Best Practices
1. Looped Loaders
Looped loaders should be used for indeterminate load times or actions estimated between 2–9 seconds.
If the load or action takes less than 2 seconds, do not use a loader. If the process usually takes less than 2 seconds, a loader quickly flashing on the screen and then disappearing may confuse the user—they may feel like something went wrong.¹ ³
If the load takes at least 10 seconds or if there is a known set of records being loaded, use a progress bar if possible.¹
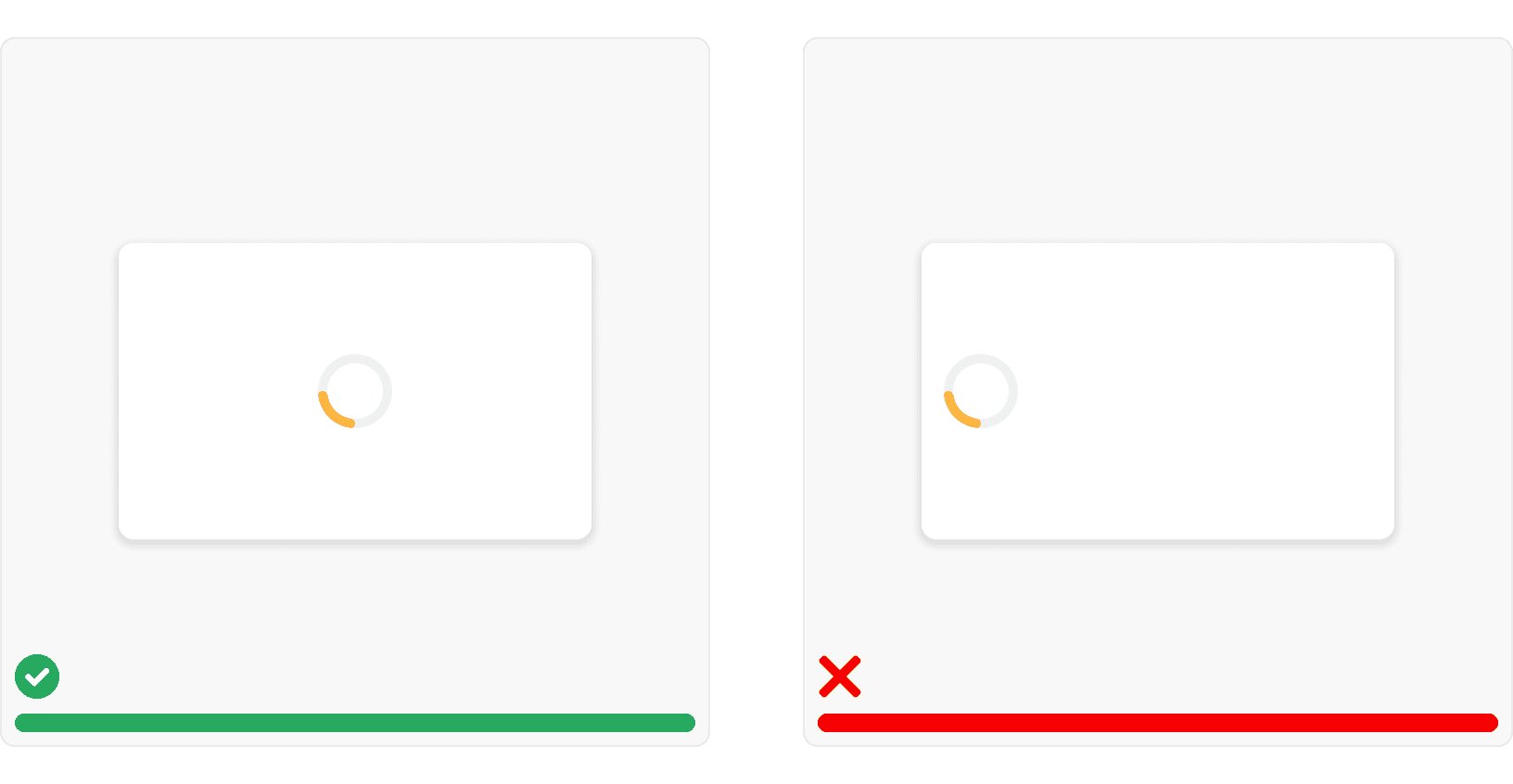
2. Placement
Loaders should be centered in content areas. Consistent placement in the center of the loading element means the loader will be visible and the user will know where to expect loaders to appear.

More
Related Pages
Accessibility
Color contrast ratio for our Loaders components meets AAA standards, based on Web Content Accessibility Guidelines (WCAG) guidelines.
Benefits: People with low vision often have difficulty reading text that does not contrast with its background. This can be exacerbated if the person has a color vision deficiency that lowers the contrast even further. Providing a minimum luminance contrast ratio between the text and its background can make the text more readable even if the person does not see the full range of colors. It also works for the rare individuals who see no color.¹
Additional Reading
World Leaders in Research-Based User Experience. “Progress Indicators Make a Slow System Less Insufferable.” Nielson Norman Group, https://www.nngroup.com/articles/progress-indicators/.
Smashing Magazine. “Best Practices for Animated Loading Indicators.” Nick Babich, https://www.smashingmagazine.com/2016/12/best-practices-for-animated-progress-indicators/.
World Leaders in Research-Based User Experience. “Response Times: 3 Important Time Limits.” Nielson Norman Group, https://www.nngroup.com/articles/response-times-3-important-limits/.