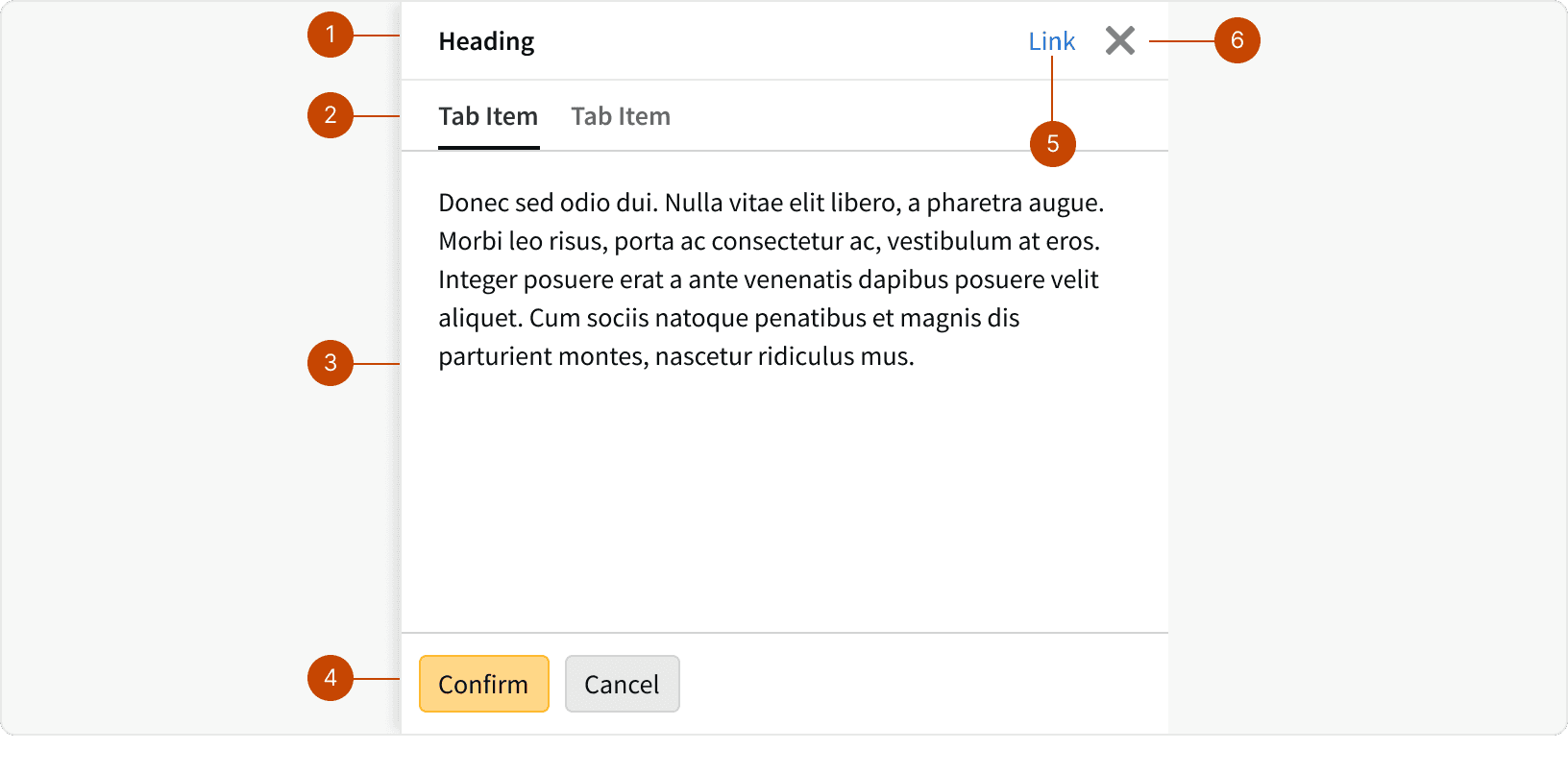
Anatomy

Heading
Tabs
Body
Control
Link
Close
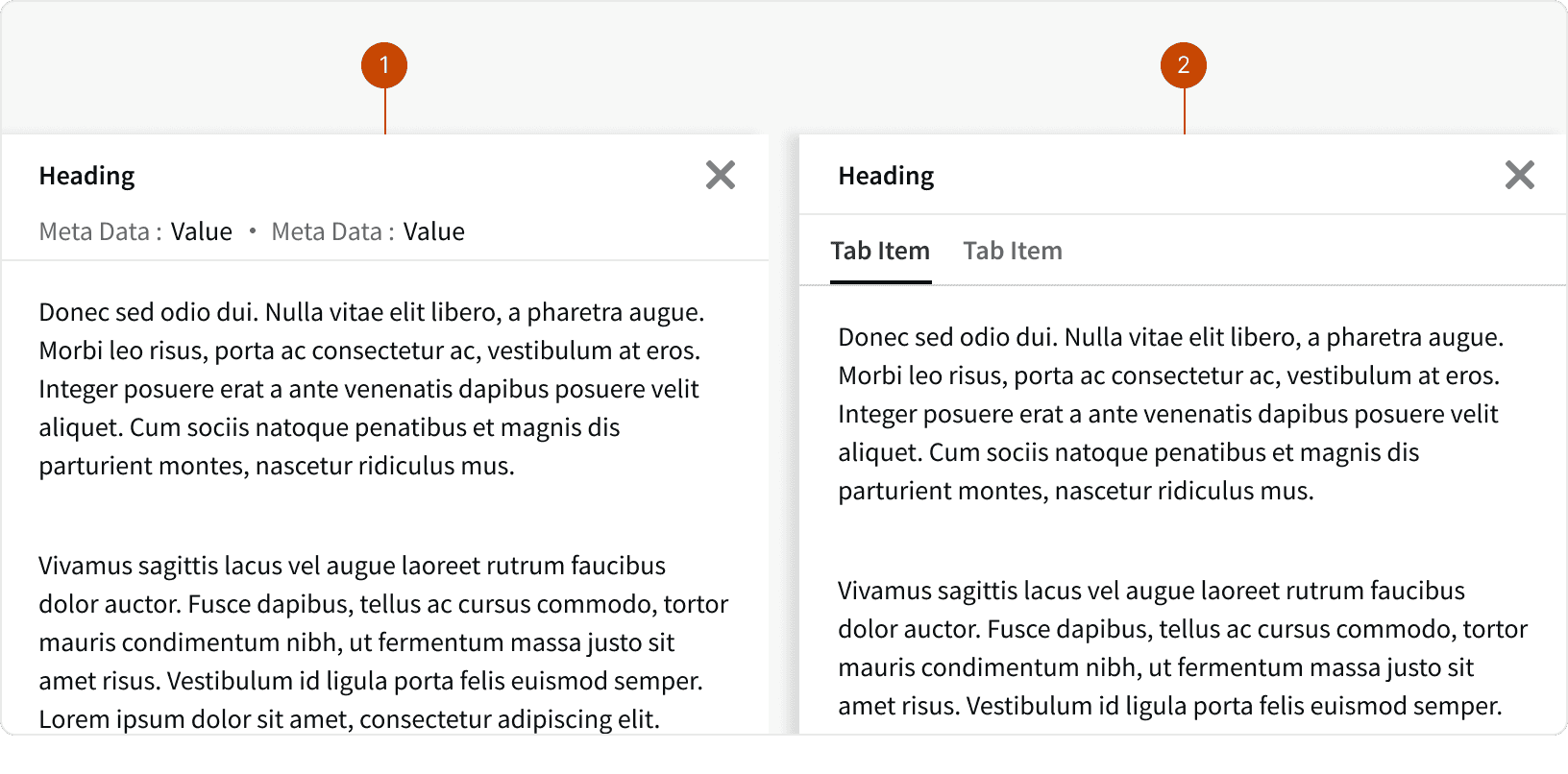
Variants

Heading Meta Data
Heading Tabs
