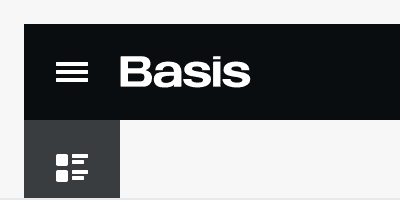
Anatomy

Breadcrumb
Title
Actions
Status
Meta data
Behaviors
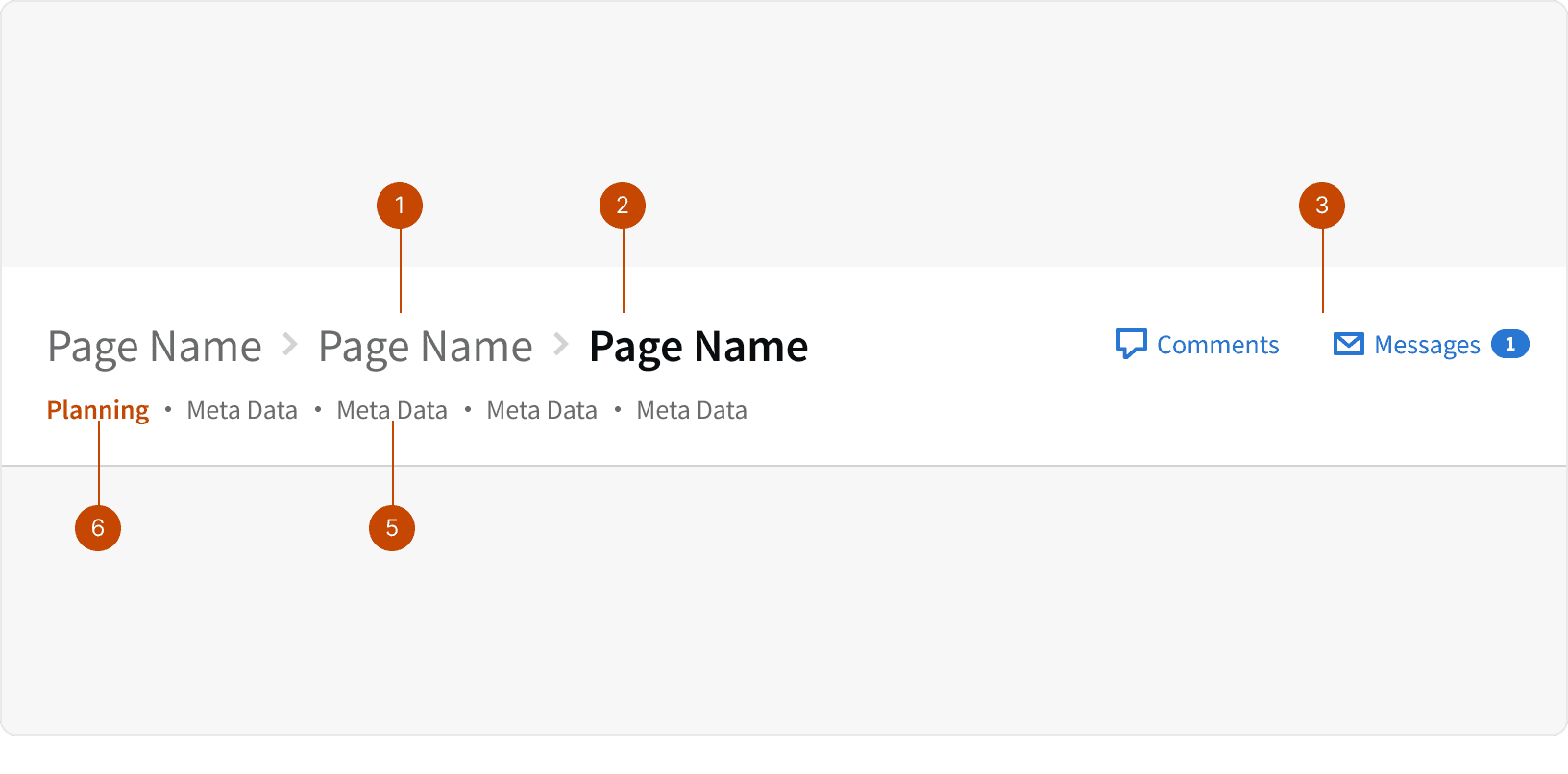
Responsive Breakpoints

X-large:
Large:
Medium:
Small:
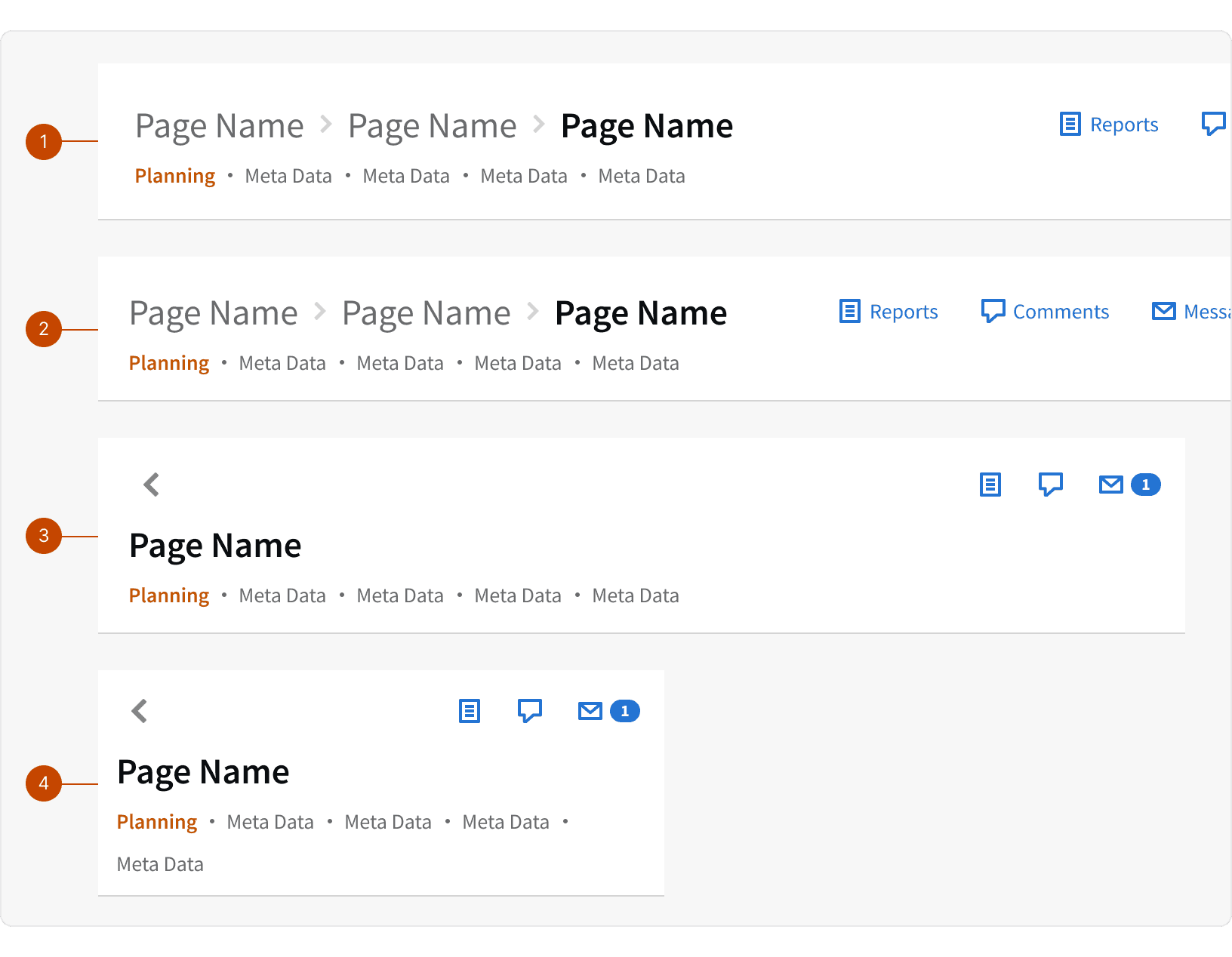
