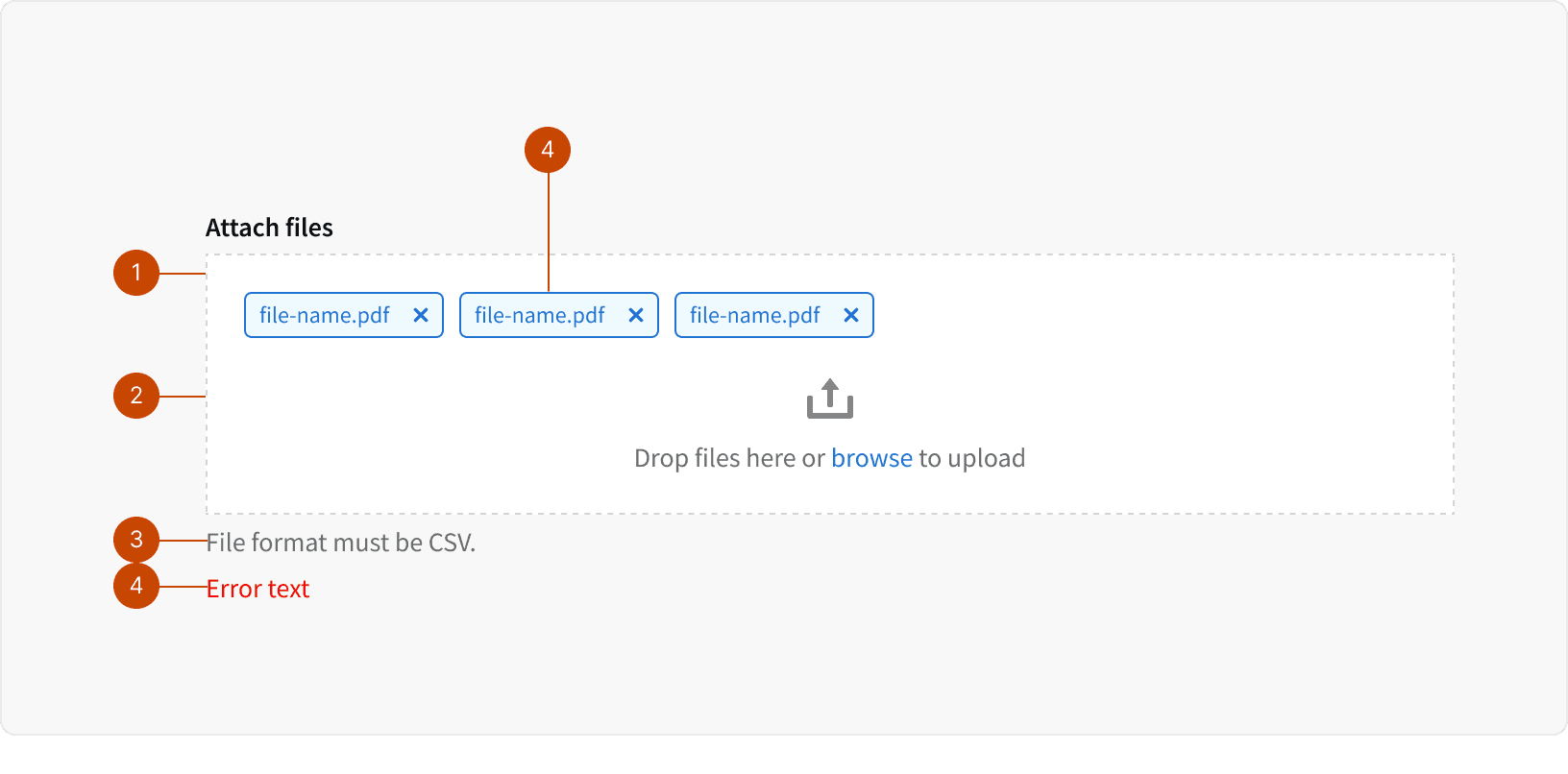
Anatomy

Label
File Drop Inout
Help Text
Error Text
Attachments
States

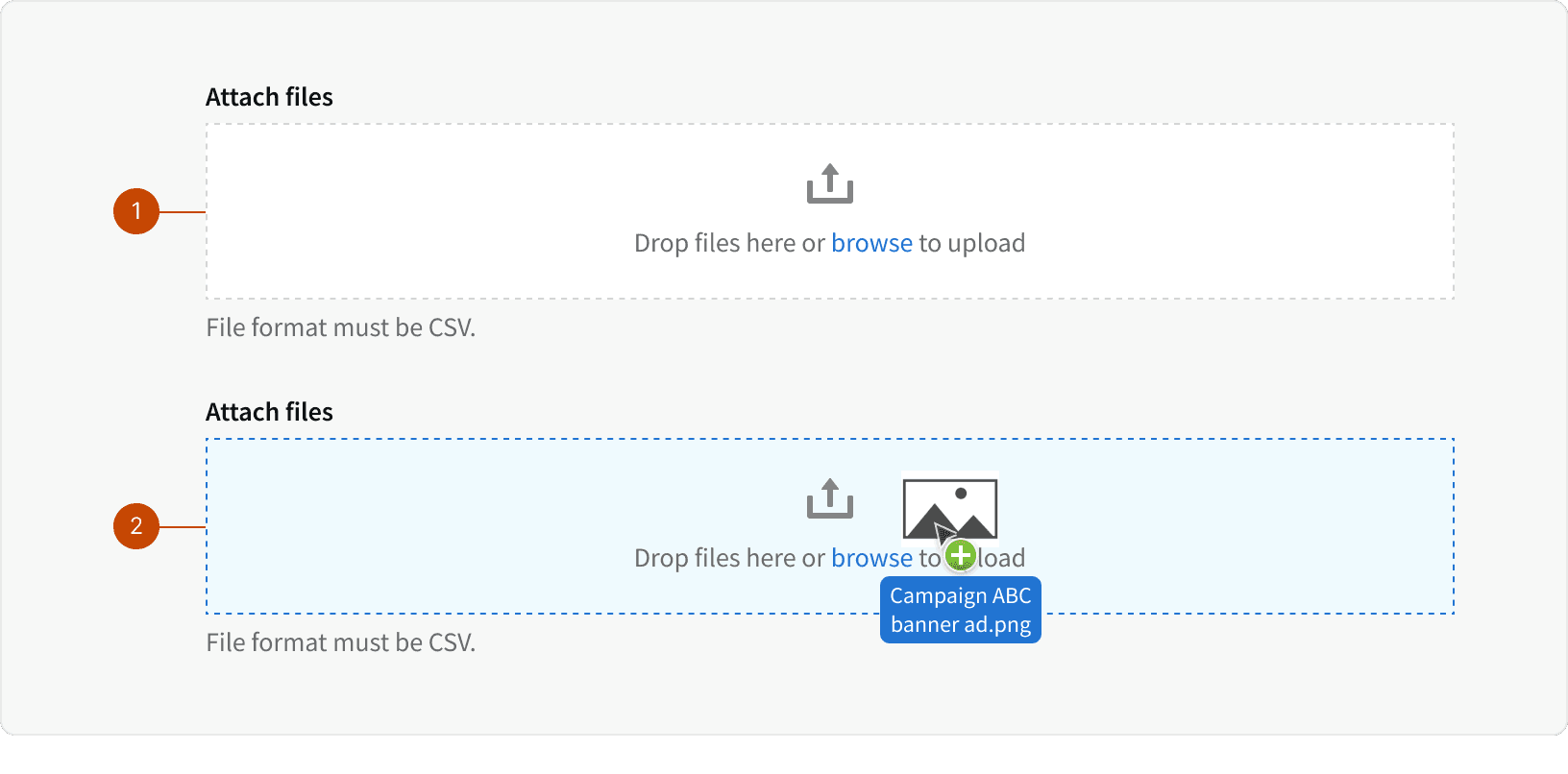
Default
Input Hover
Behaviors