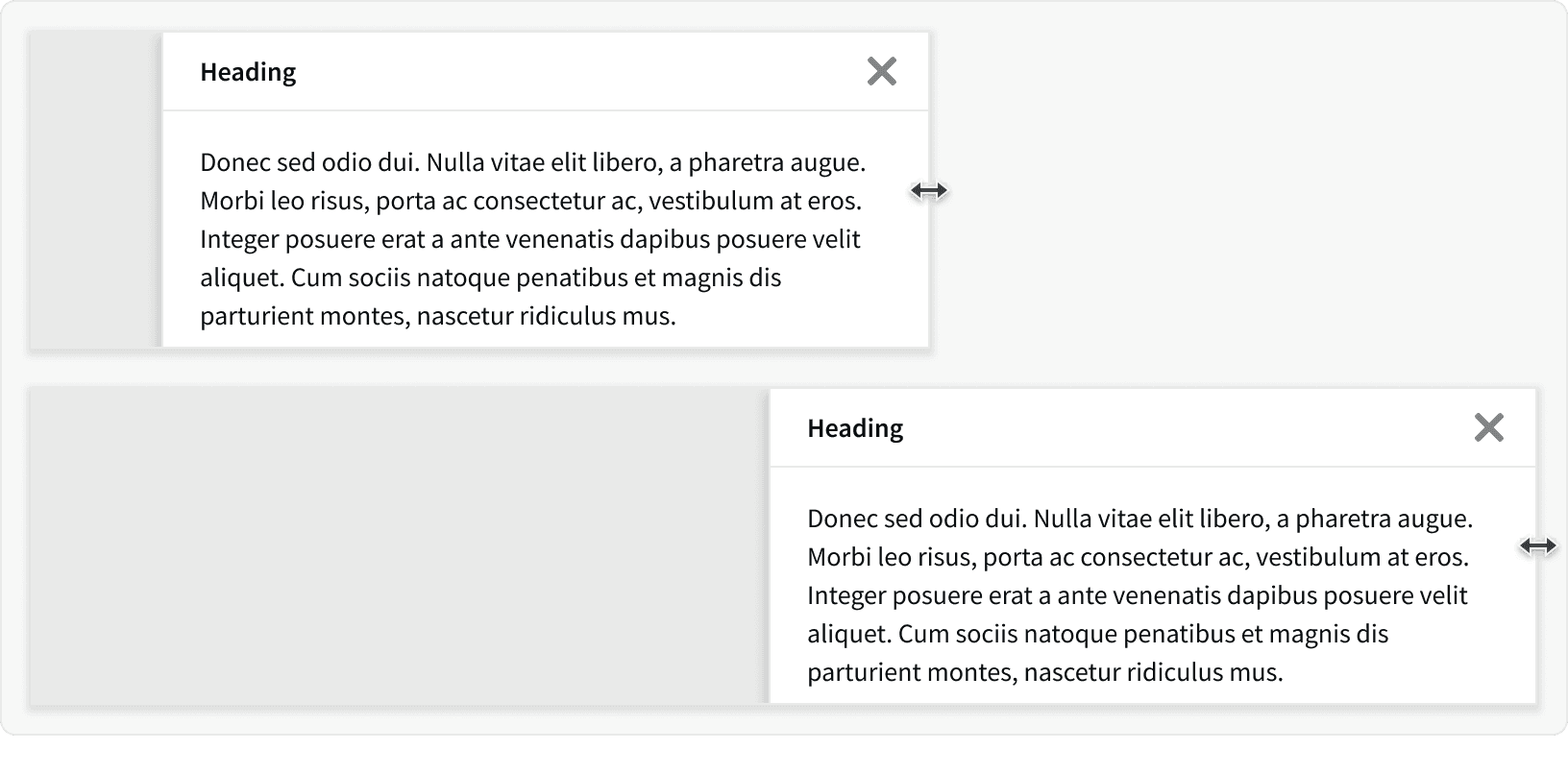
Behaviors

The panel overlays the page and remains fixed to the right side of the browser if the window is resized.
Best Practices
1. Usage
Use the panel when you would like the main content of the page to remain visible. If the page content does not need to be visible, use a Modal instead to help the user remain focused on the given task.
