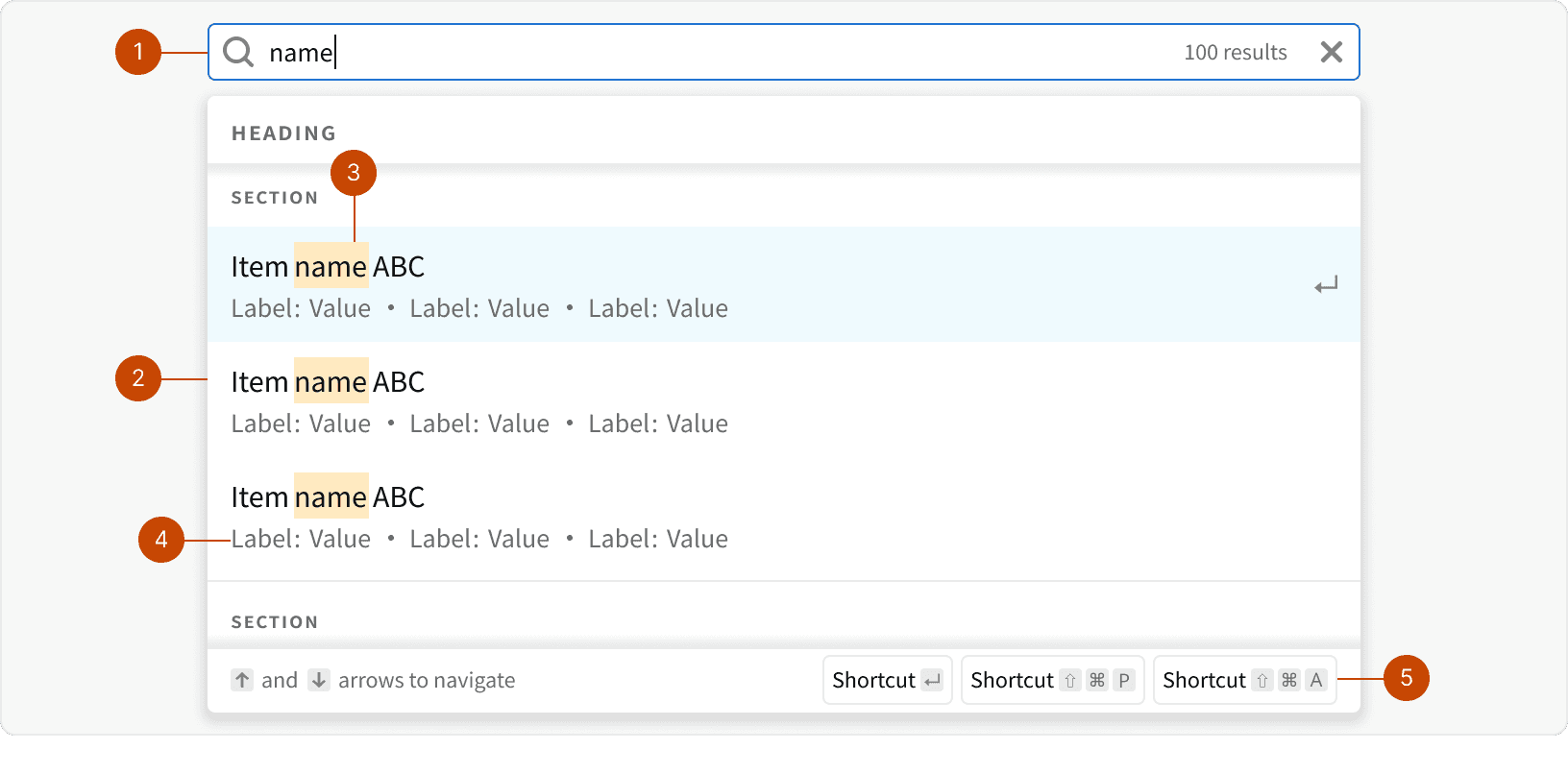
Anatomy

Input
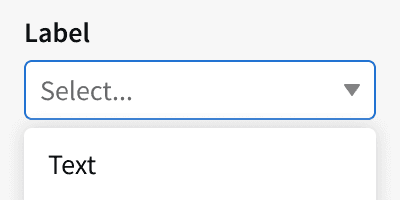
Dropdown
Matching characters
Item meta data
Item shortcuts
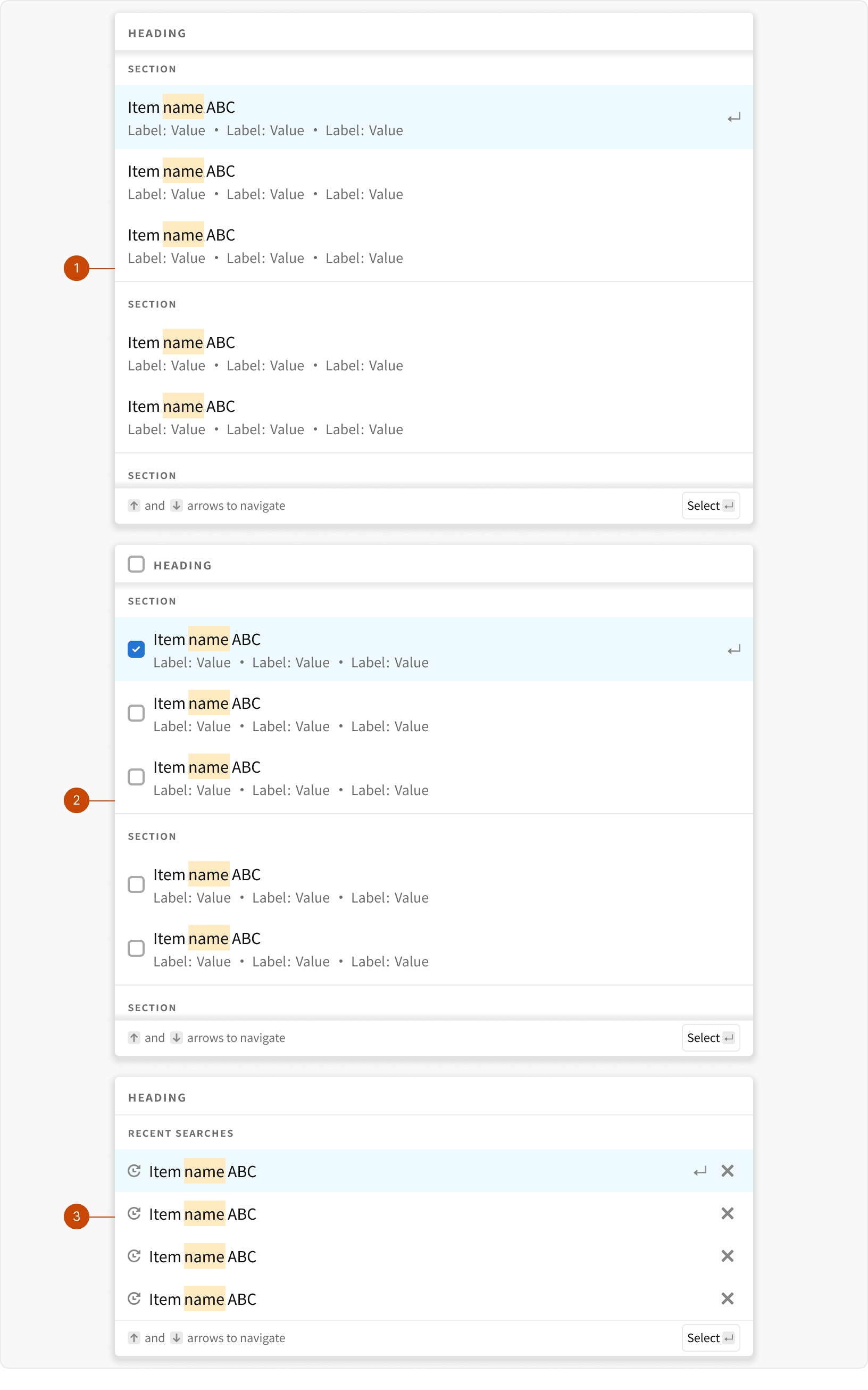
Variants

Results
Multi Select
Recent Searches
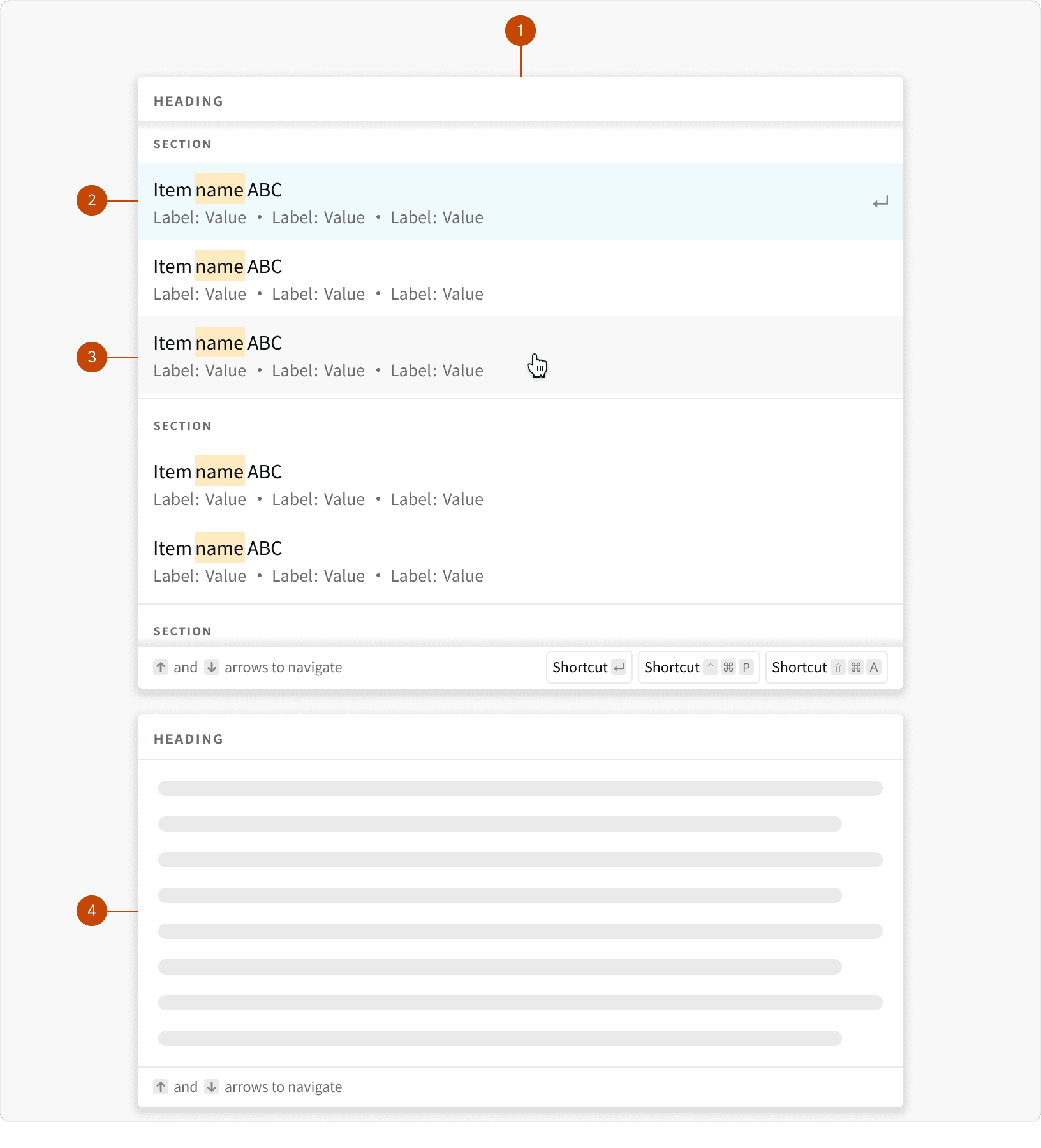
States

