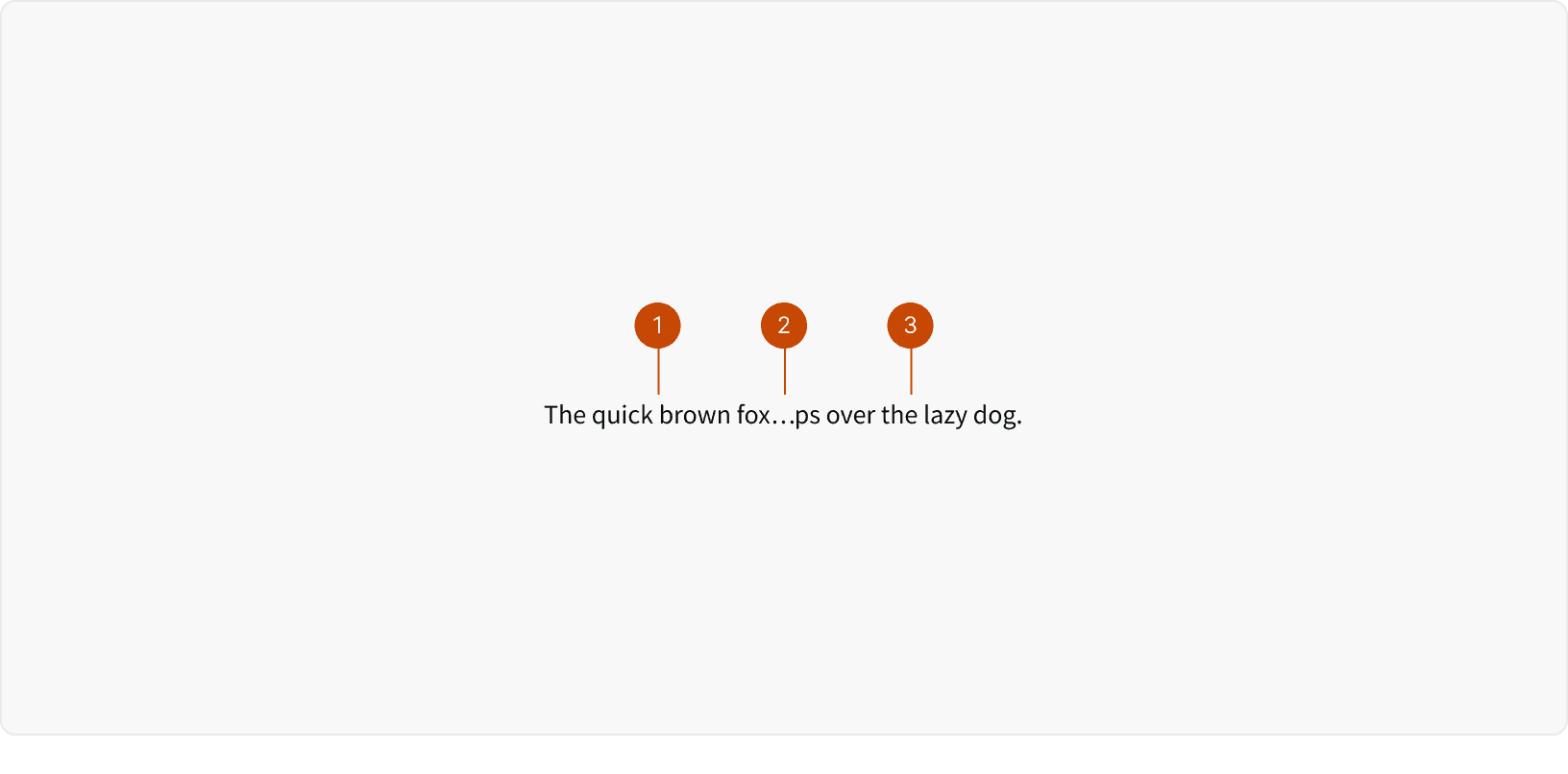
Anatomy

Start
Ellipsis
End
Behaviors
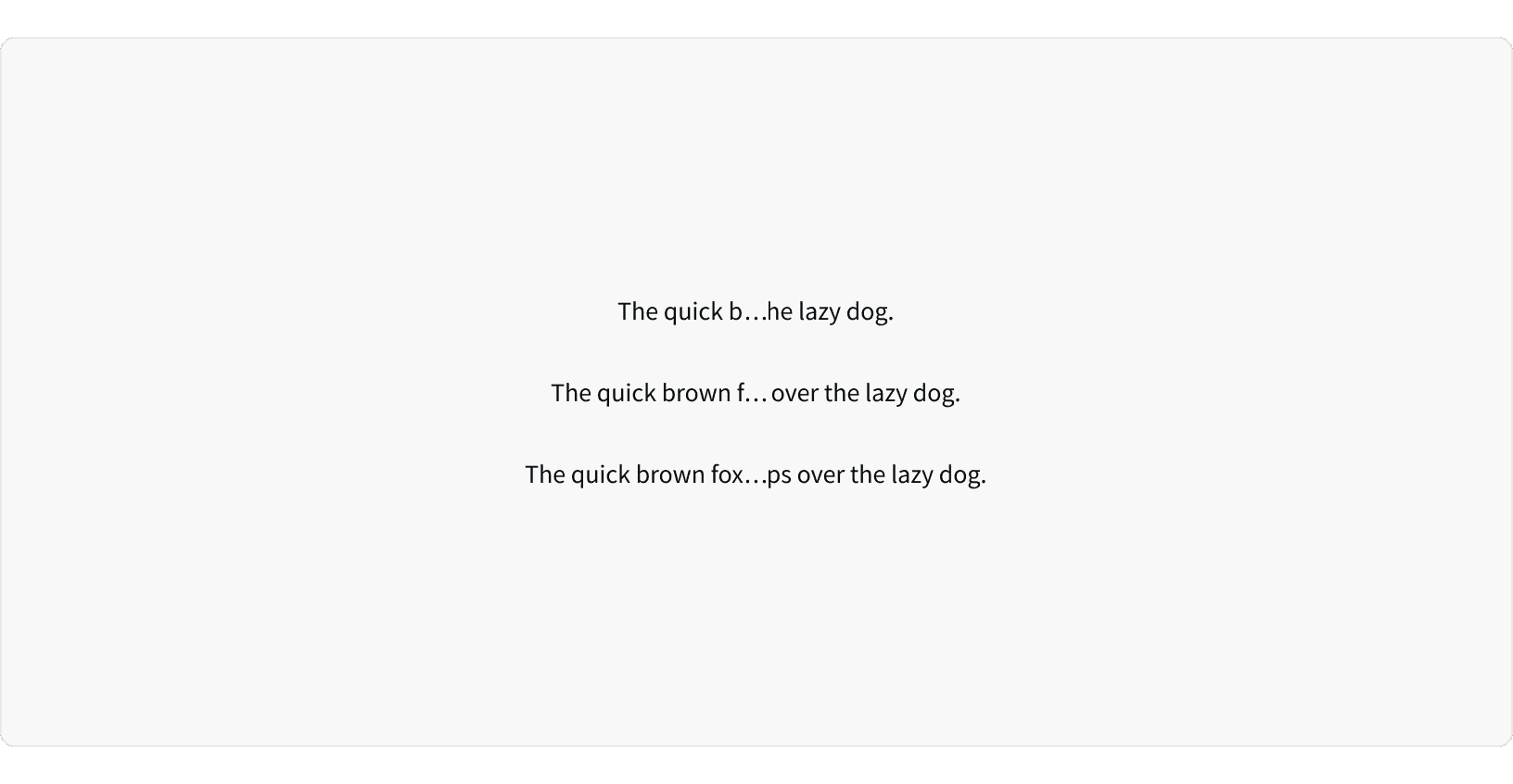
Proportions

Both text strings will expand equally to fill the available space. The ellipsis will remain centered.
