Variants
Duration
The duration of an animation often corresponds to the level of visual impact and the amount of interface change it introduces. The choice of duration depends on the user experience you want to create and the importance of the animation in guiding the user's attention and understanding.
anim-duration-sm100ms
These animations are meant to be quick and subtle, usually involving minor visual changes or interactions. They are often used to provide feedback or enhance user experience without being too distracting. An examples could includes fading colors in buttons when hovered over.
anim-duration-md300ms
Medium-duration animations cover more substantial changes or interactions within larger components. These animations might involve movements or transitions that are noticeable but not overly time-consuming. For instance, within the calendar element, switching between months uses a medium-duration animation.
anim-duration-lg500ms
These animations cover more significant changes that traverse a larger visual area. They are attention-grabbing and can be used for actions that involve revealing or shifting entire sections of the user interface. An example of a large-duration animation could be the size change animation of the progress bar.
Easing
Choosing the right easing function for your animations can significantly impact how they feel and look to users. Each easing function serves a specific purpose and can enhance the overall user experience by making animations feel more lifelike and engaging.
anim-ease-in
Ease In is an easing function that starts the animation slowly and gradually speeds up as it progresses. This type of easing is often used to give animations a smooth and gentle start. For example, if an object is exiting the screen or fading out of view, using ease in will make it appear as if it's speeding up as it approaches its destination point or fades out.
anim-ease-out
Ease Out is the opposite of Ease In. It begins the animation quickly and then gradually slows down as it comes to an end. This easing is commonly used to create a natural deceleration effect in animations. When objects are animated into view, using ease in will make them appear as if they're entering the scene briskly and then slowing down as they settle into place or become fully visible.