Default Dropdown
Keyboard Focus
Hover
Loading
Behaviors
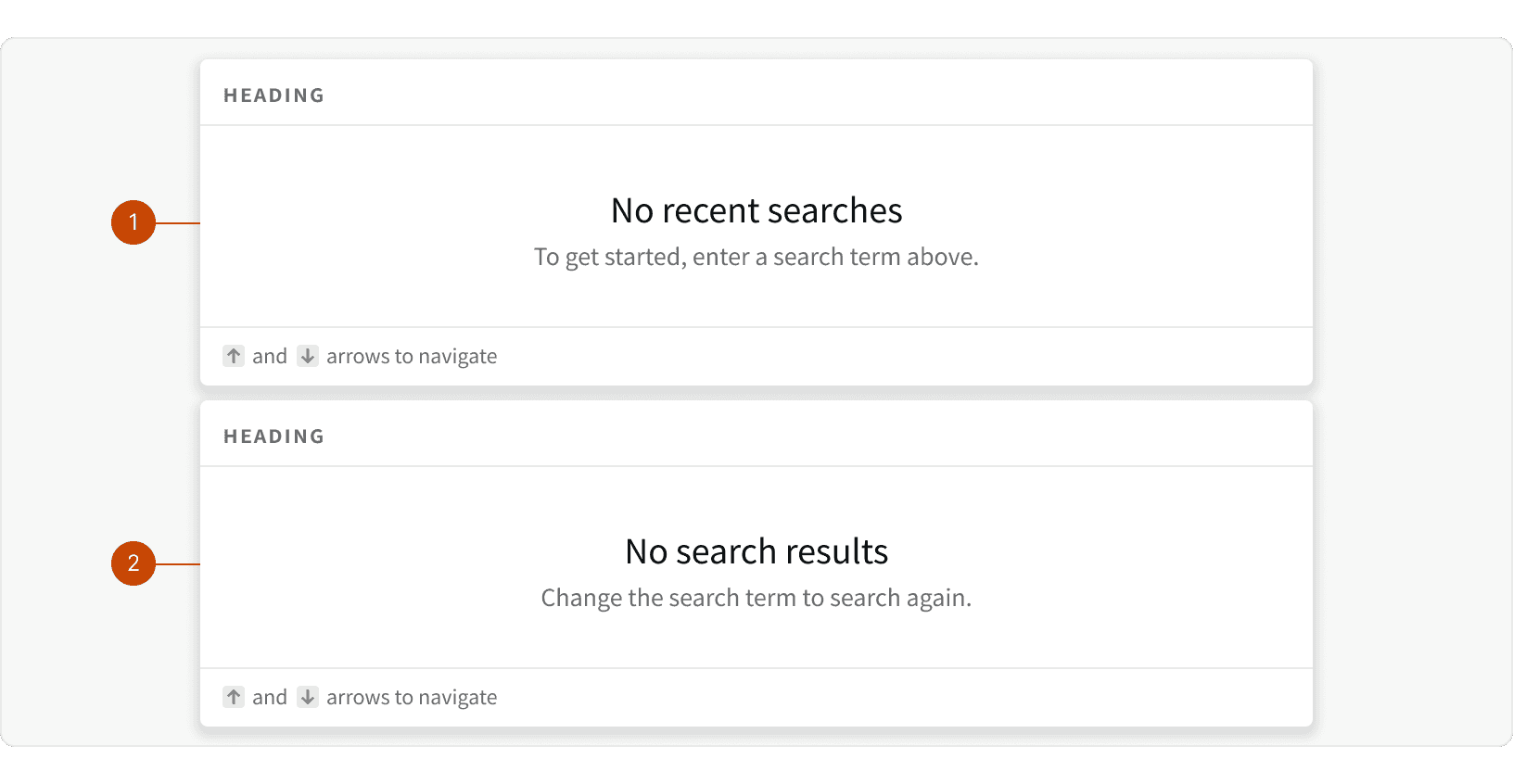
Empty States

No results
No recent searches
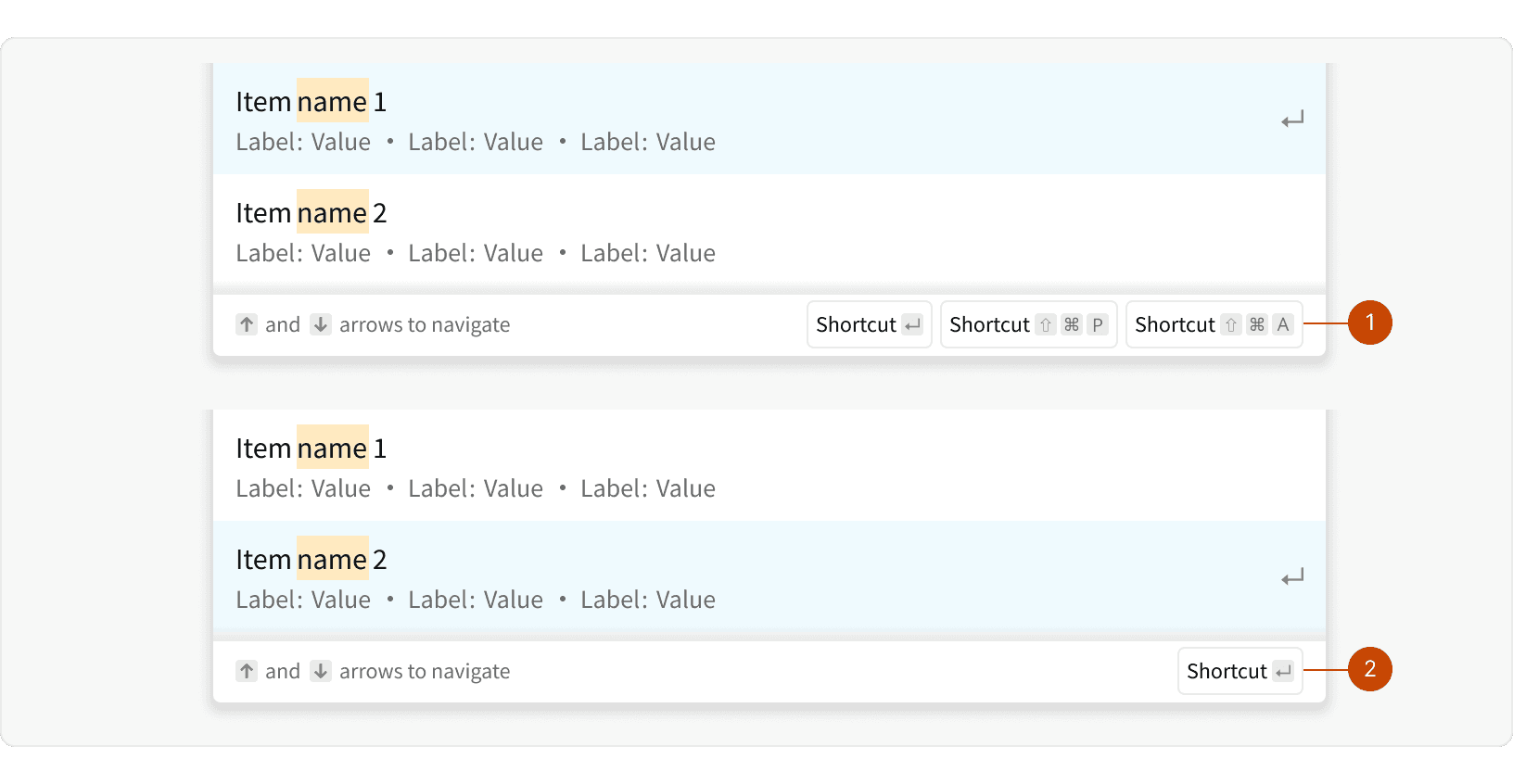
Shortcuts

The shortcut options will change dynamically based on the available options for the result item in-focus