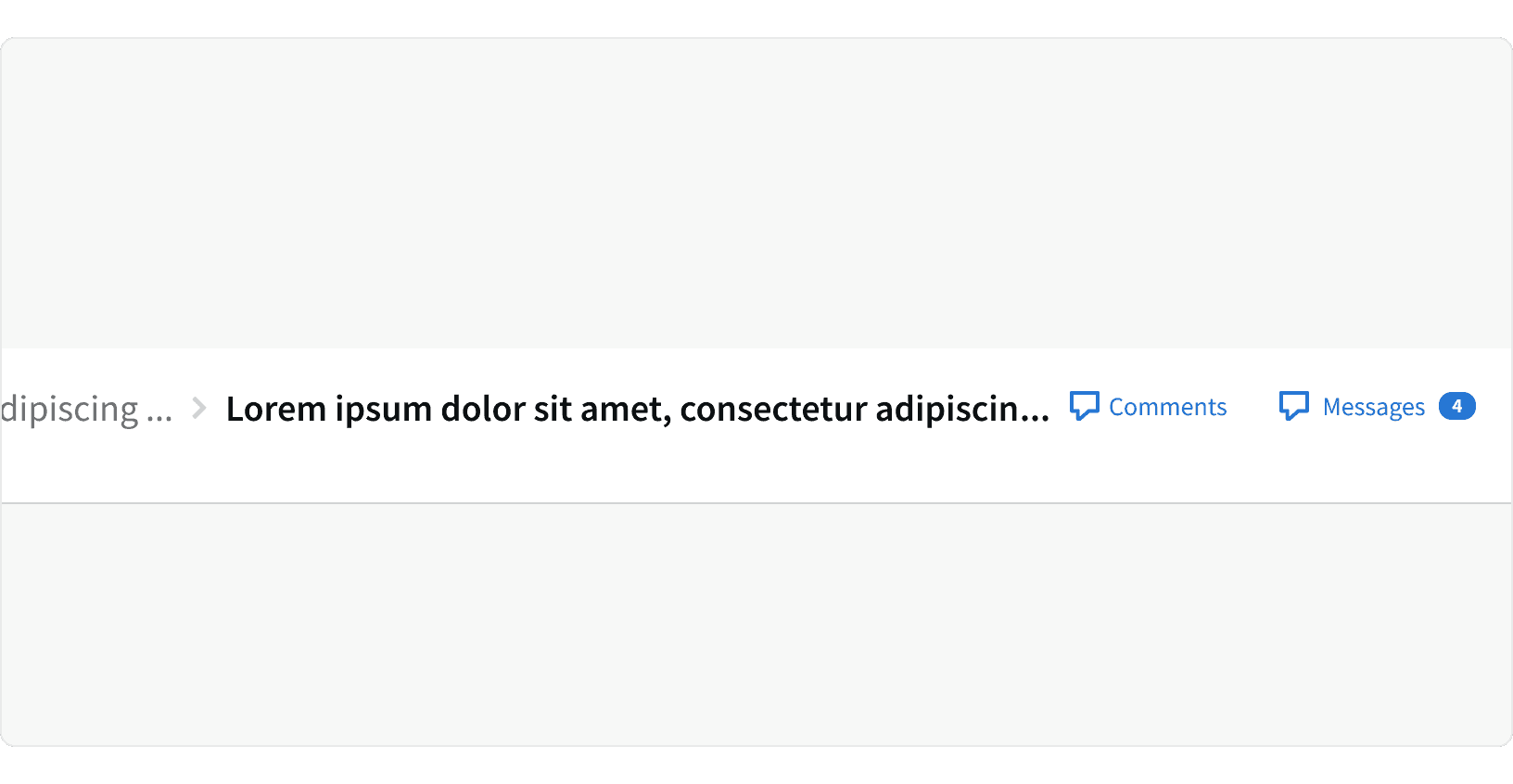
Text Truncation

A page title or breadcrumbs with long labels will use end truncation.
