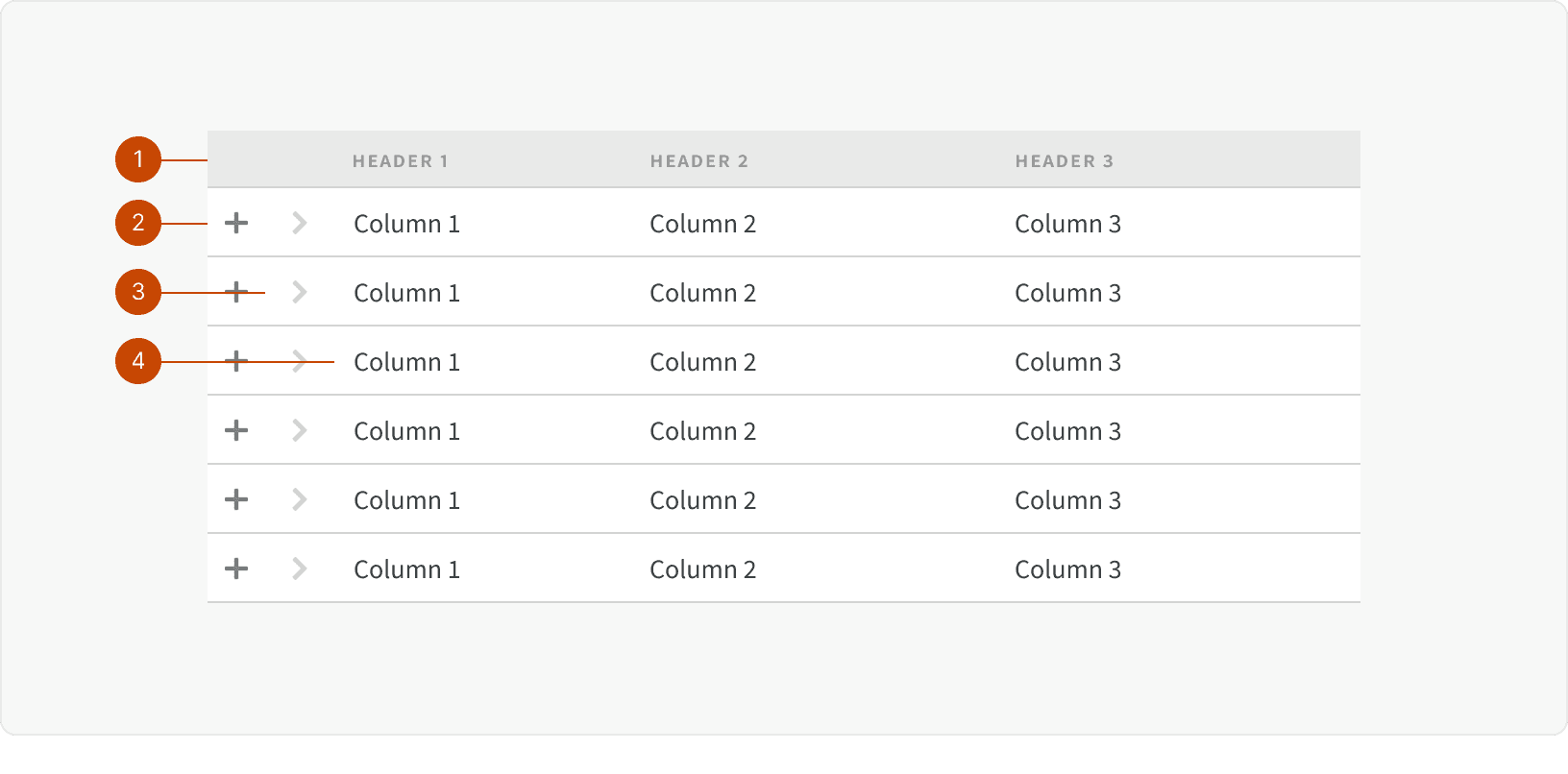
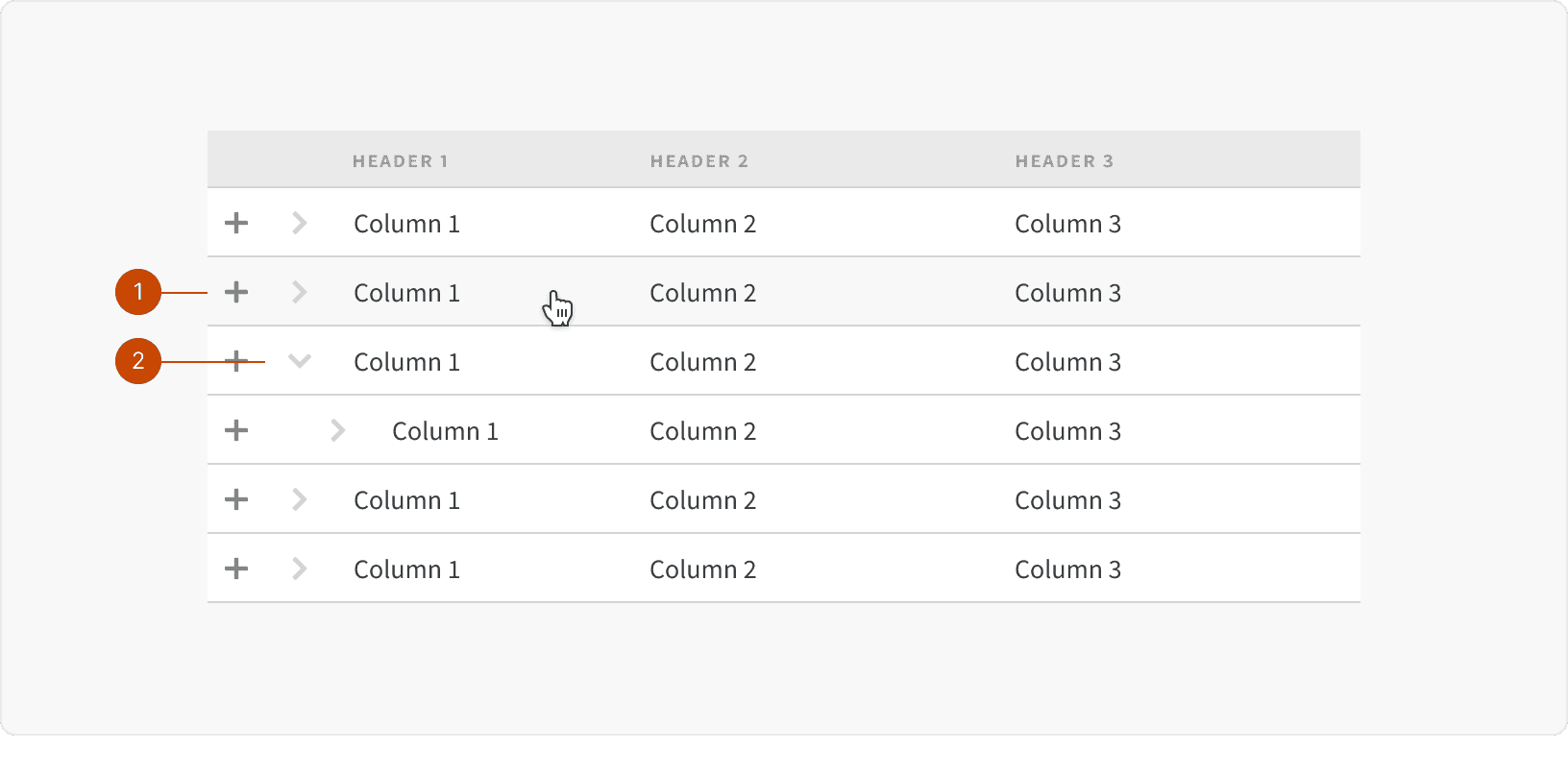
Anatomy

Row Header
Row Selector
Expand / Collapse Control
Row Data
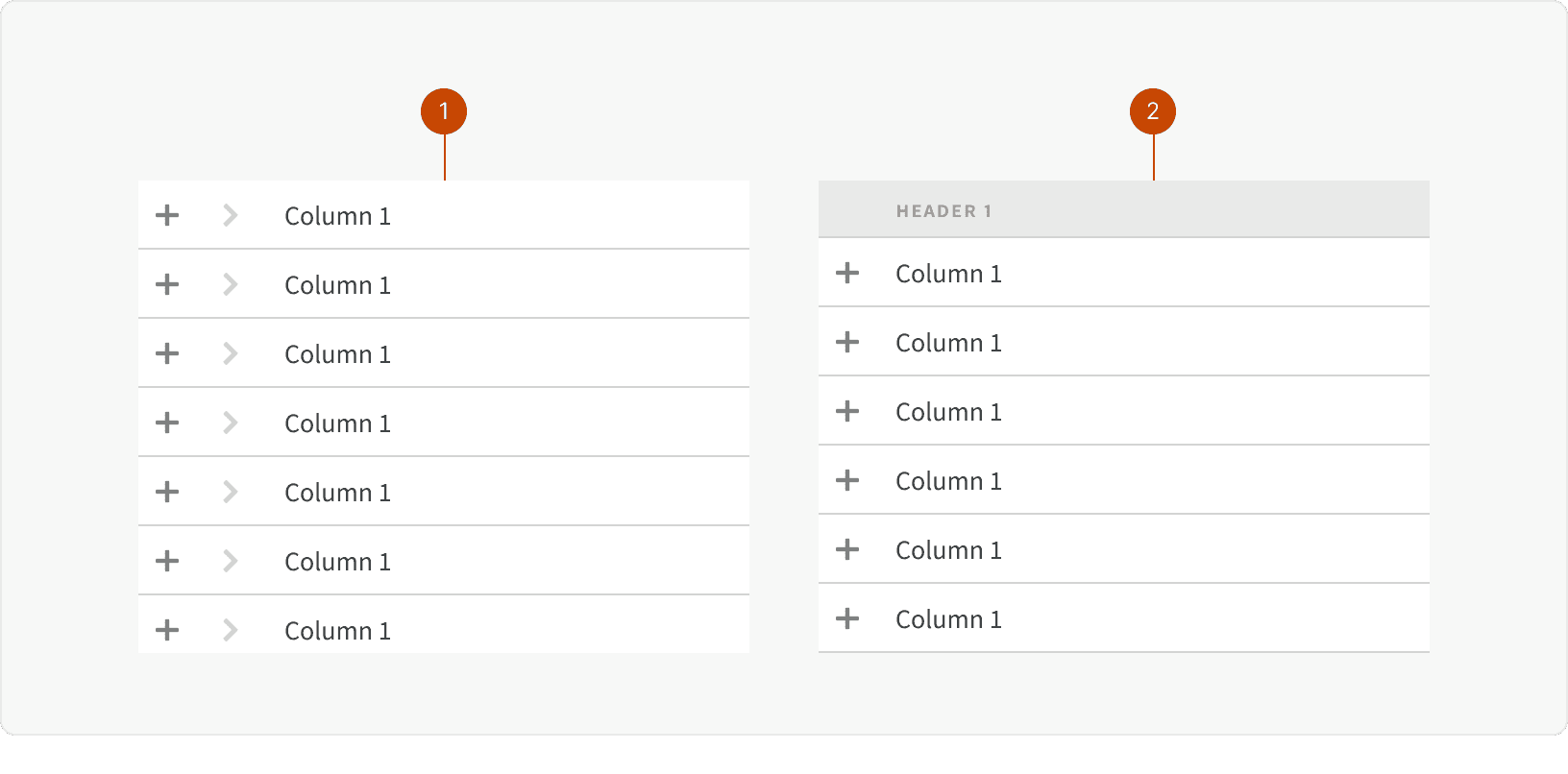