Item 1 shortcuts
Item 2 shortcuts
Best Practices
1. When to Use
The Dynamic Search should only be use to search across multiple, separate sets of data. These data sets can exist in sepearate tabs or separate pages. To search a single set of data, use a Picklist or a Control Bar with a search field.
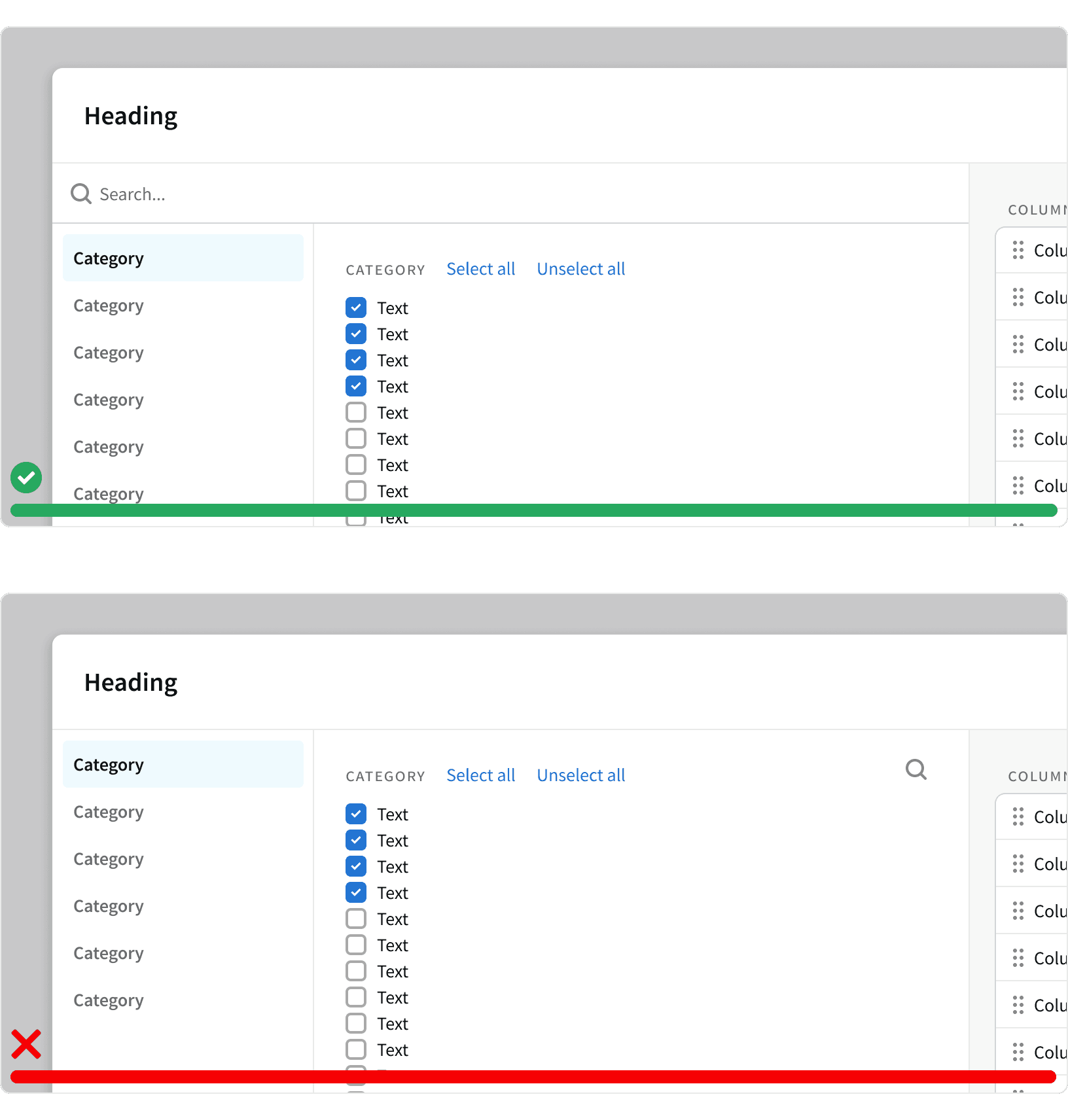
2. Make the search input prominent
Ensure the search input is easy to locate and stands out on the UI to encourage users to utilize the feature. The search should be displayed as a "box" using a input as opposed to a link or button. ¹

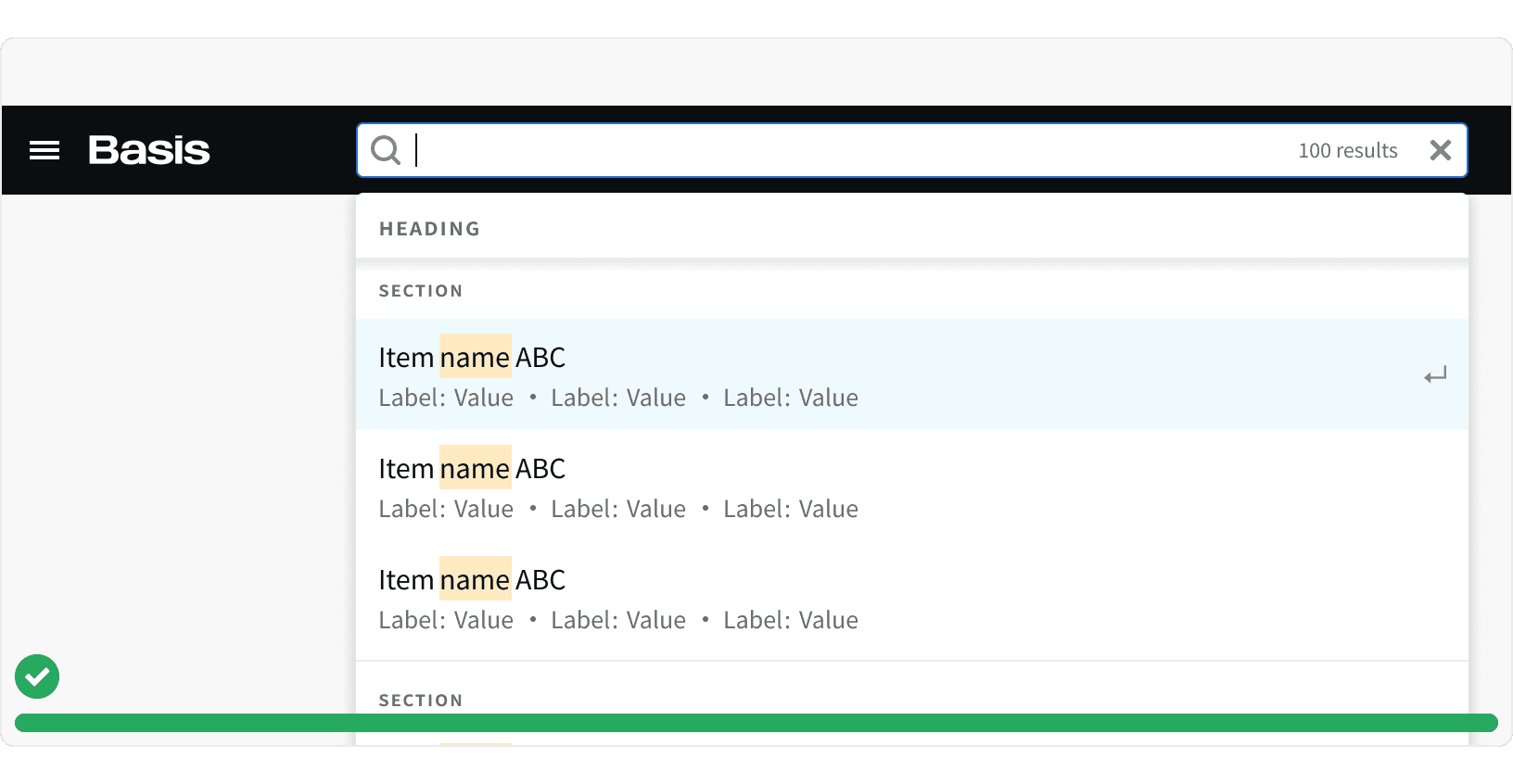
