
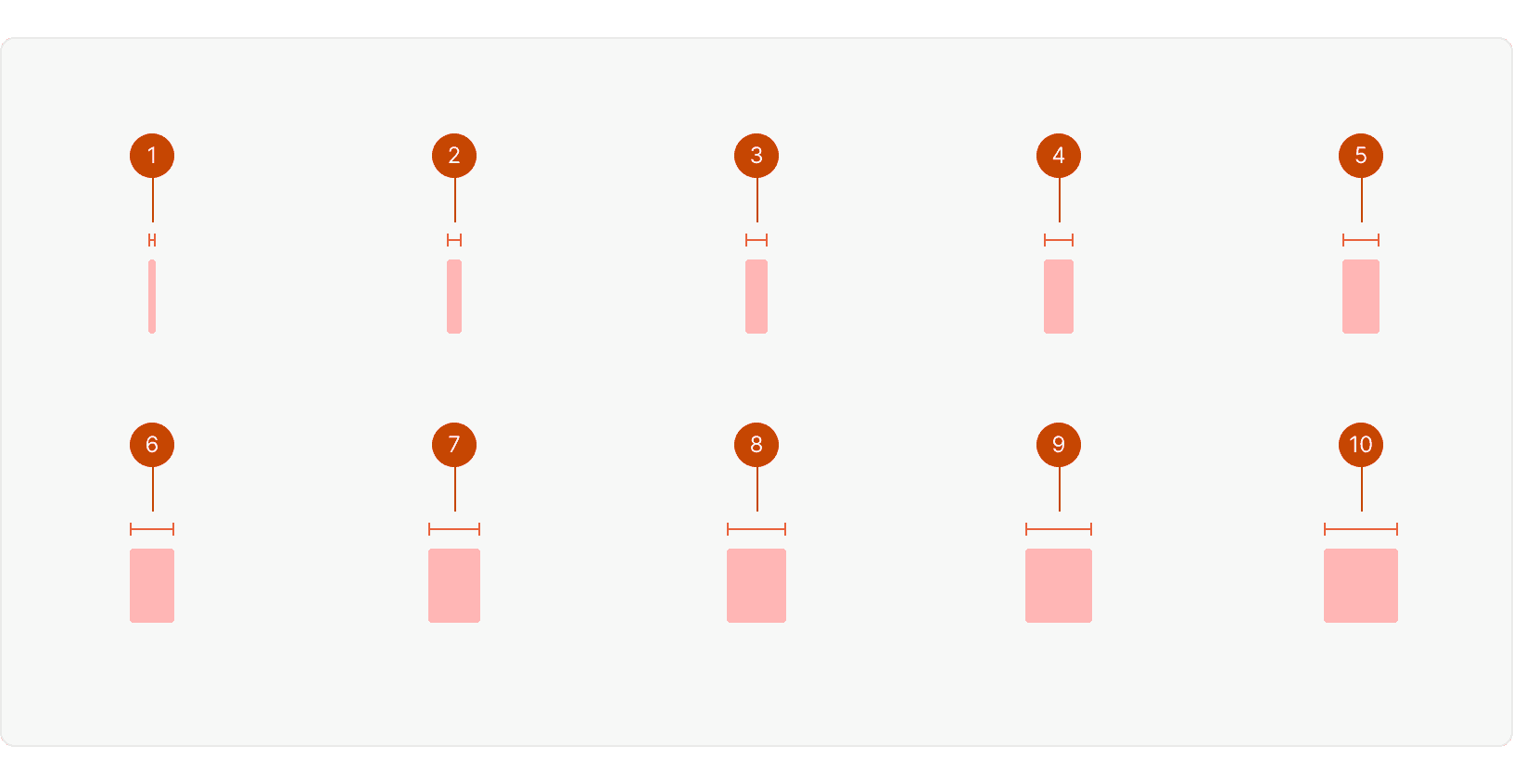
core-14pxcore-28pxcore-312pxcore-416pxcore-520pxcore-624pxcore-728pxcore-832pxcore-936pxcore-1040px
Best Practices
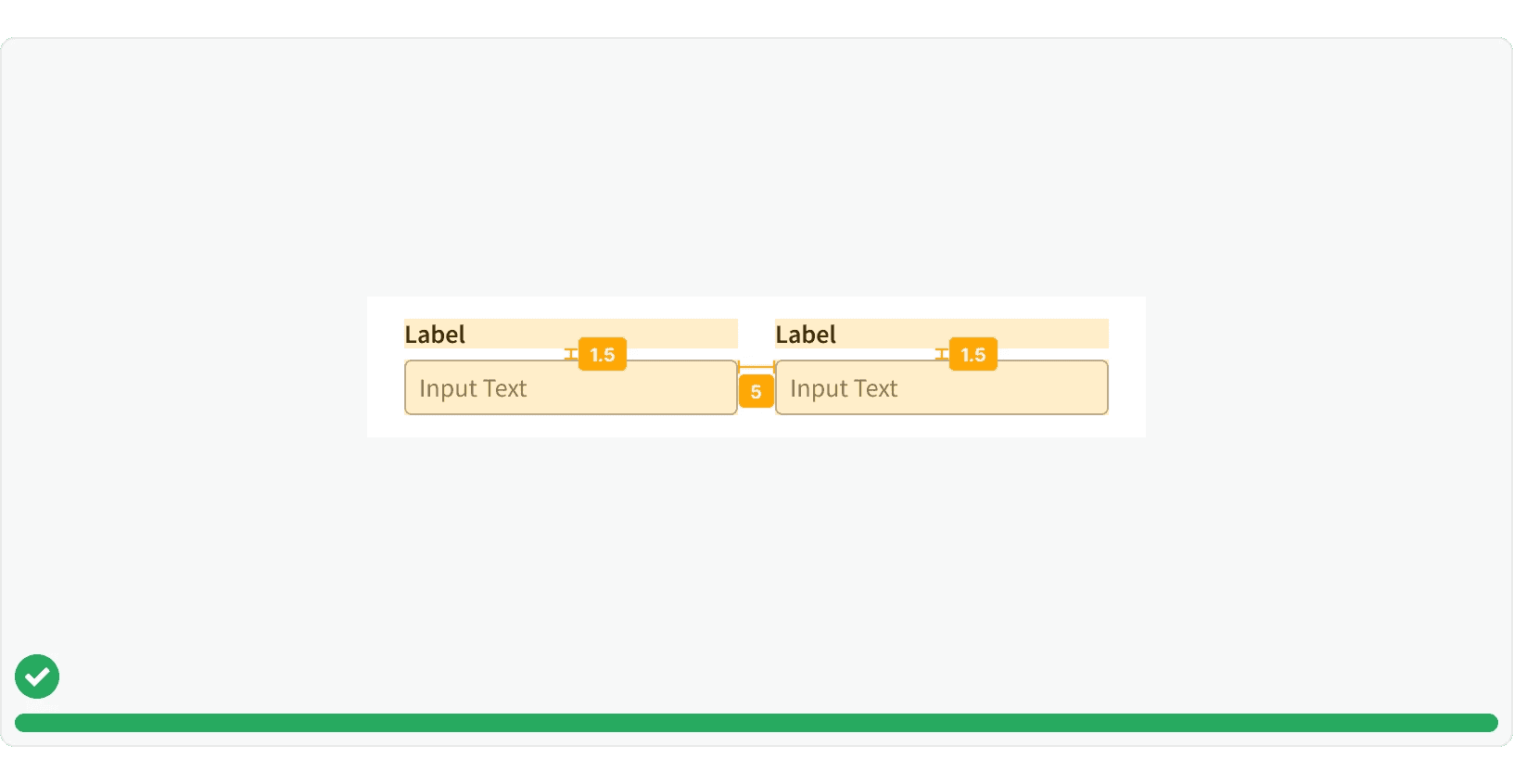
1. Related Elements
Elements that are closely related should be spaced closer together. ¹ ²

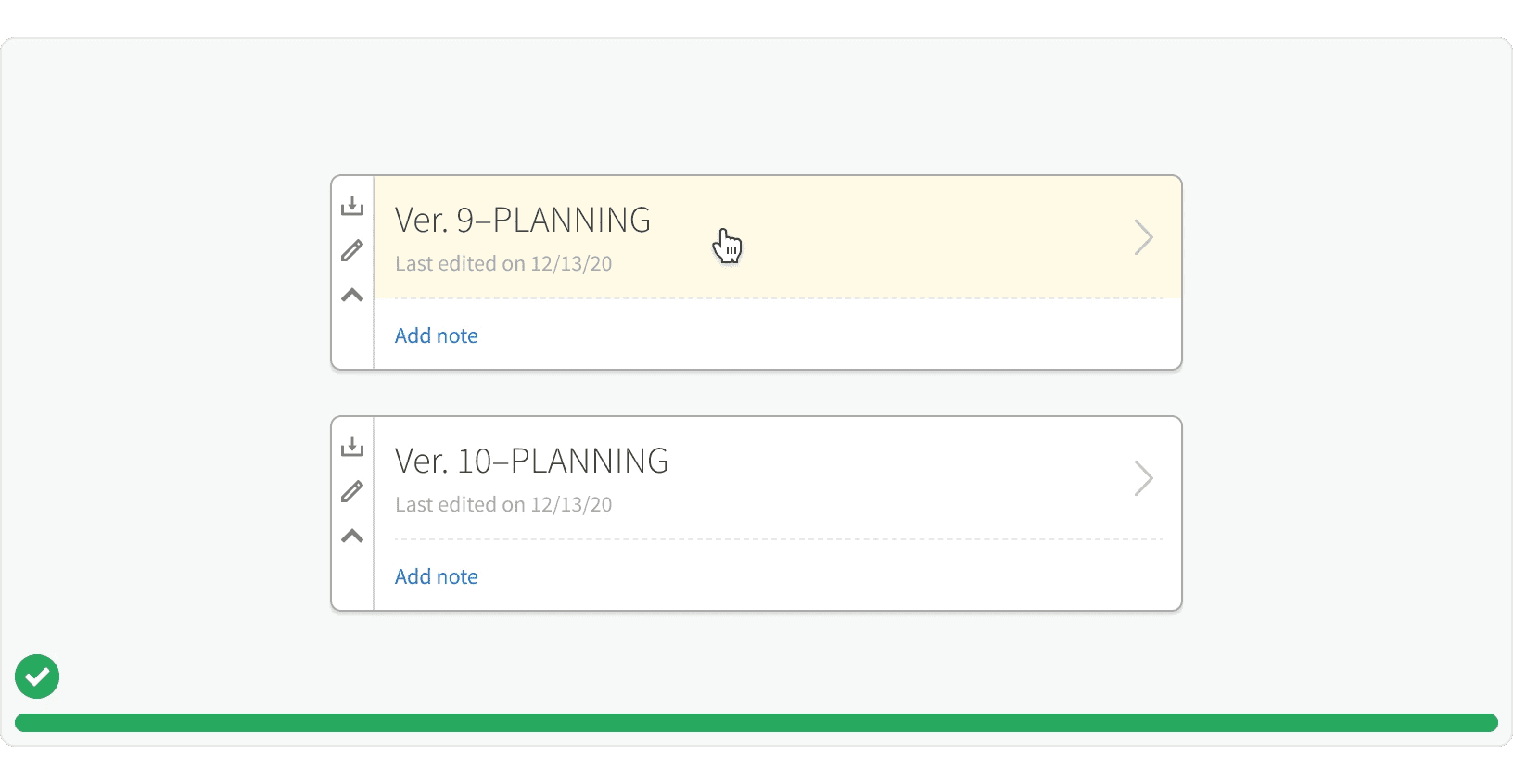
2. Unrelated Elements
Large elements that are not as closely related should be spaced further apart.¹ ²

Tokens
More
Additional Reading
Law of Proximity https://lawsofux.com/law-of-proximity.html
Laws of Proximity, Uniform Connectedness, and Continuation – Gestalt Principles (2) https://www.interaction-design.org/literature/article/laws-of-proximity-uniform-connectedness-and-continuation-gestalt-principles-2
Closeness of Actions and Objects in GUI Design https://www.nngroup.com/articles/closeness-of-actions-and-objects-gui/
7 Gestalt principles of visual perception: cognitive psychology for UX https://www.usertesting.com/blog/gestalt-principles#proximity