anim-ease-in-out
Ease In-Out is a combination of both Ease In and Ease Out. It starts the animation slowly, speeds up in the middle, and then slows down again towards the end. This type of easing is often used for animations that involve movement from one place to another on the screen. It provides a smooth and balanced acceleration and deceleration, creating a more natural and visually appealing motion.
Transitions
Each of these animation transition types serves specific purposes in enhancing user experience and guiding user interactions. These are not set tokens and will need to be configured on a case-by-case basis by the engineers.
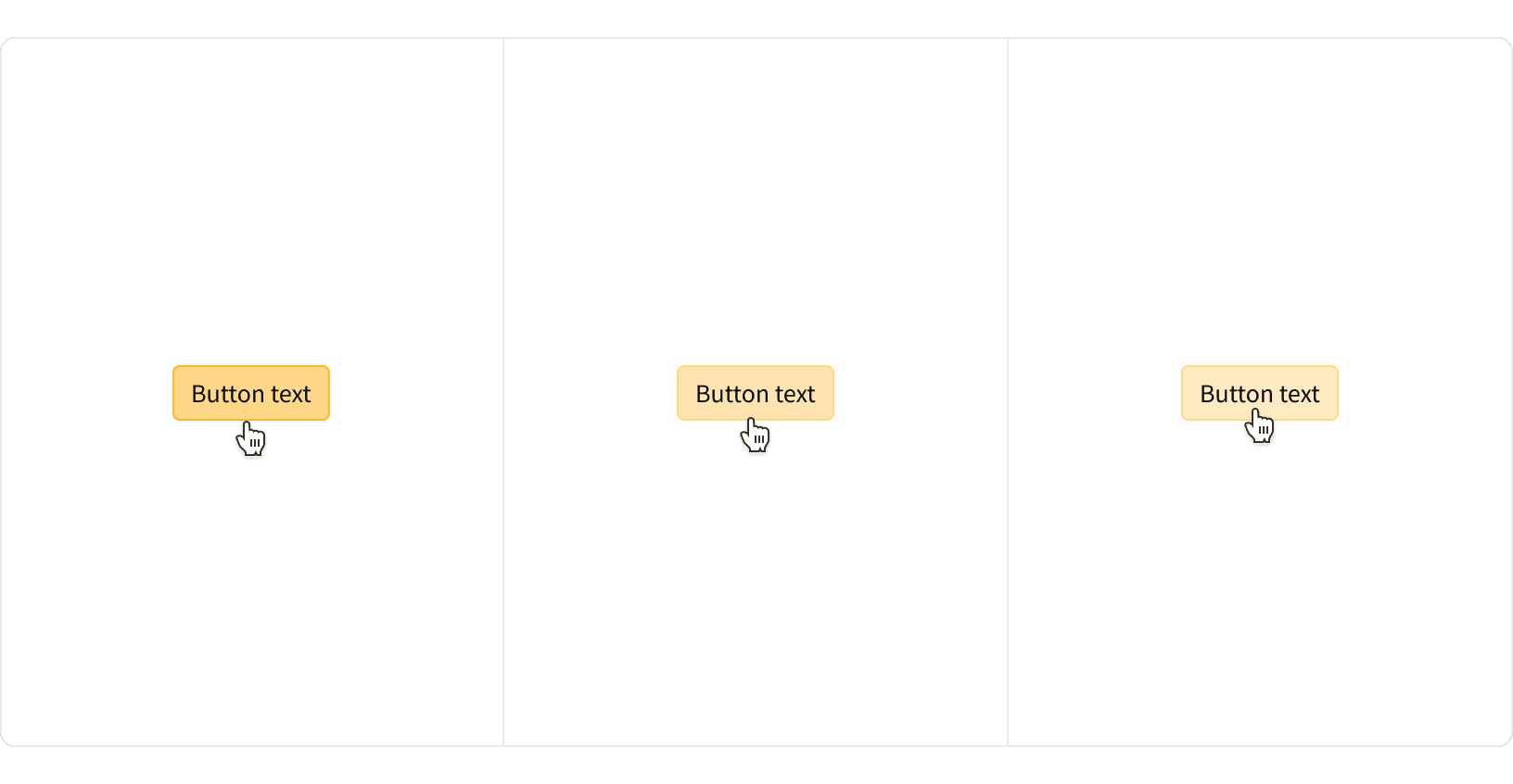
Color
Color transitions involve changing the color of an element to indicate different states, such as hover or active states. This type of transition is often used to provide visual feedback to users when they interact with elements like buttons or links. For instance, a button might change its background color when hovered over to indicate interactivity.