3. App Search
When used as an app-wide search, the input should be displayed in the App Header and should be accessible from every page. The Dynamic Search should be used to search across a wide range of app content. ³

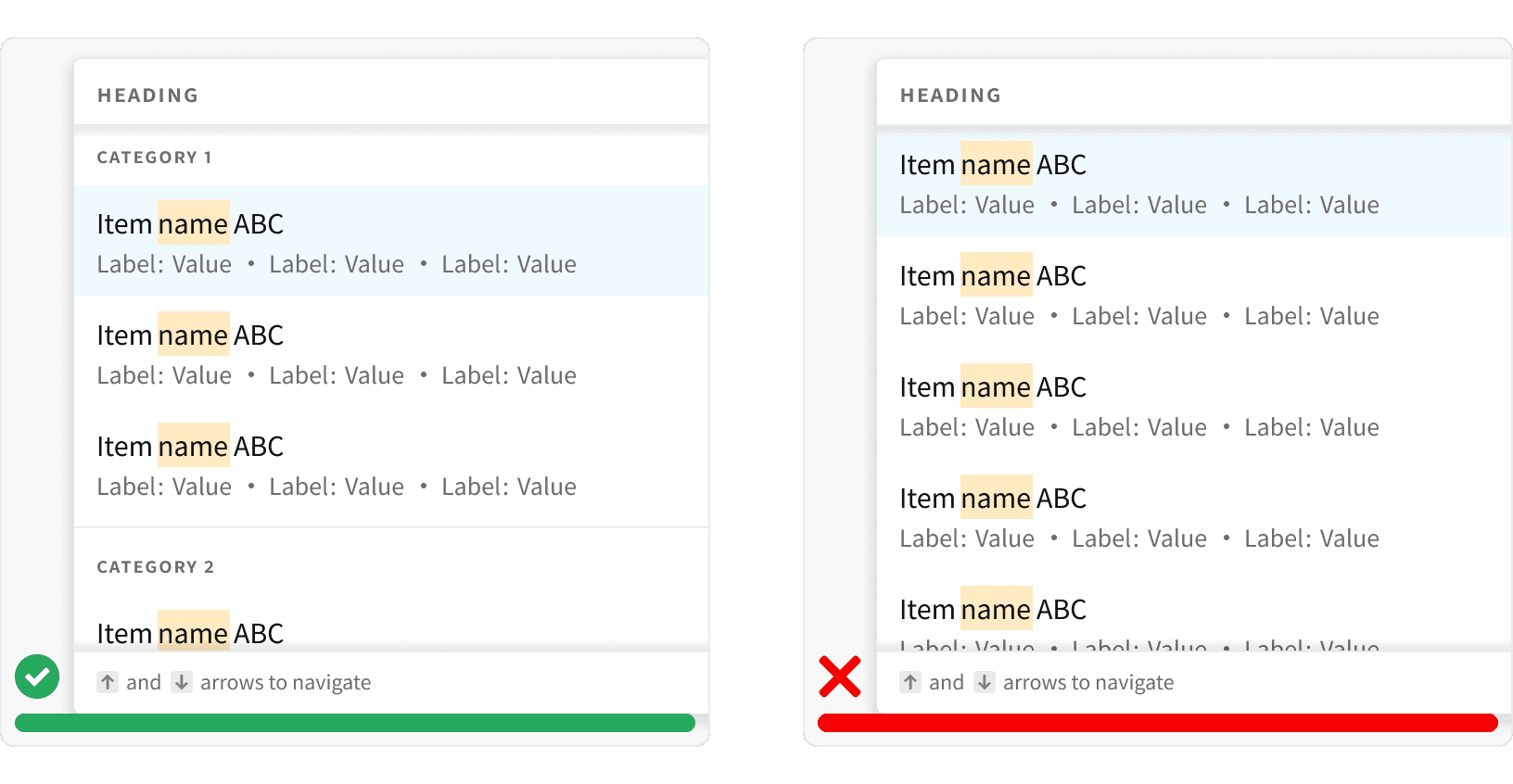
4. Use Categories