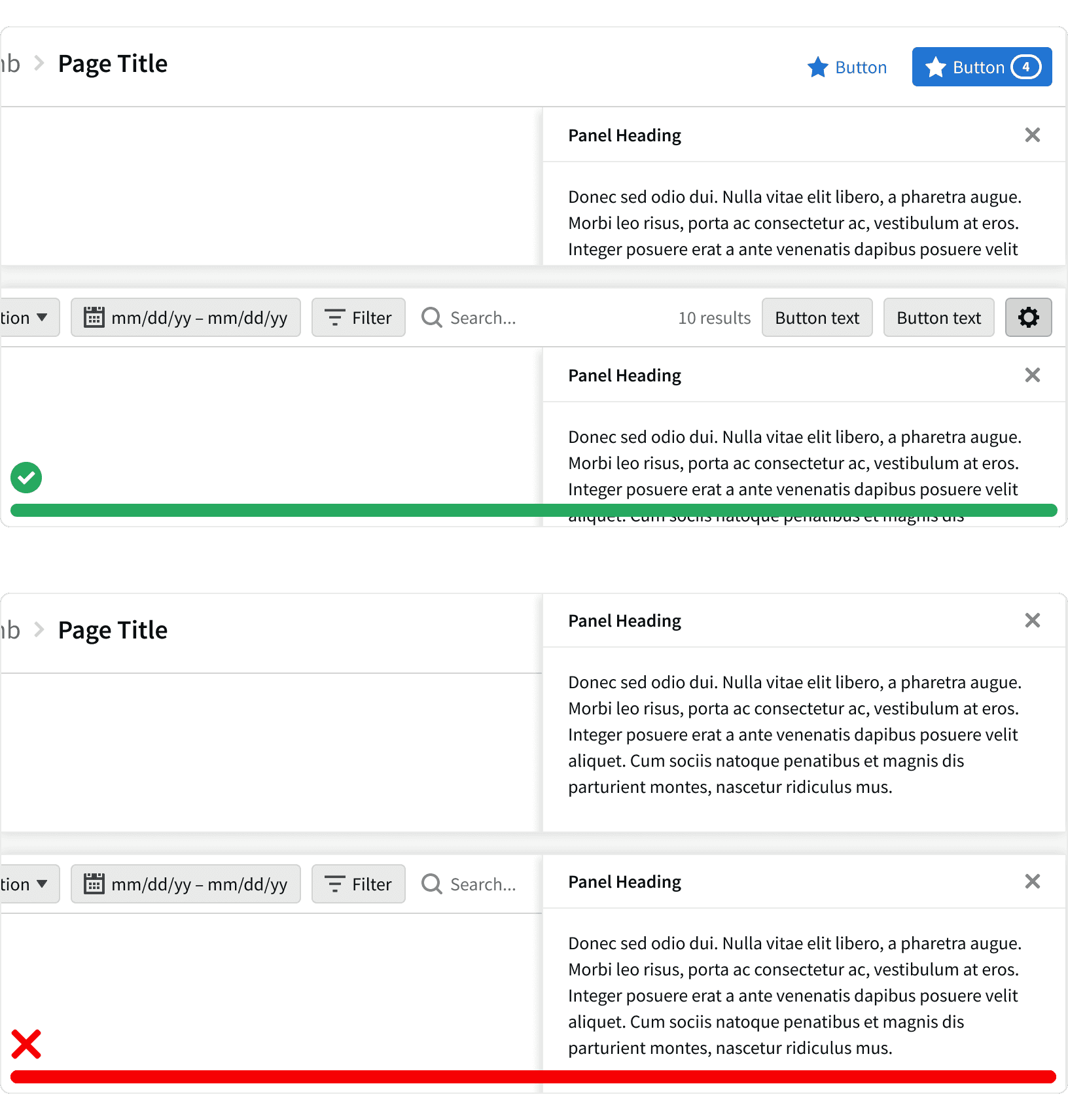
2. Placement
If the panel is opened by the Title Bar or a Control Bar, then it should appear below the bar and fill the remaining height of the browser window.