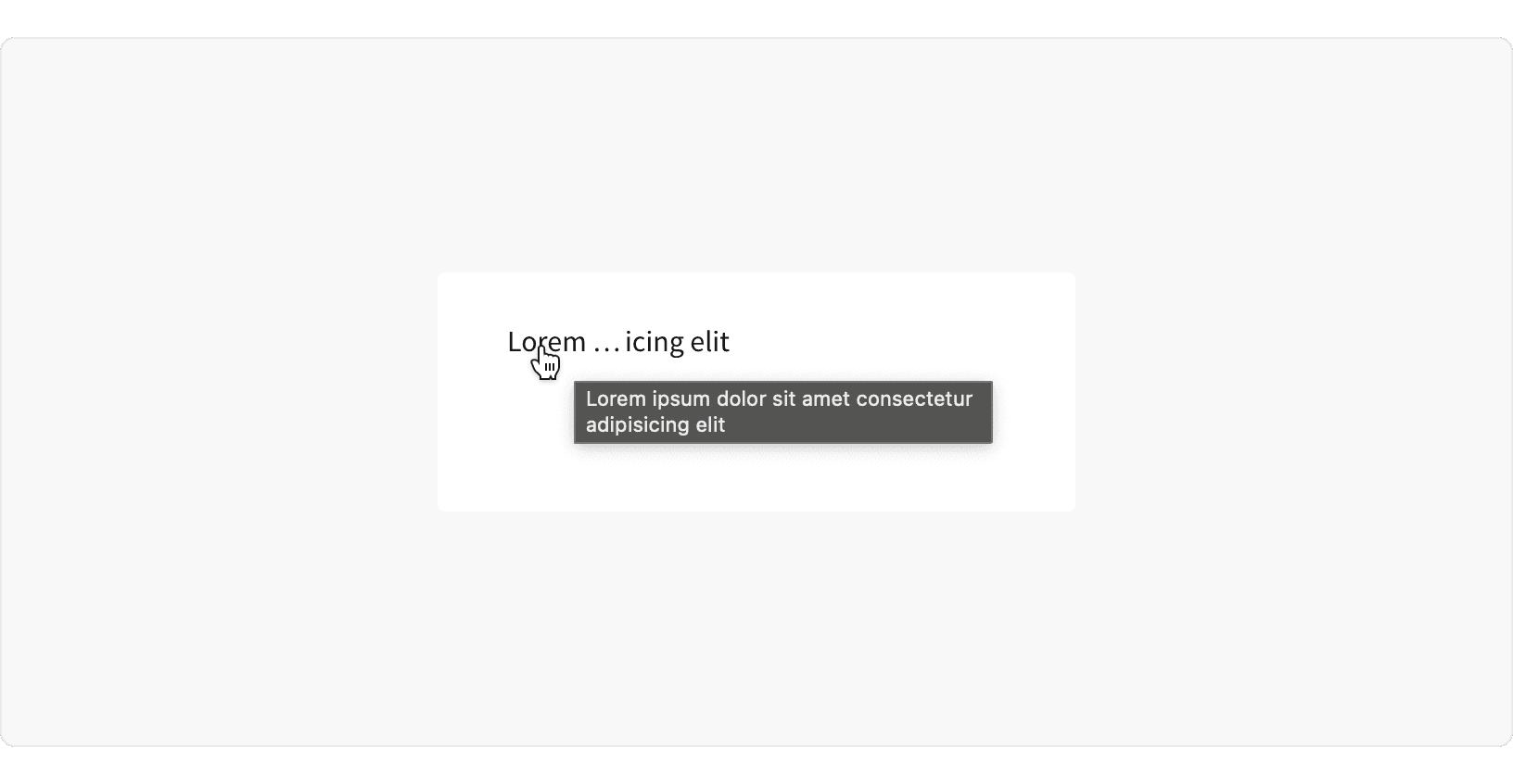
Tooltip

When the user hovers over the text, the browser tooltip will be used to display the whole text string.