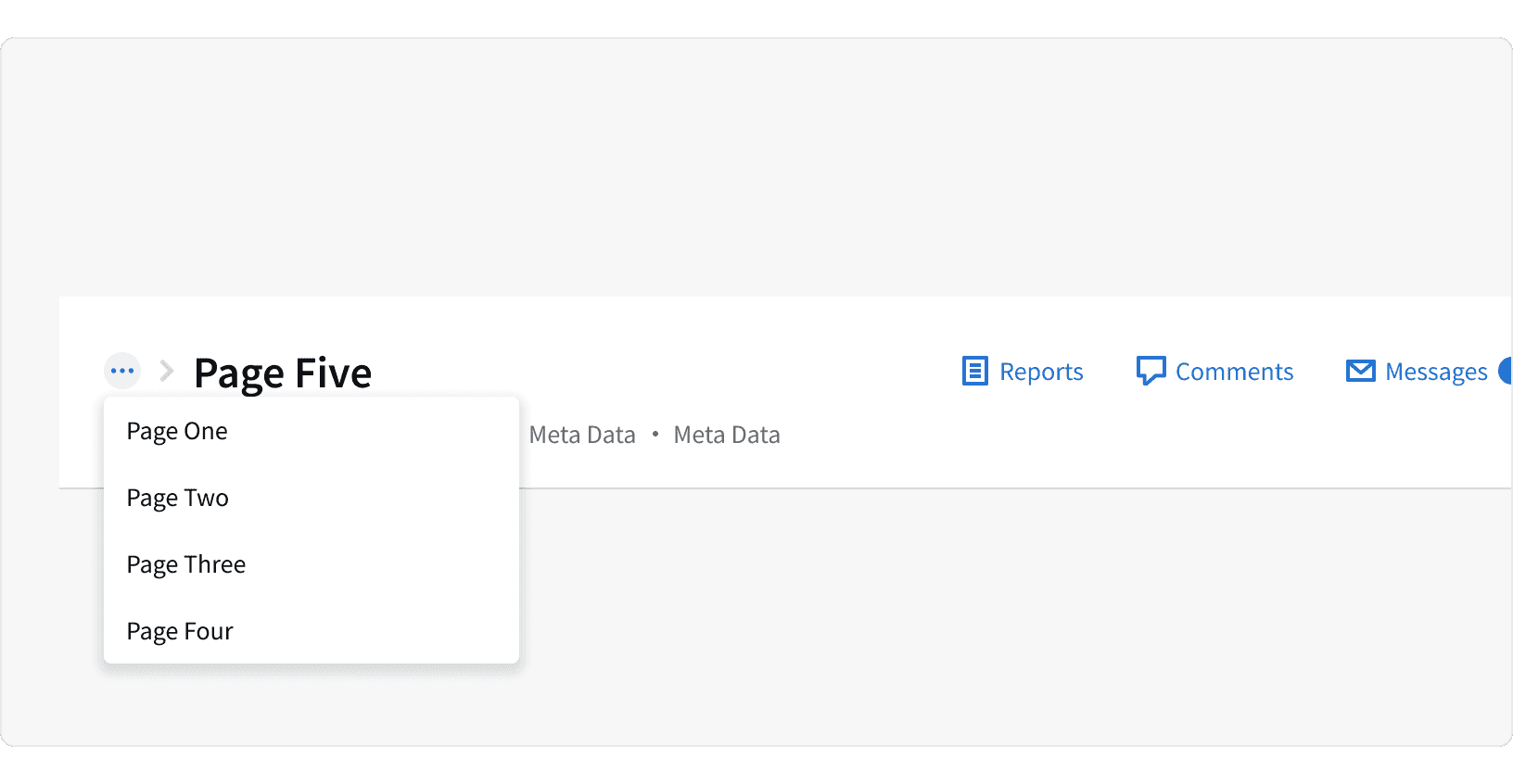
Breadcrumb Overflow

When there are more than 3 breadcrumbs, all breadcrumbs will collapse into an overflow menu.
Best Practices
1. Breadcrumbs and Page Title
The breadcrumb bar with the page title should always be displayed in the the title bar. If there are not breadcrumbs, then just the page title will be shown.