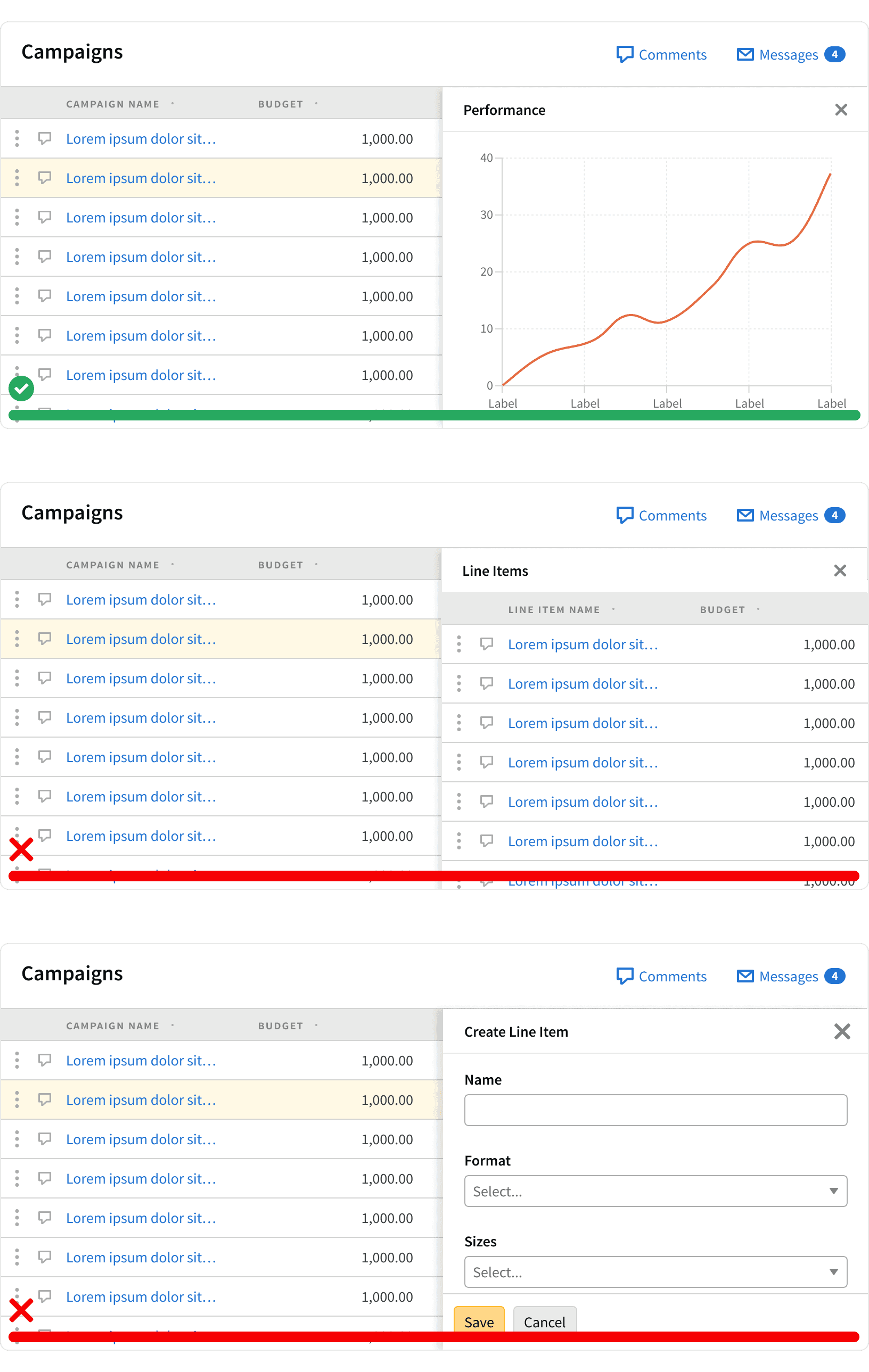
3. Panel vs Modal
The panel should provide supplementary information or view controls for the users current page. The panel should not contain complex data or forms. Consider using a modal or an additional page to display these.