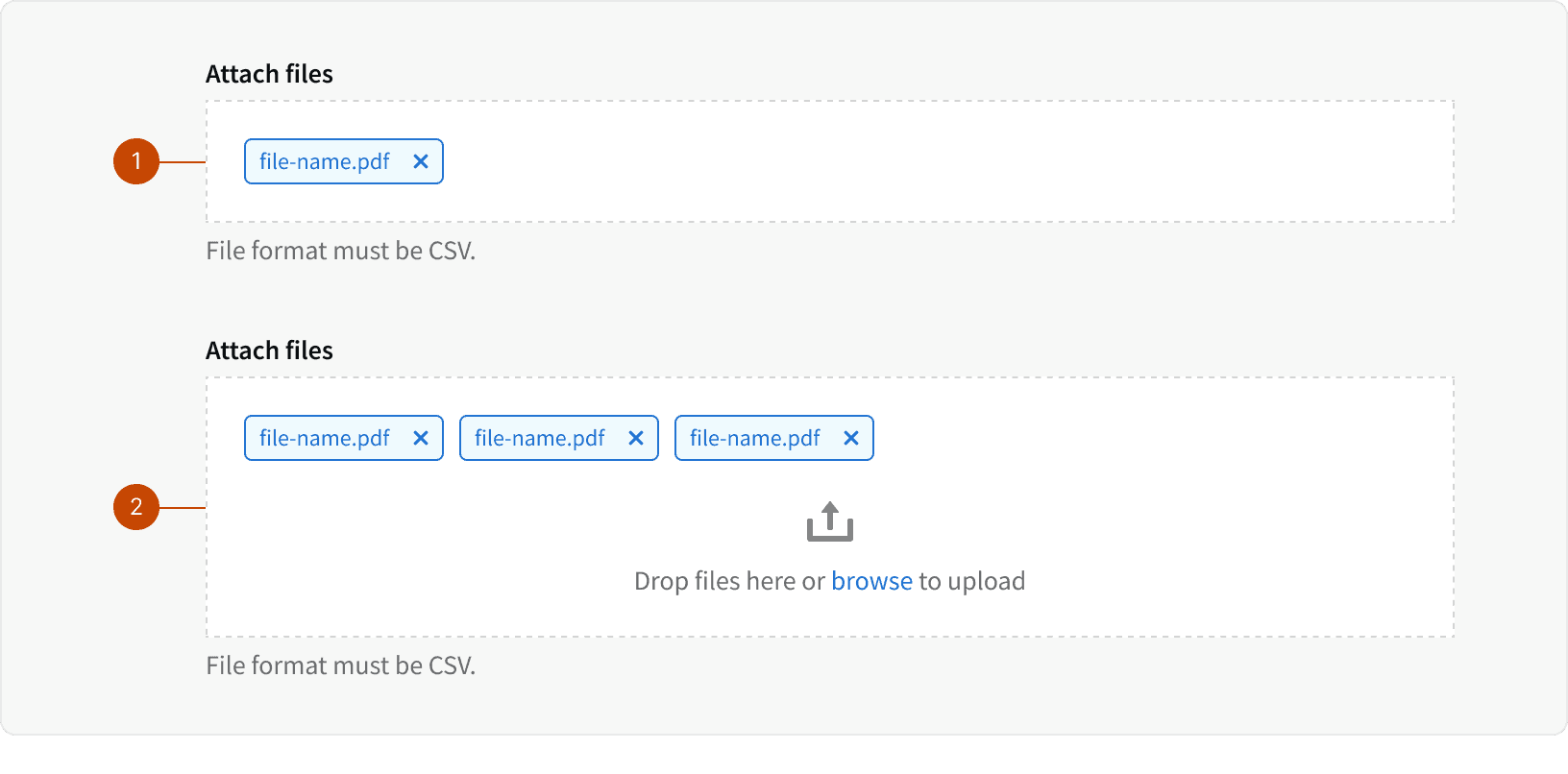
Single File: If the file drop is configured to allow a single file, the file will be displayed in the input and the icon and text will become hidden.
Multiple Files: If the file drop is configure to allow multiple files, the files will be displayed at the top of the inputs and the icon and text will remain below.