Variants

Parent Child
Select
States

Row Hover
Row Expanded
Behaviors
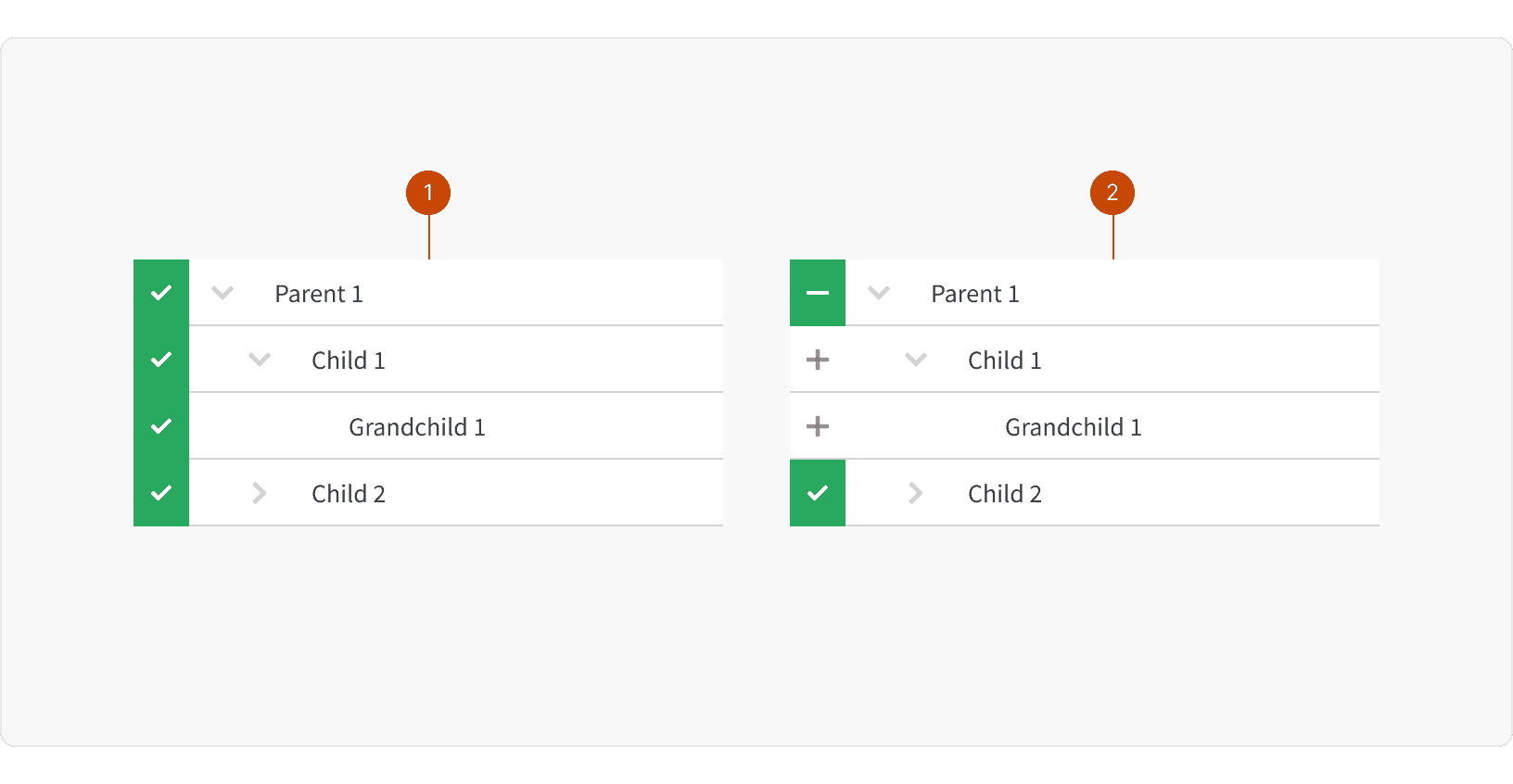
Row Selector

When a row is selected at the