Best Practices
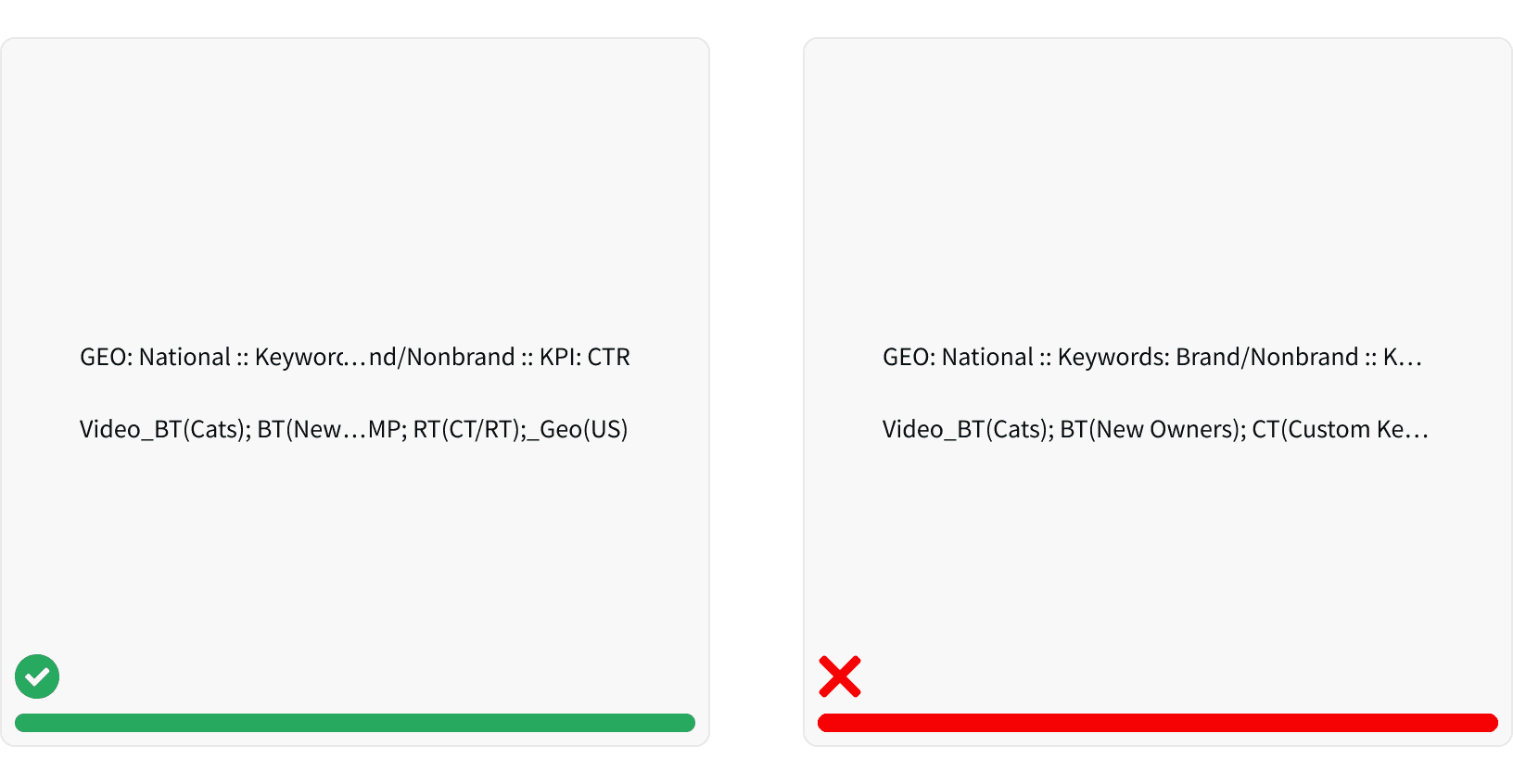
1. When to use
Middle truncate should be used when text has important identifiers at the end of text string. An example of this would be Basis line items, which often include abbreviations at the end to indicate KPI types or geographic targeting.

2. Use sparingly
Middle truncation, like all truncation, should only be used when space is limited. Redesigning layouts or allowing the text to wrap to multiple lines might be preferable solutions.
More
Accessibility
Color contrast ratio for text within Middle Truncation should meet AAA standards, based on Web Content Accessibility Guidelines (WCAG) guidelines.
Benefits: People with low vision often have difficulty reading text that does not contrast with its background. This can be exacerbated if the person has a color vision deficiency that lowers the contrast even further. Providing a minimum luminance contrast ratio between the text and its background can make the text more readable even if the person does not see the full range of colors. It also works for the rare individuals who see no color.