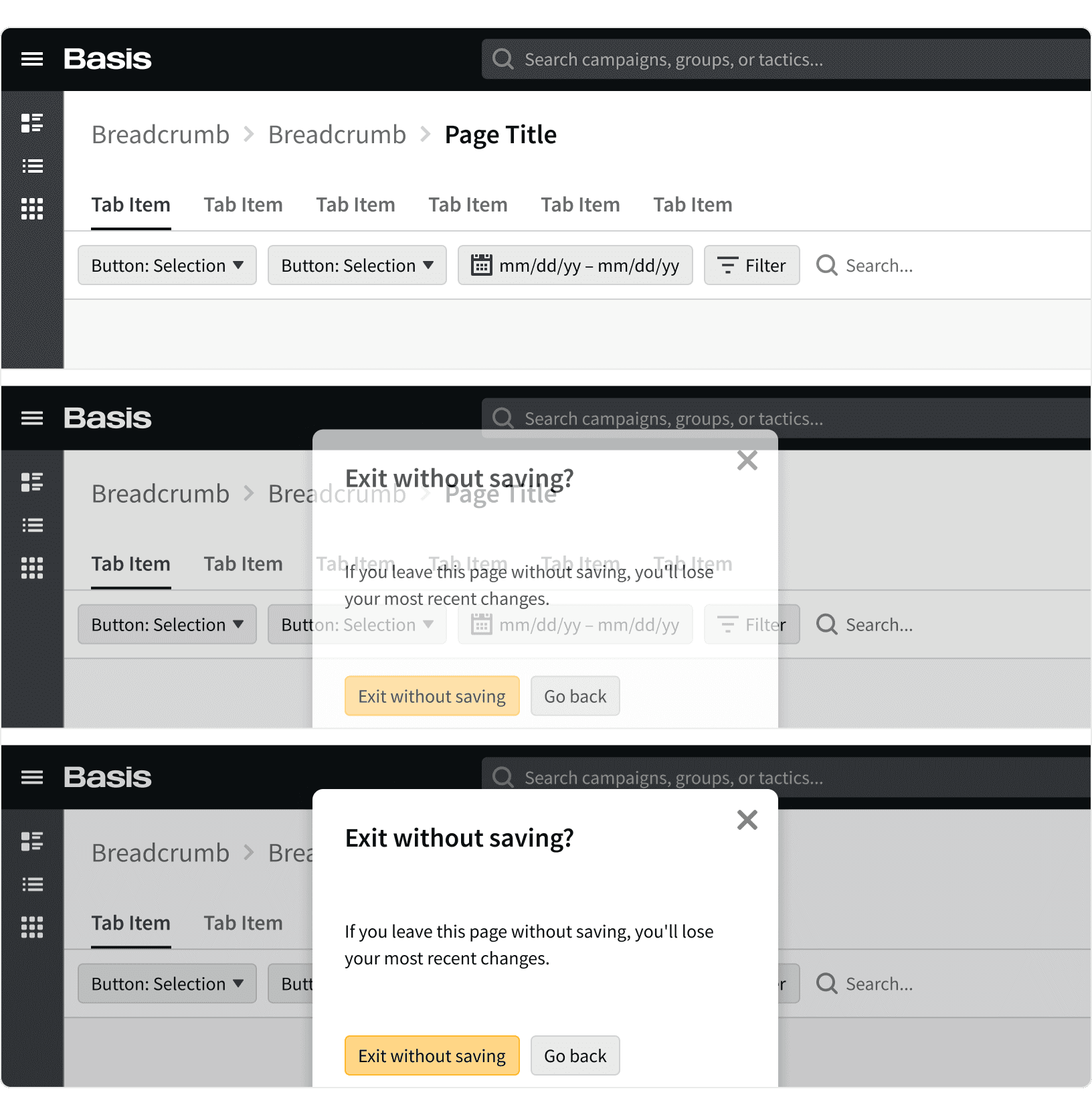
Fade
Fade transitions involve changing the opacity of an element to make it smoothly appear or disappear. When an element fades in, it gradually becomes more visible from an initially transparent state. When it fades out, it gradually becomes more transparent until it disappears from view. This type of transition is commonly used to make animations feel smoother and less abrupt.

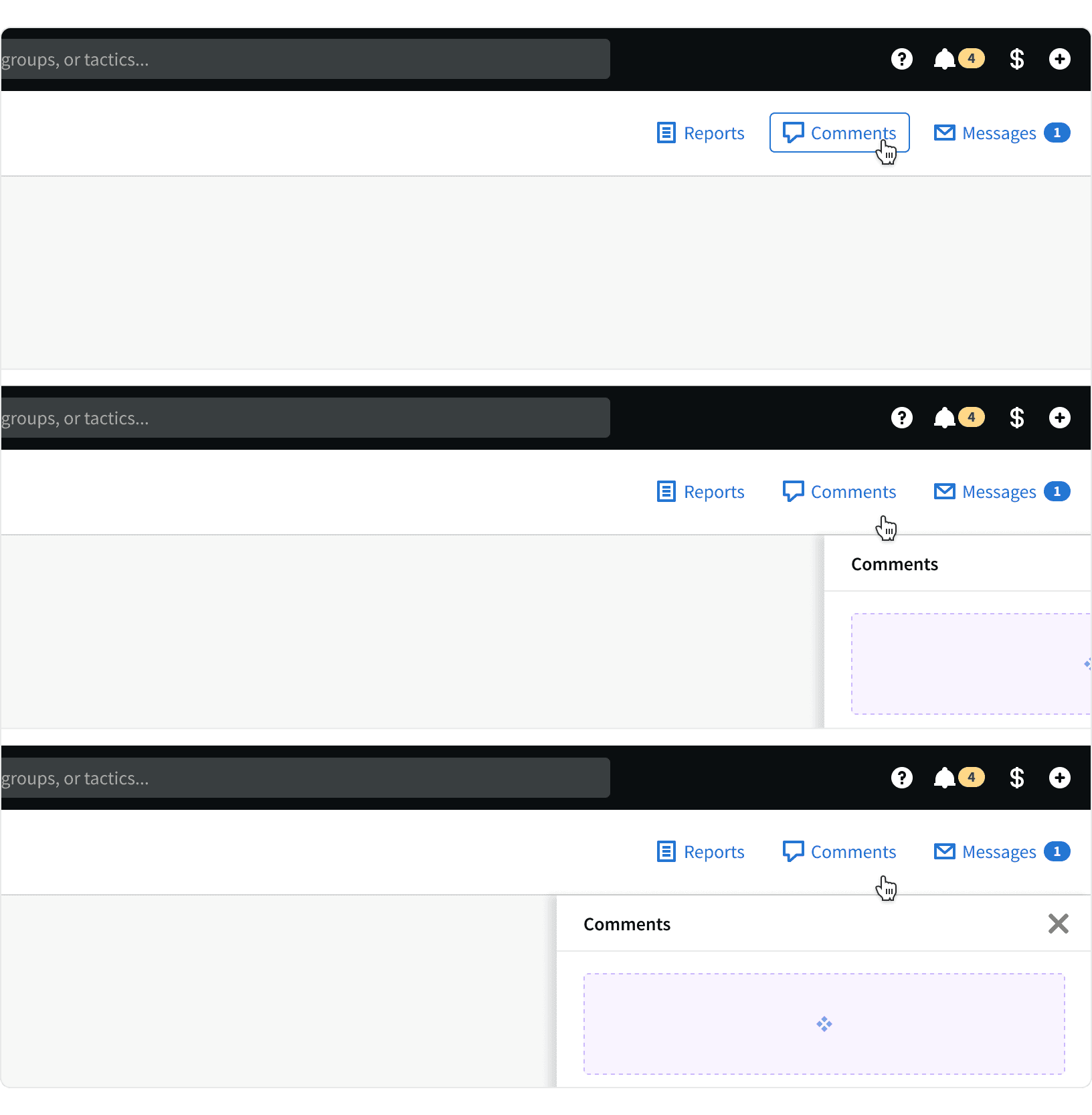
Slide
Slide transitions involve moving an element in or out of view to bring attention to it or remove it from the user's sight. Elements can slide in from the side, top, bottom, or slide out of view in the opposite directions. This type of transition is often used to create a sense of movement and to guide the user's focus toward a specific element.

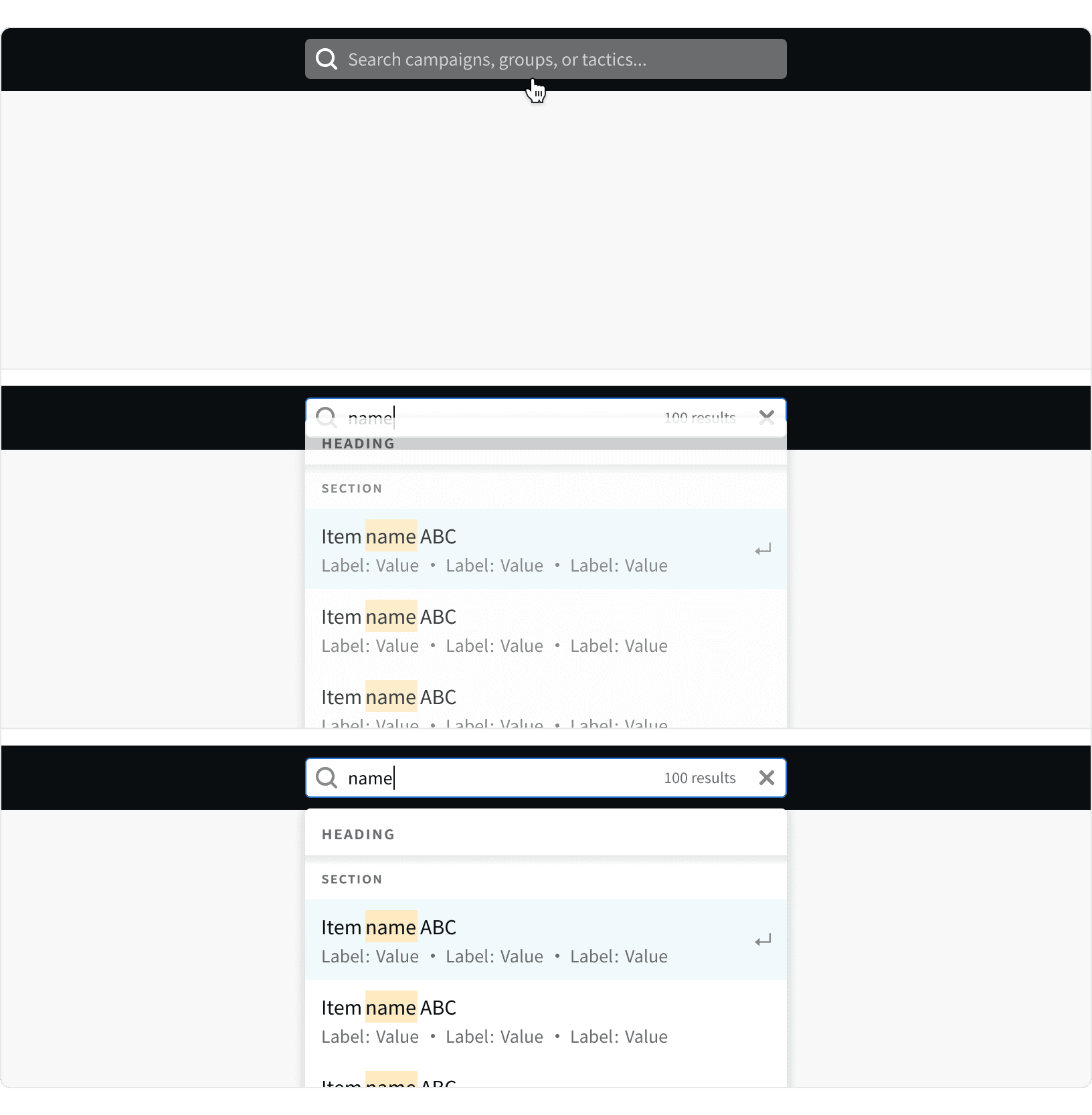
Fade-Slide
Fade-slide transitions combine both movement and opacity change to draw attention and provide a smooth transition for medium-sized elements. This approach is particularly