Use Sections and Dividers to group related results into categories to help users quickly scan the results. ²

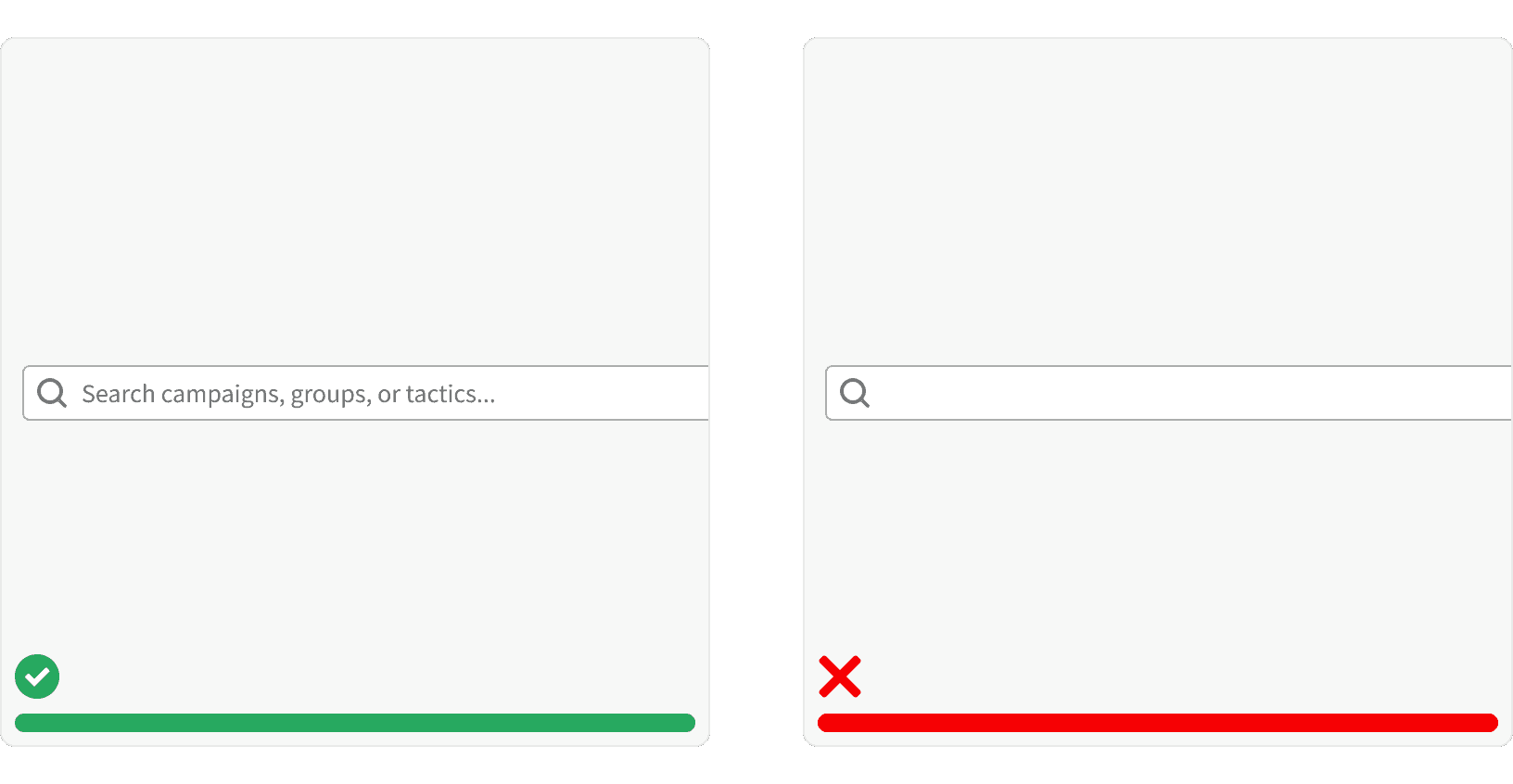
5. Include placeholder text
Provide helpful placeholder text in the form input field that guides users on what they can search for. ³

More
Related Pages
Accessibility
Color contrast ratio for our Dynamic Search component meets AA standards, based on Web Content Accessibility Guidelines (WCAG) guidelines.
Benefits: People with low vision often have difficulty reading text that does not contrast with its background. This can be exacerbated if the person has a color vision deficiency that lowers the contrast even further. Providing a minimum luminance contrast ratio between the text and its background can make the text more readable even if the person does not see the full range of colors. It also works for the rare individuals who see no color.¹