parent level, the children and grand children become selected as well
When not all of the children rows are selected, the parent row selector will use the
intermediatestate
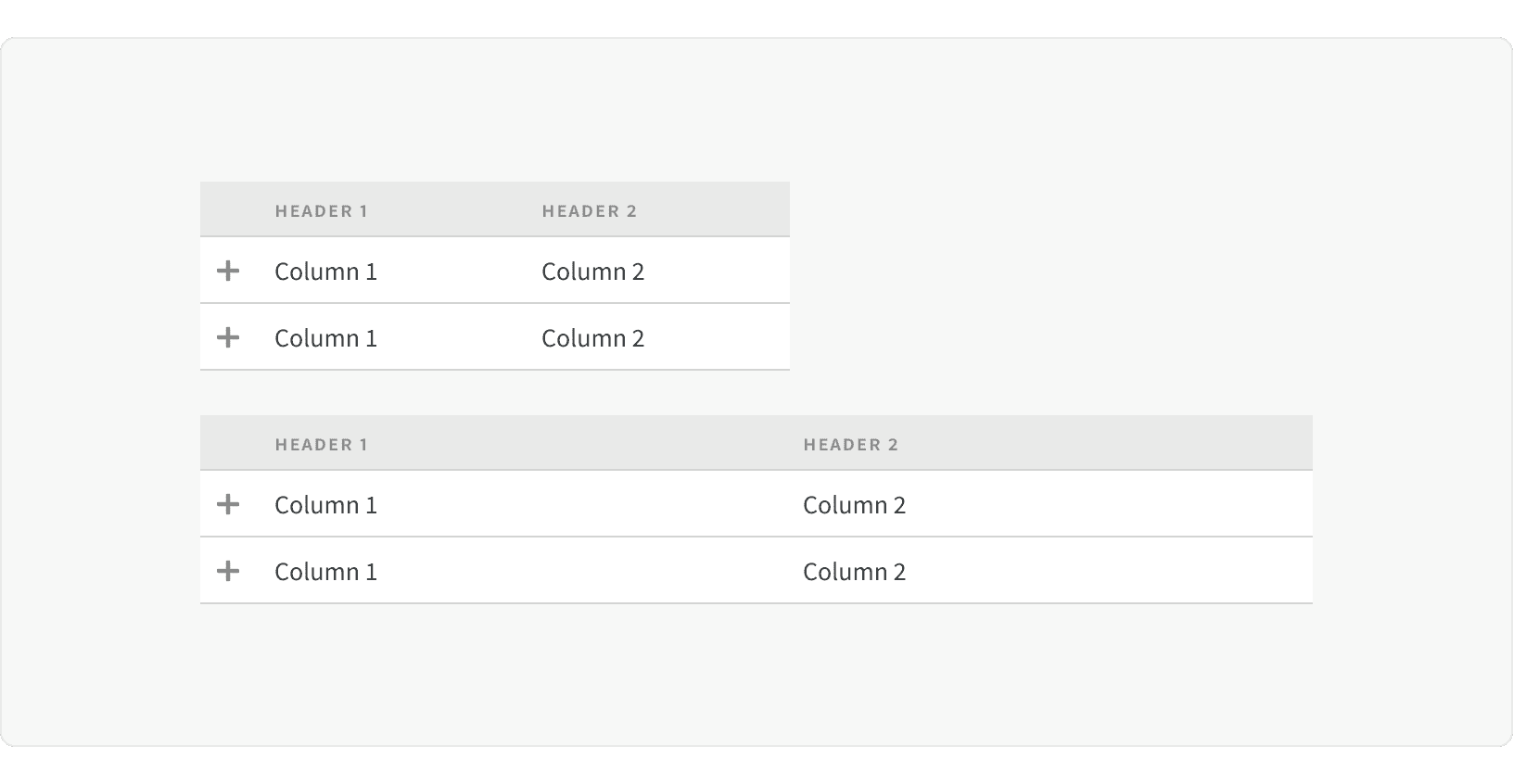
Column Widths

Columns will grow to fill the available horizontal space.
Best Practices
1. Usage
The Tree Selector should be used to pick from a list that contains a hierarchy. Don't use the Tree Selector component for lists that have no hierarchy. Use a normal list with the Row Selector elements instead.