effective when you want an element to catch the user's eye while still maintaining a sense of elegance. For example, the dynamic search will both slide into view and simultaneously fade in to avoid a sudden appearance.

Size Transform
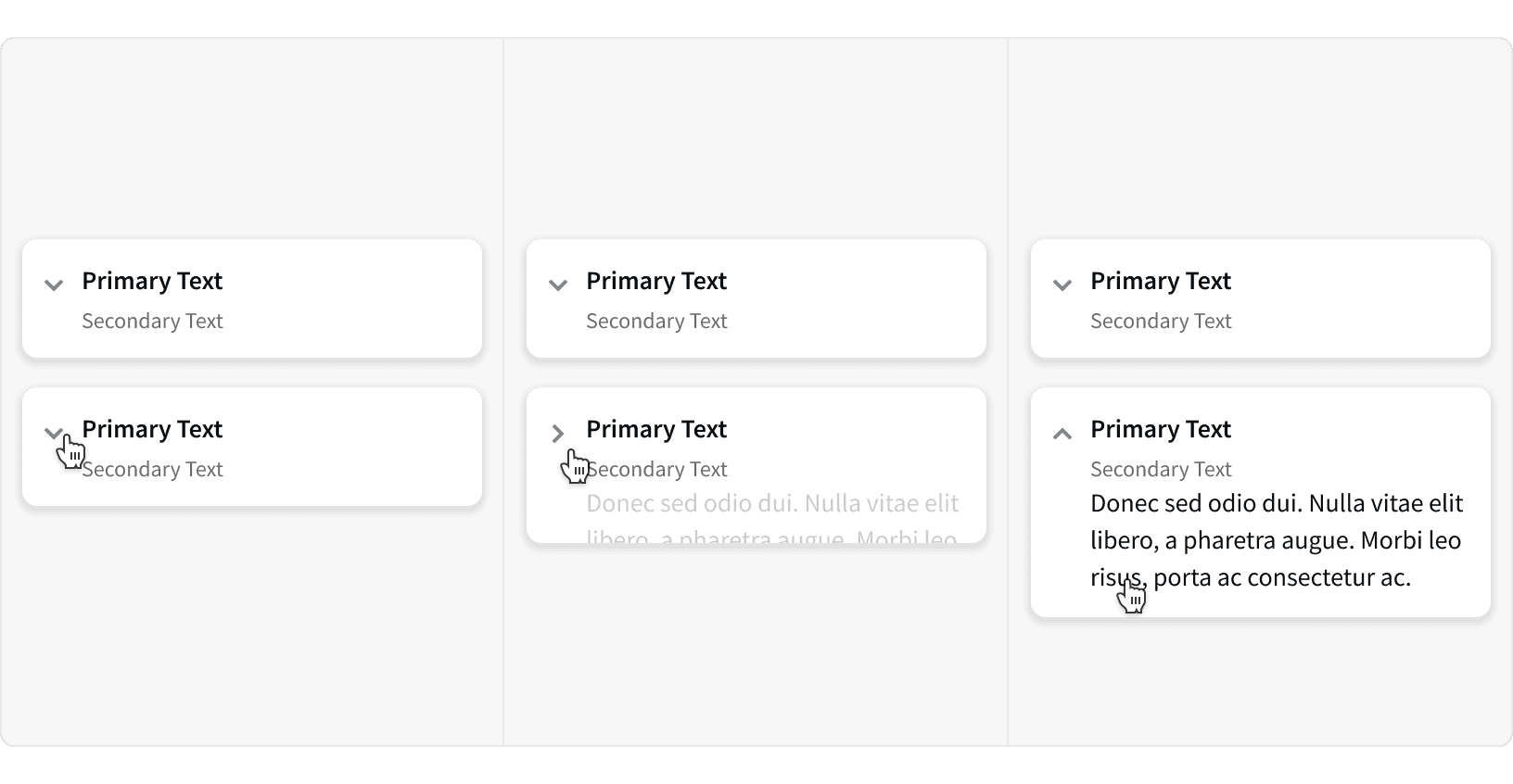
Size transform transitions involve changing the size of an element, often to expand or collapse it, revealing or hiding content or additional interactions. This type of transition is useful for creating dynamic interfaces where certain parts of the content can be revealed or hidden without causing a jarring visual change.

Best Practices
1. Use Sparingly
Motion design can add dynamism to your content, but it's essential to use it sparingly. Overusing motion can overwhelm your audience and detract from the page UX. Prioritize the interactions that matter the most.
2. Providing Feedback
Motion can be a powerful tool for providing feedback to users. Whether it's a subtle animation to confirm a successful action or a clear visual indicator of an error, motion can enhance user experience by communicating status and outcomes effectively.
3. State Change
Motion is particularly effective at conveying transitions and state changes. Utilize motion to illustrate shifts in content, such as when switching between menu options or toggling between different modes. This provides users with a smooth and intuitive understanding of the interface's behavior.
4. Drawing Attention
Motion has a natural ability to capture attention. Employ it strategically to guide the viewer's focus to essential elements. Animations that emphasize key messages, CTA buttons, or important details can help direct user attention and improve engagement.
Tokens
More
Additional Reading
The ultimate guide to proper use of animation in UX https://uxdesign.cc/the-ultimate-guide-to-proper-use-of-animation-in-ux-10bd98614fa9
Motion.ed https://motion.zajno.com/
Motion in UX Design https://uxplanet.org/motion-in-ux-design-90f6da5c32fe
How to use motion for better UX https://uxdesign.cc/how-to-use-motion-design-to-improve-the-ux-of-digital-products-42f40feab46f
The Role of Animation and Motion in UX https://www.nngroup.com/articles/animation-purpose-ux/