Best Practices
1. Context
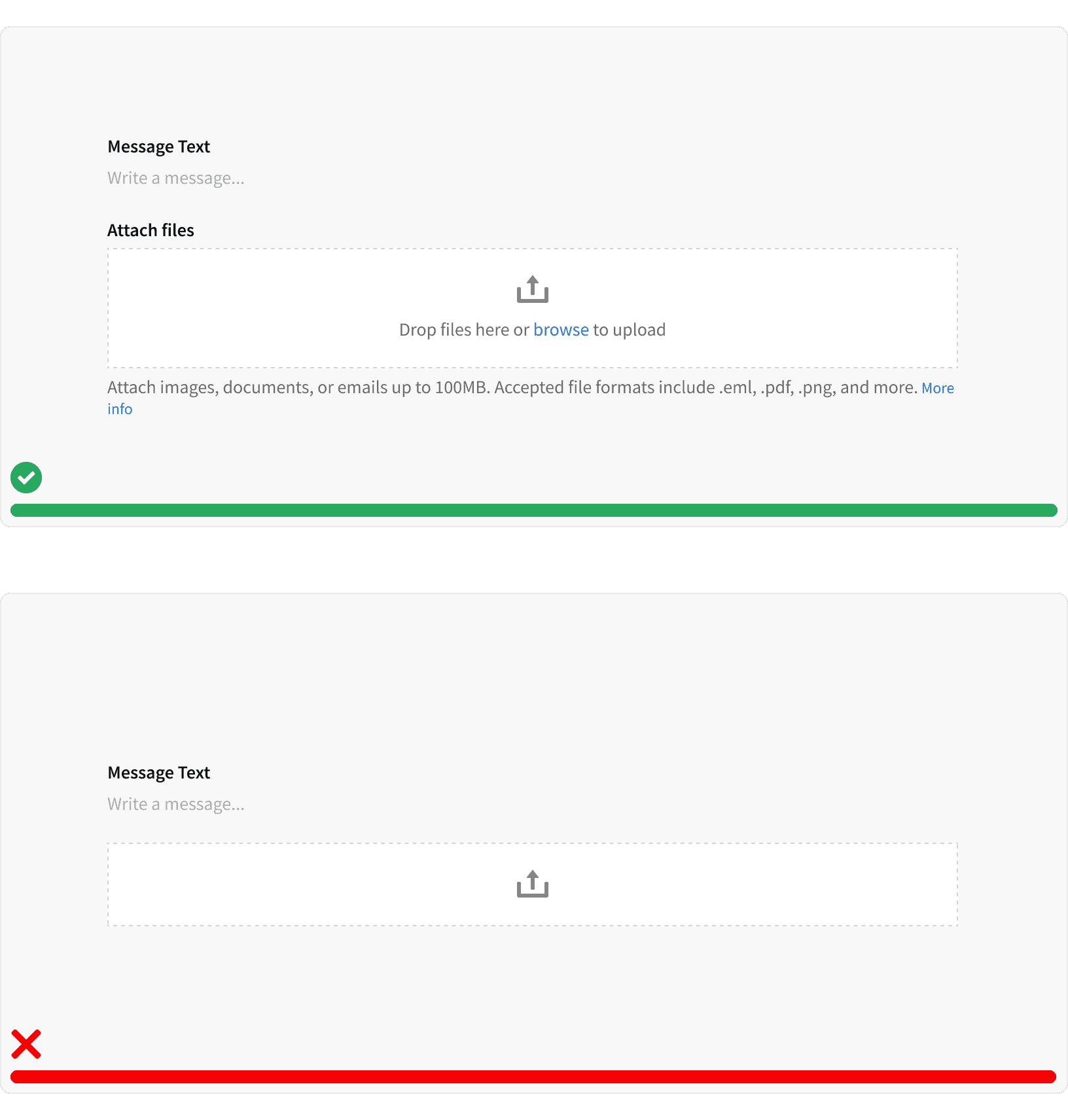
Provide context for user. Typically this is through a form label or instructional text to let the user know why they may want or need to upload / import a file into the application.