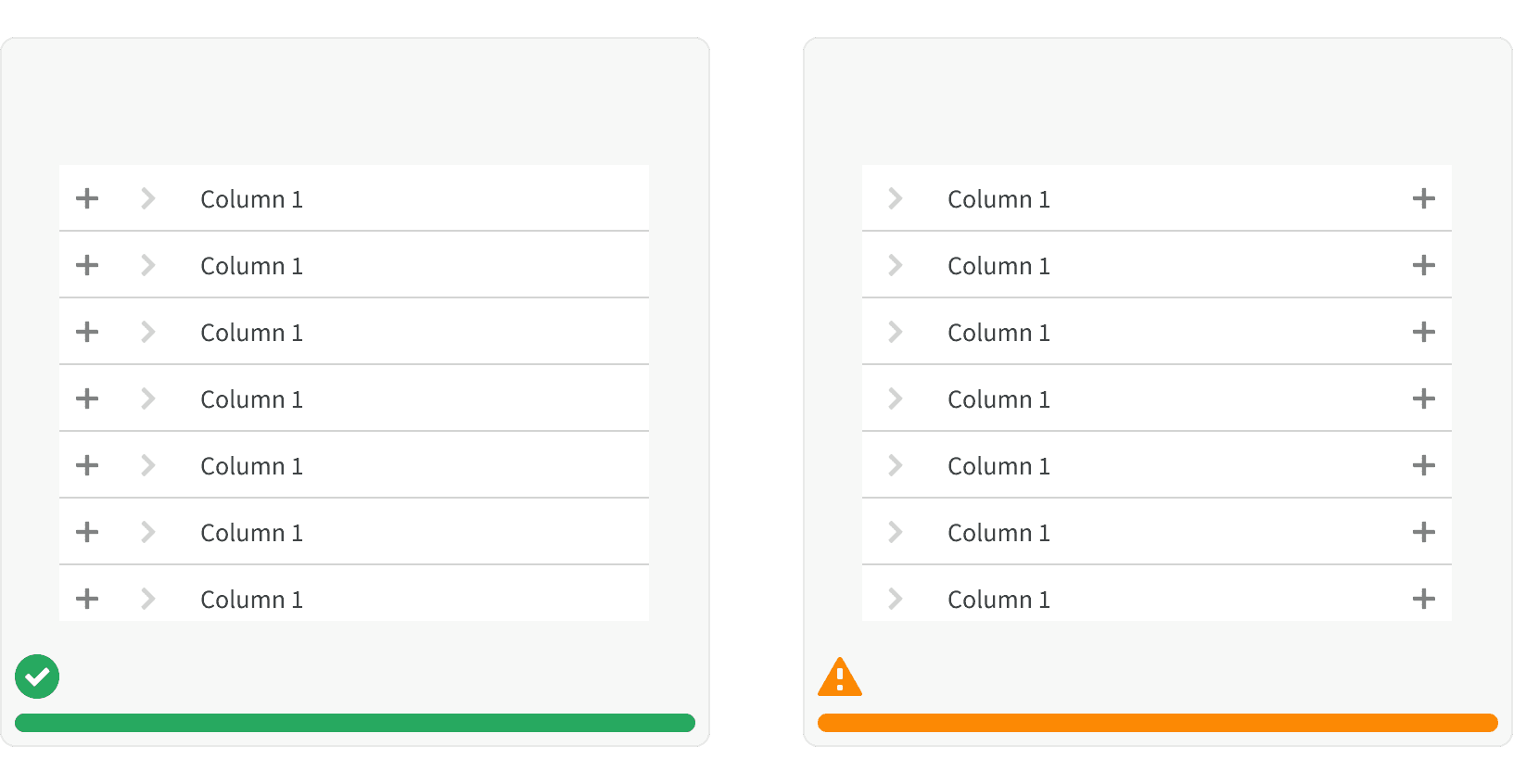
2. Placement
The Row Selector should be on the left hand side. A users eyes scan the page starting in the top left. Having the Row Selectors on the right create a disconnect between the content and the selection action. Tree Selectors may be wide and create an even more difficult interaction if the Row Selectors are on the right.

