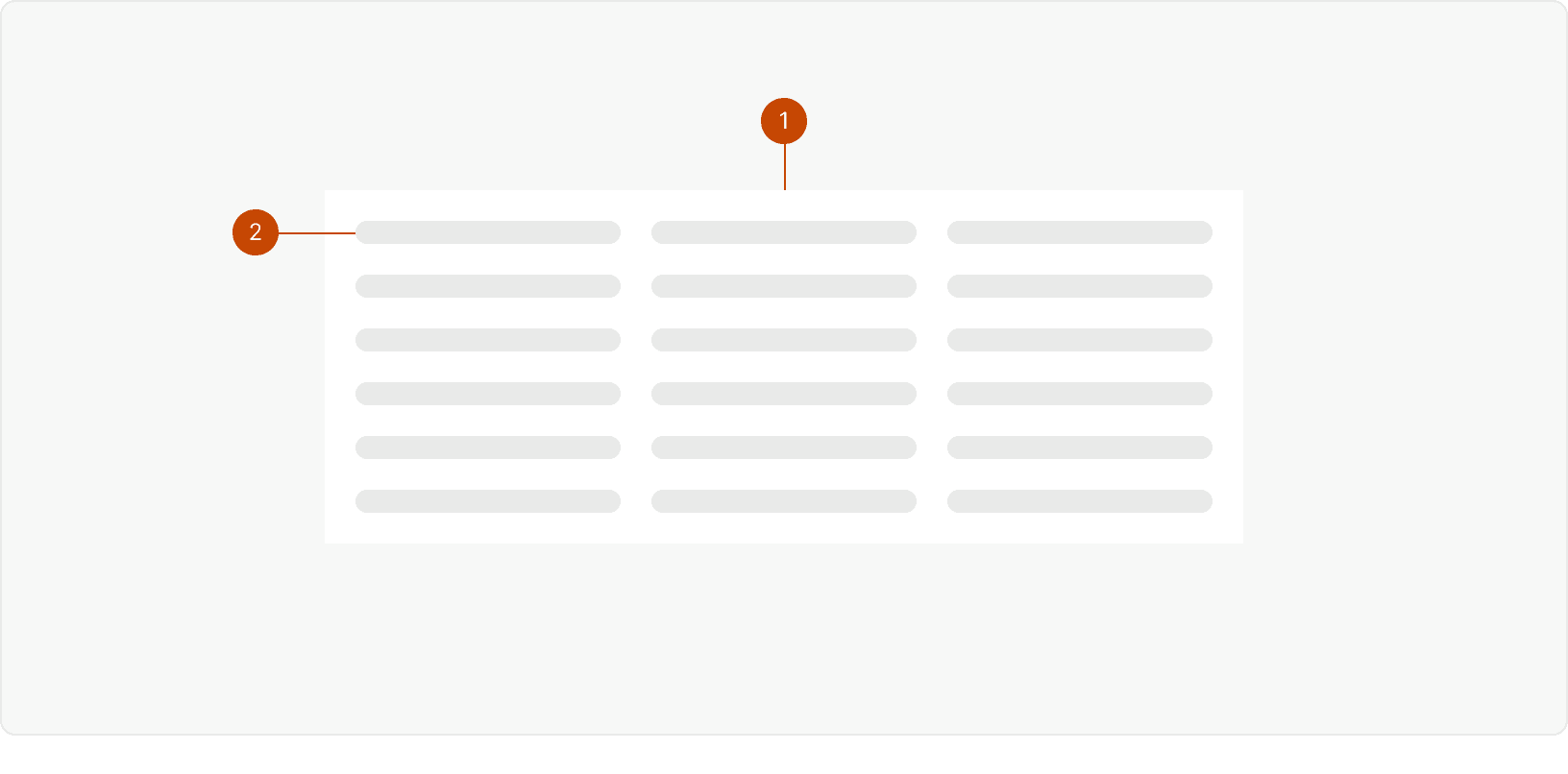
Anatomy

Skeleton Loader
Skeleton Cell
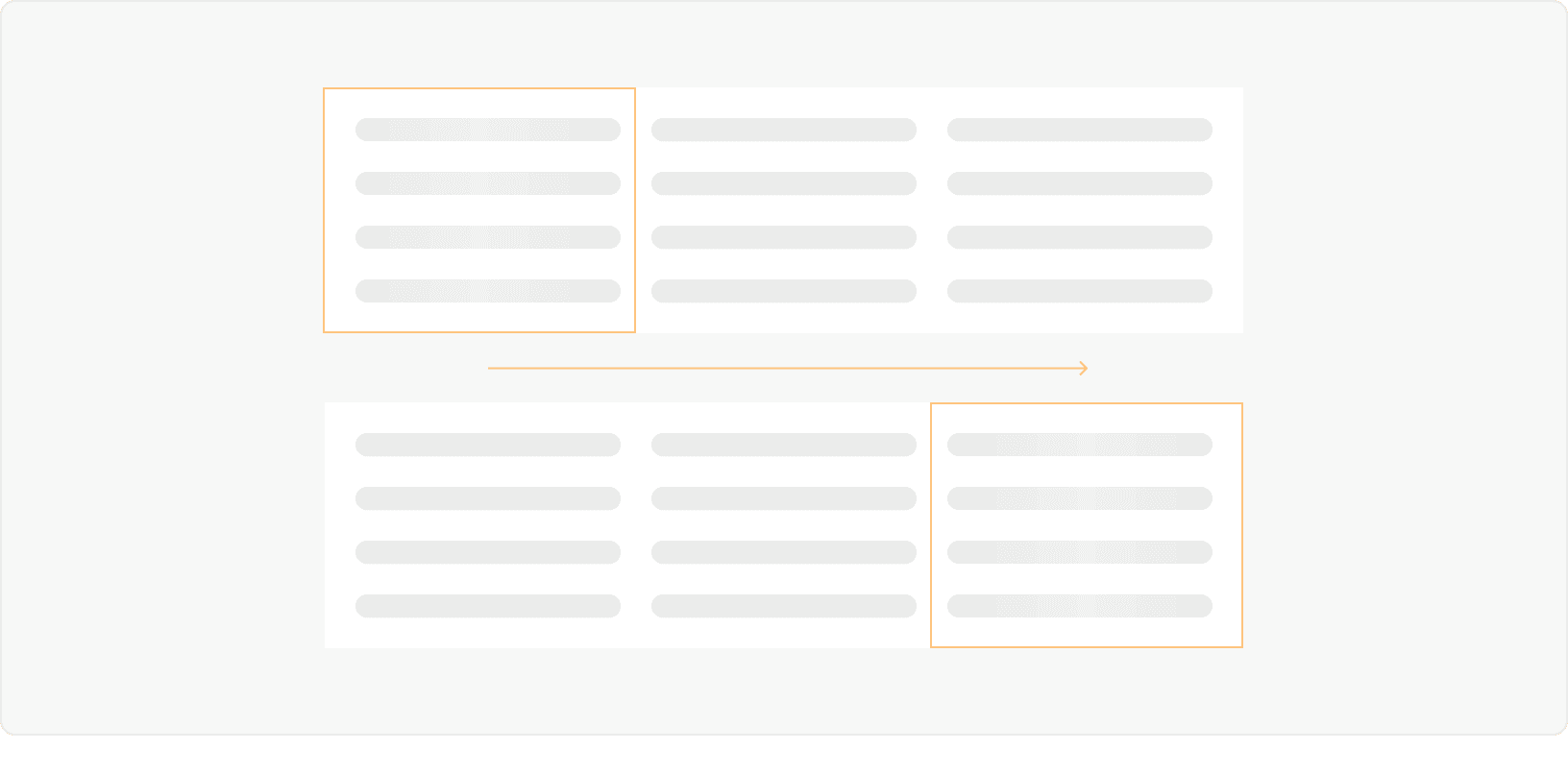
Behaviors

The skeleton loader uses a subtle, left to right, gradient animation to indicate background activity.