2. Options
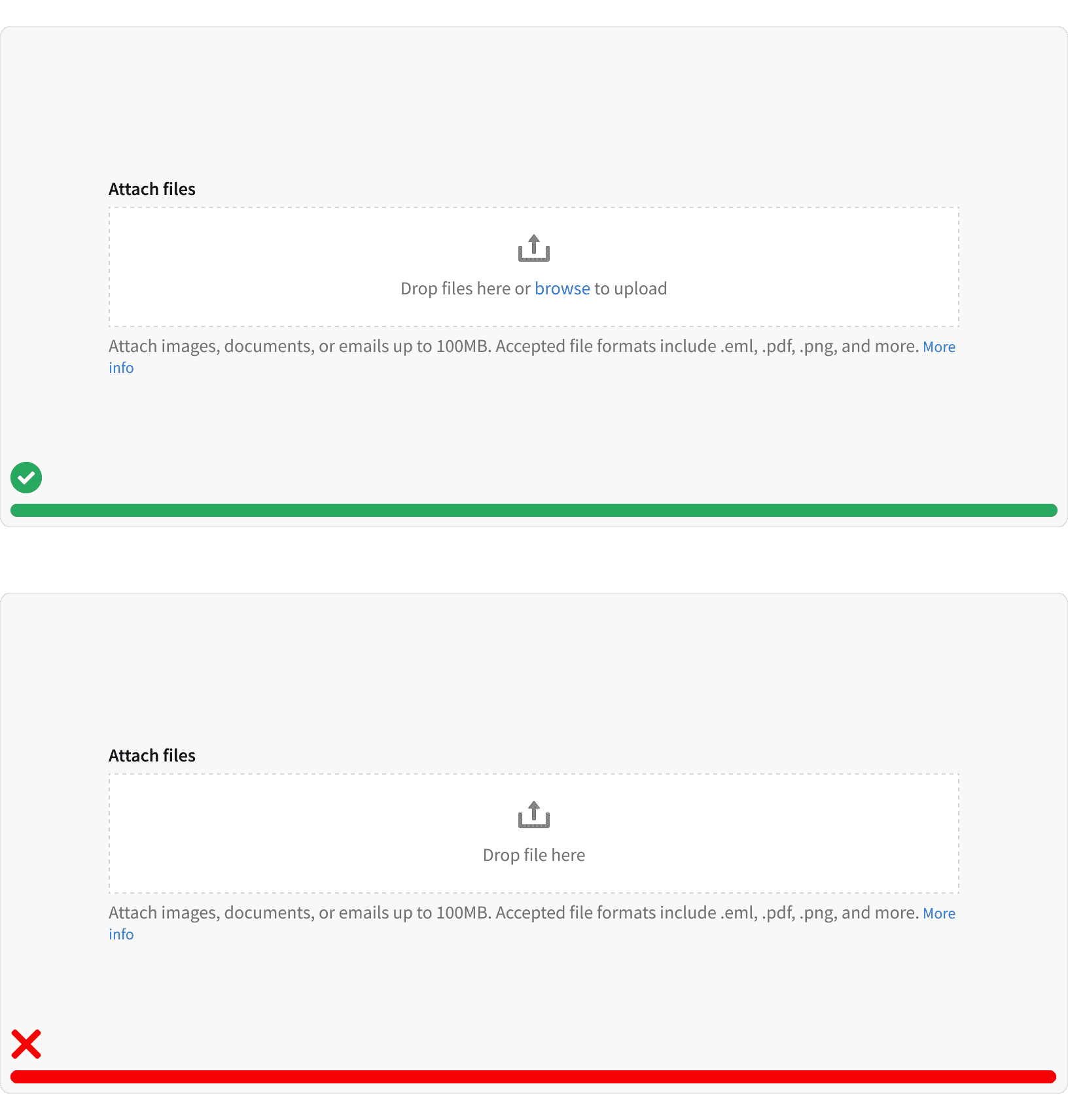
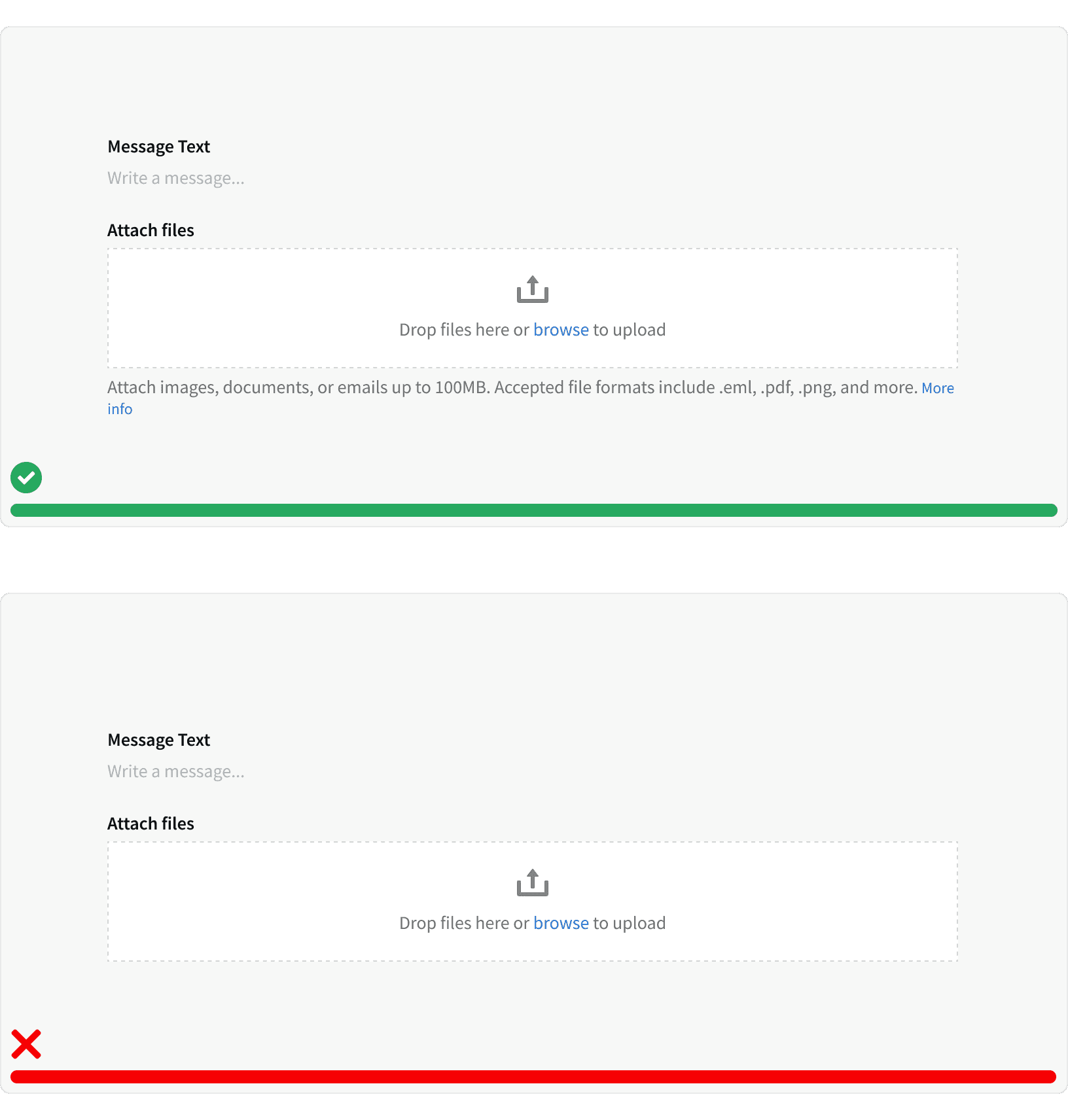
Give users options when uploading or attaching files. Allow users to either drag and drop or browse their computer for the file. This give the user flexibility on how to attach files, as well as help with accessibility.