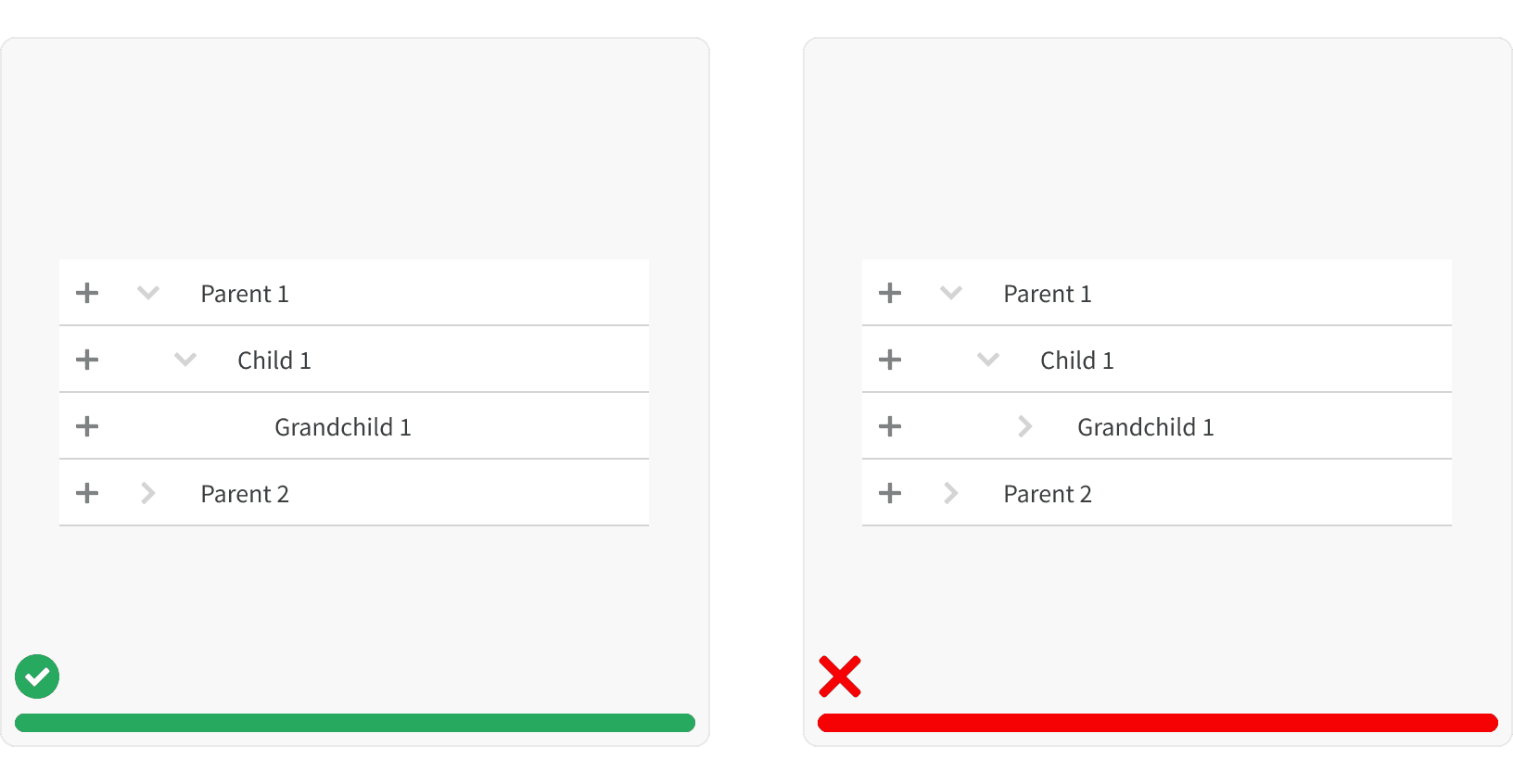
3. Arrows
Do not display arrows at the bottom level. If there is no child to further expand, then no arrows should be present. This will confuse the user and make it appear like there is more data they should be seeing.

4. Non-selectable Rows
Some rows may not be selectable, but all data of the hierarchy should be shown. It is still valuable to show child data rows even if they are not selectable. It allows the user to parent child relationships and inform decisions.
More
Related Pages
Accessibility
All Tree Selector content color should follow contrast ratio AA standards, based on Web Content Accessibility Guidelines (WCAG) guidelines.
Benefits: People with low vision often have difficulty reading text that does not contrast with its background. This can be exacerbated if the person has a color vision deficiency that lowers the contrast even further. Providing a minimum luminance contrast ratio between the text and its background can make the text more readable even if the person does not see the full range of colors. It also works for the rare individuals who see no color.¹
Additional Reading
Tree View. A tree view widget presents a hierarchical list. https://material-ui.com/components/tree-view/
Lists. Lists are continuous, vertical indexes of text or images. https://material.io/components/lists