Best Practices
1. Why us a Skeleton Loader
Skeleton loaders are perceived as loading quicker than blank screens and a spinners.¹ Users are also more likely to wait for content to load if they have a visual representation of what content is coming.³
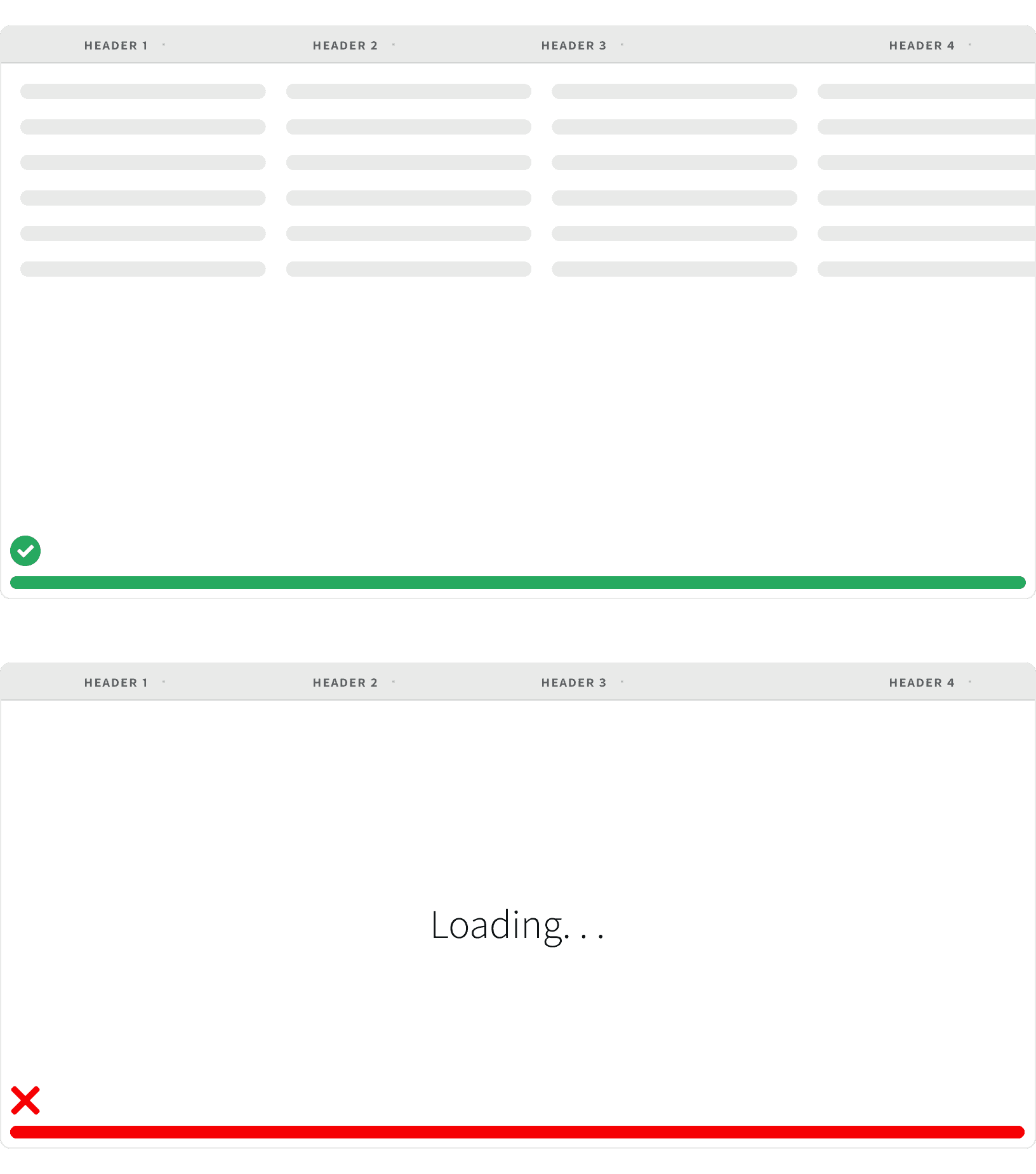
2. Skeleton Loader vs Loader
Use a skeleton loader when loading larger pieces of content such as tables or lists. Use the loader for smaller, more compact pieces of content such as cards.¹

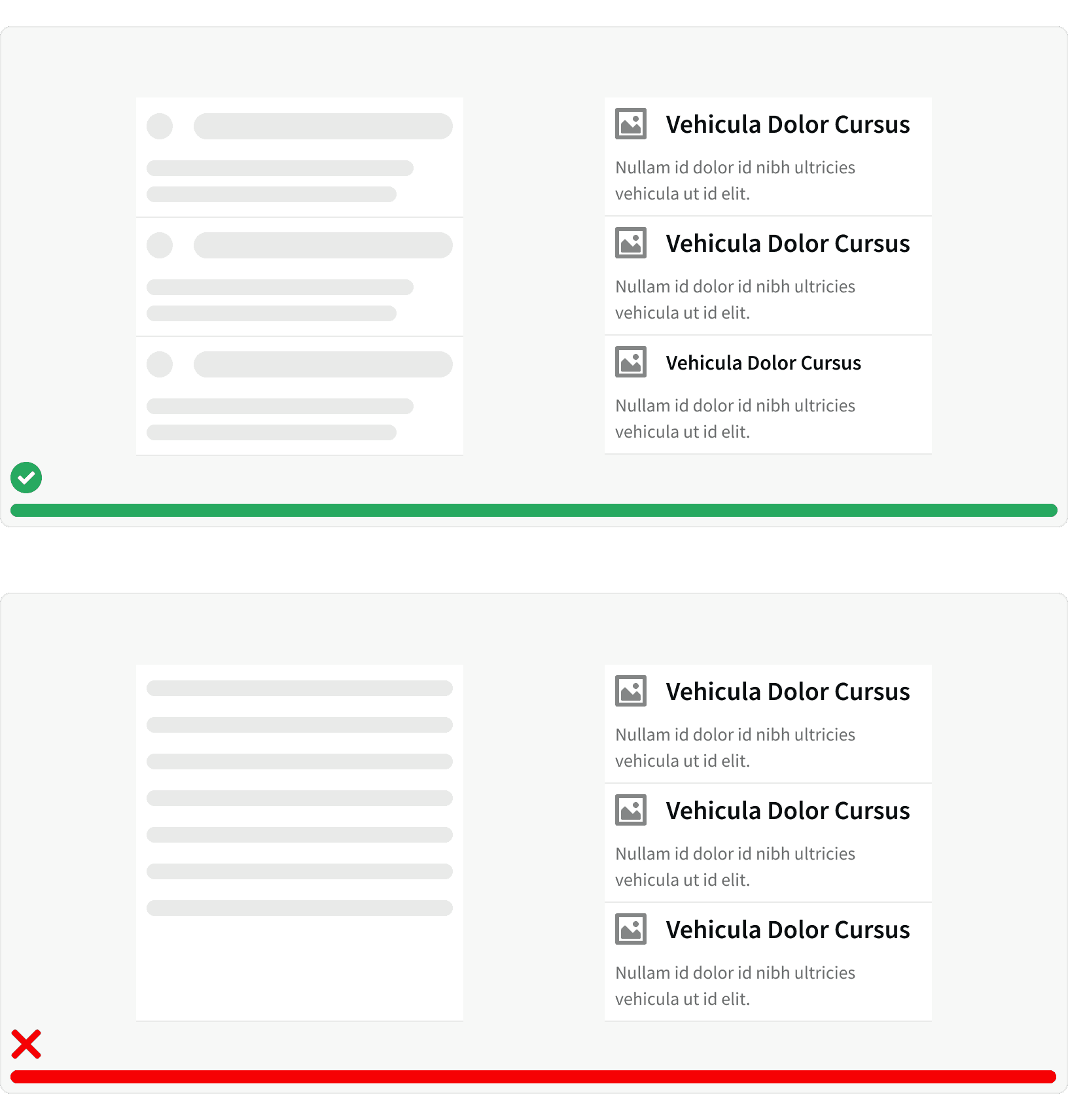
3. Match the structure
Ensure the loader accurately reflects the final layout of the elements it's replacing, including hierarchy and dimensions.²

4. Quick Loading Times
Don’t use a skeleton loader if the loading time is less than 1 second. Using one can create a strange user experience where a skeleton loader quickly flashes on the screen.¹
More
Related Pages
Additional Reading
Skeleton Screens 101 https://www.nngroup.com/articles/skeleton-screens/
Skeleton Loader: An overview, purpose, usage and design https://blog.prototypr.io/skeleton-loader-an-overview-purpose-usage-and-design-173b5340d0e1
Skeleton vs. loading screens: Enhancing user experience during content loading and data fetching https://bootcamp.uxdesign.cc/skeleton-vs-loading-screens-enhancing-user-experience-during-content-loading-and-data-fetching-3a07b1bdbc9c