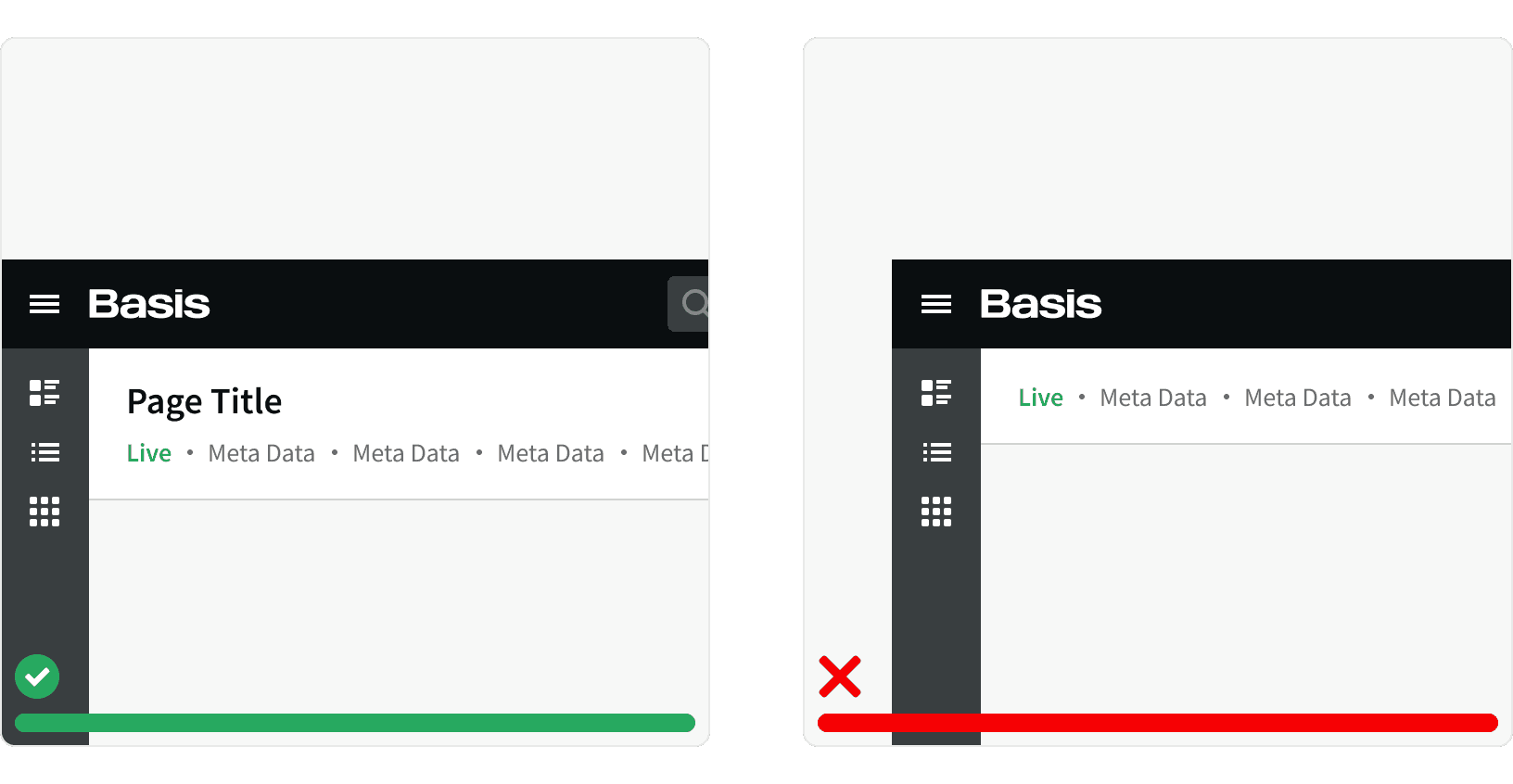
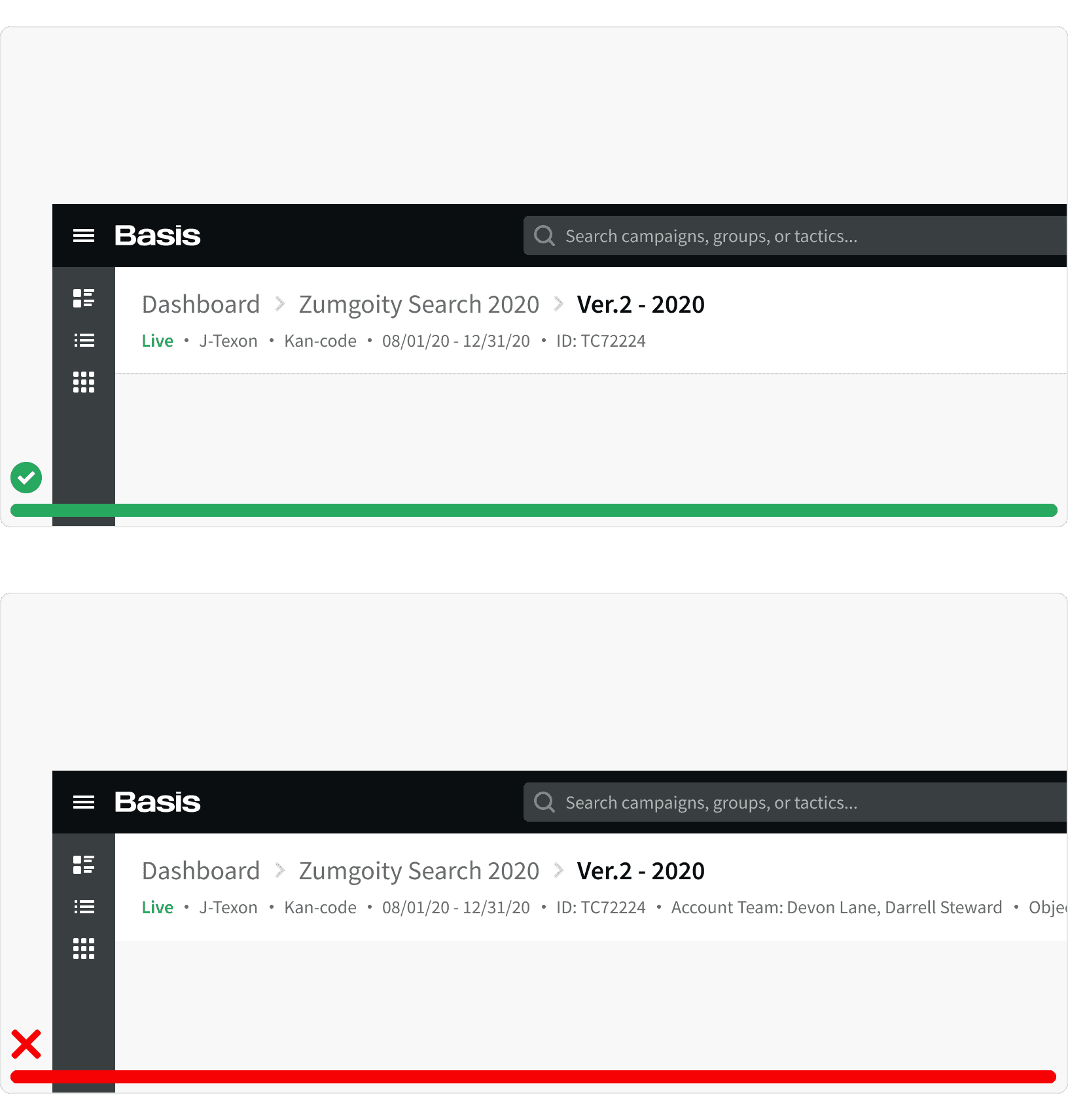
2. Meta Data
Meta data should display short, concise pieces of data. It shouldn't display long pieces of data and it shouldn't display an excessive amount of data.