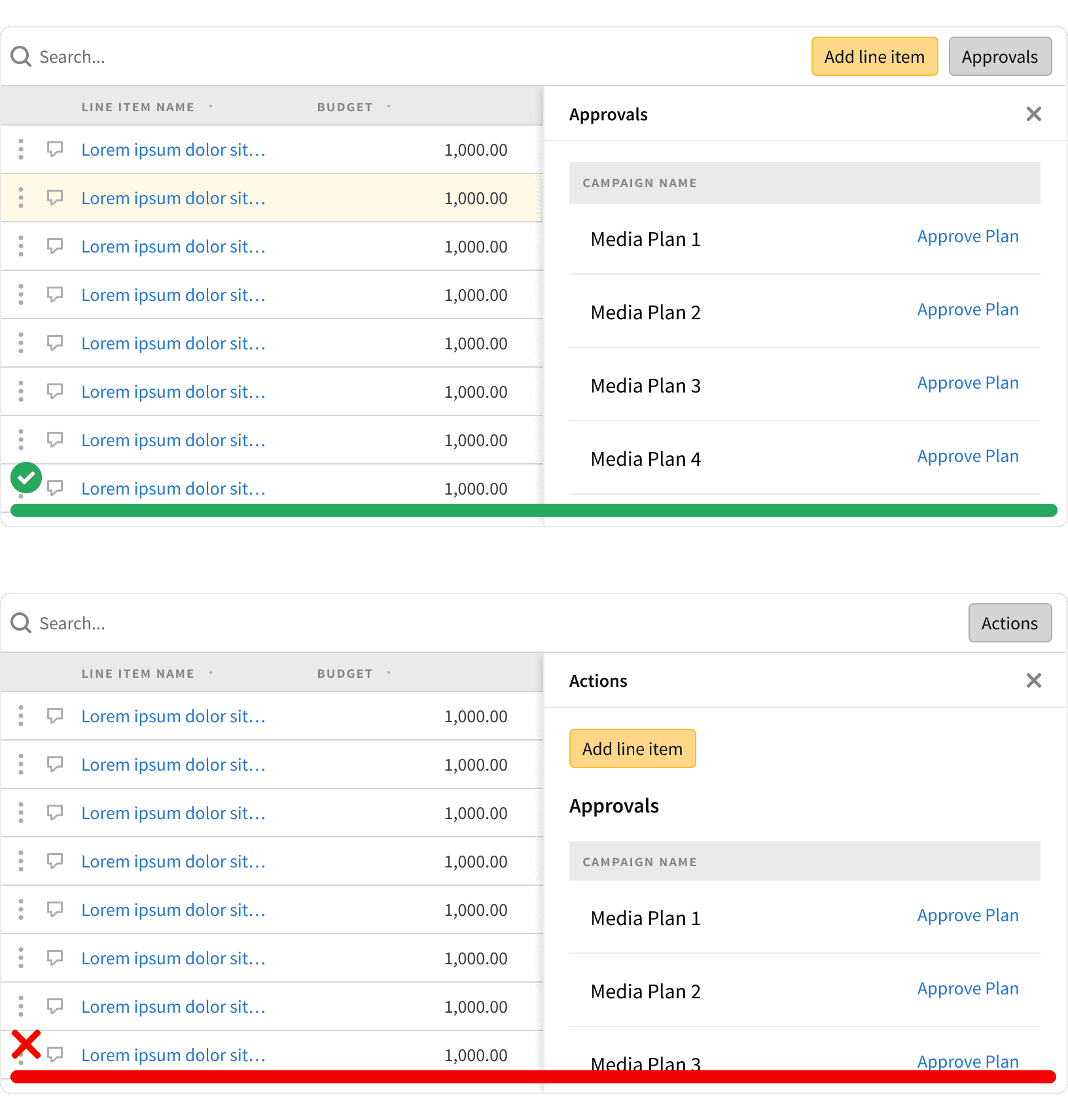
4. Primary vs Secondary Actions
The Panel should only be used to display secondary actions. Keep all primary functionality visible on the screen.

5. Panel vs Modal
More
Related Pages
Accessibility
All panel content color should follow contrast ratio AA standards, based on Web Content Accessibility Guidelines (WCAG) guidelines.
Benefits: People with low vision often have difficulty reading text that does not contrast with its background. This can be exacerbated if the person has a color vision deficiency that lowers the contrast even further. Providing a minimum luminance contrast ratio between the text and its background can make the text more readable even if the person does not see the full range of colors. It also works for the rare individuals who see no color.¹