3. Help Text
Indicate file types and max file size allowed. Then a user will know what files can or cannot be uploaded before receiving an error message.¹

4. Errors
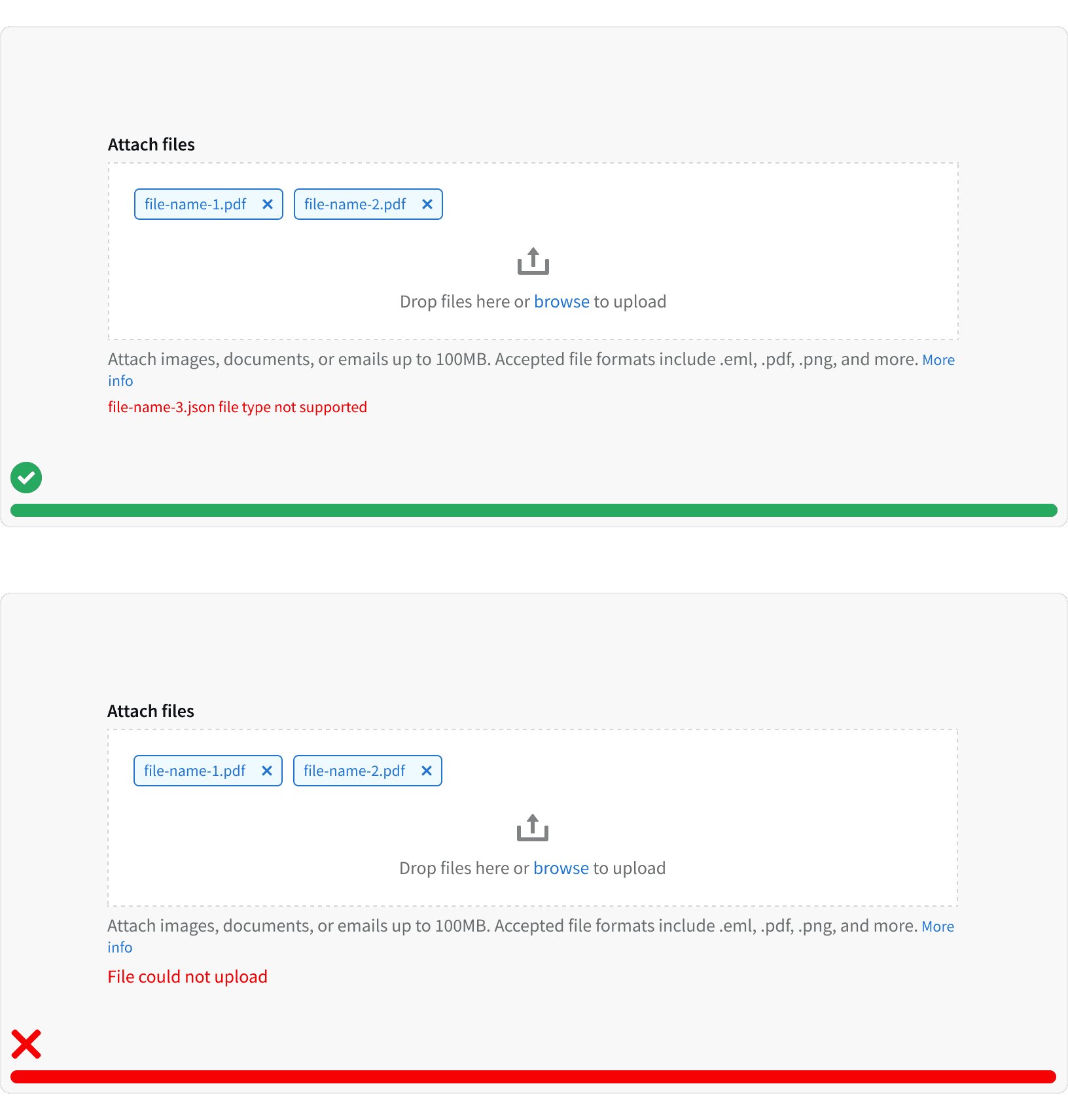
If the file fails to pass the defined validation, and error message should be displayed. This message should specify which file failed to upload and why it did not pass the validation.

More
Related Pages
Accessibility
Color contrast ratio for our File Drop meets AA standards, based on Web Content Accessibility Guidelines (WCAG) guidelines.
Benefits: People with low vision often have difficulty reading text that does not contrast with its background. This can be exacerbated if the person has a color vision deficiency that lowers the contrast even further. Providing a minimum luminance contrast ratio between the text and its background can make the text more readable even if the person does not see the full range of colors. It also works for the rare individuals who see no color.¹
File drop components are typically hard to make accessible for keyboard-only users and other alternate input & output devices. Therefore, it is best to build in a way to bypass the file drop, such as a button or link to upload a file. Alternative options to file drop are needed for the ways to interoperate with an application or website, like speech-controlled mouse emulators.²
Additional Reading
Scacca, Suzzane. "Designing an Attractive and Usable Data Importer for Your App" Smashing Magazine, Dec 2, 2020
"How 'Drag-AndDrop' Movements Affect Web Accessibility" Bureau of Internet Accessibility, Sept 10, 2021
Laubheimer, Paul. "Drag-and-Drop: How to Design for Ease of Use" Nielson Norman Group, February 23, 2020
Maxey, Ty. "Drag & Drop" Medium, Jan 14, 2020