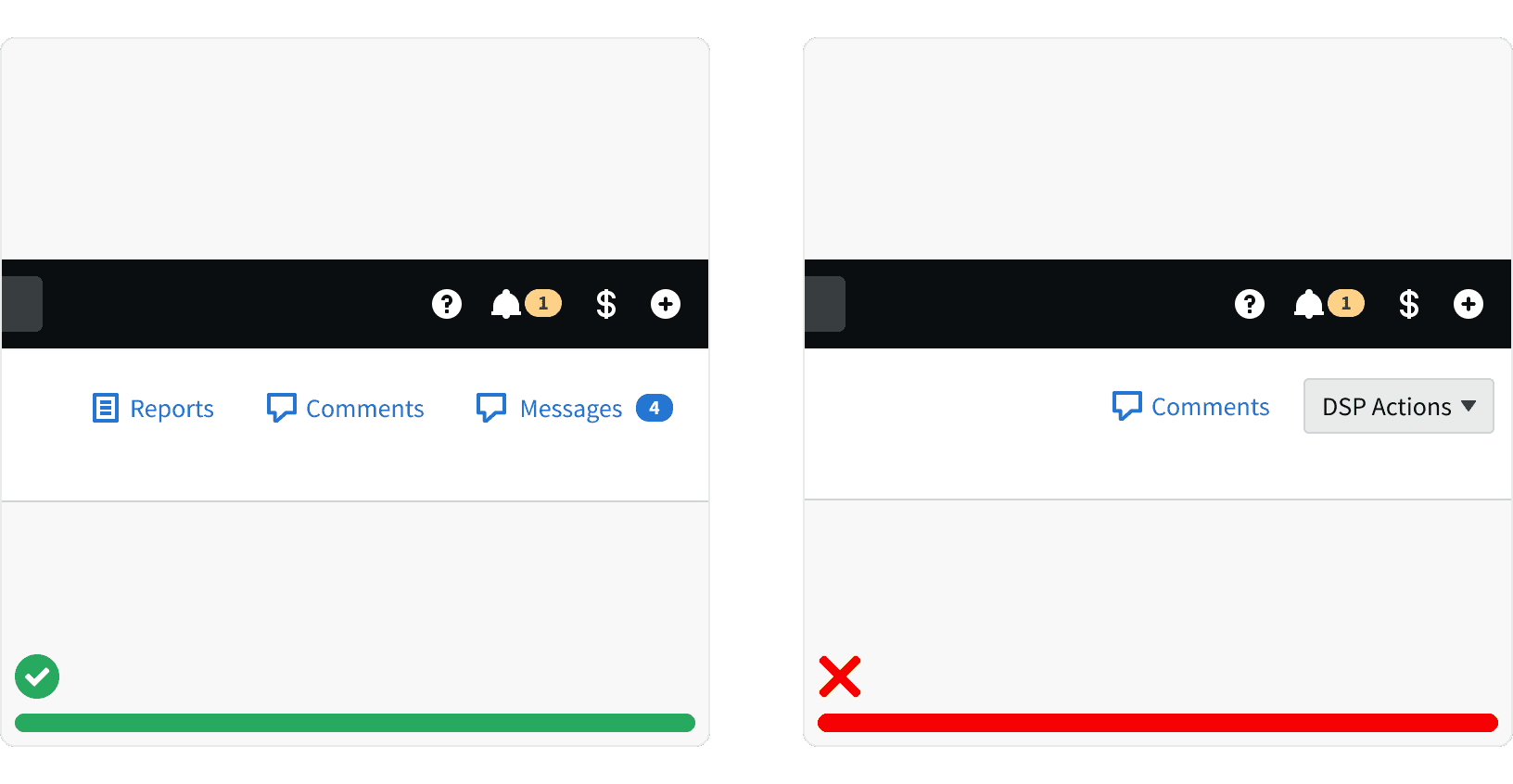
3. Page Actions
Page actions should be used to trigger page -wide functionality. Page actions shouldn't be used to trigger functionality that is specific to a section within the page.

4. Page Actions States
If a page action opens an additional view within the page, then the button should remain in a pressed state.

More
Related Pages
Accessibility
When hovering on a truncated breadcrumb or page title, a title tag should be displayed to show the whole text label.
All Title Bar content color should follow contrast ratio AA standards, based on Web Content Accessibility Guidelines (WCAG) guidelines.
Benefits: People with low vision often have difficulty reading text that does not contrast with its background. This can be exacerbated if the person has a color vision deficiency that lowers the contrast even further. Providing a minimum luminance contrast ratio between the text and its background can make the text more readable even if the person does not see the full range of colors. It also works for the rare individuals who see no color.¹
Additional Reading
Breadcrumbs: 11 Design Guidelines for Desktop and Mobile https://www.nngroup.com/articles/breadcrumbs/
Breadcrumbs For Web Sites: What, When and How https://uxplanet.org/breadcrumbs-for-web-sites-what-when-and-how-9273dacf1960