Variants

Default
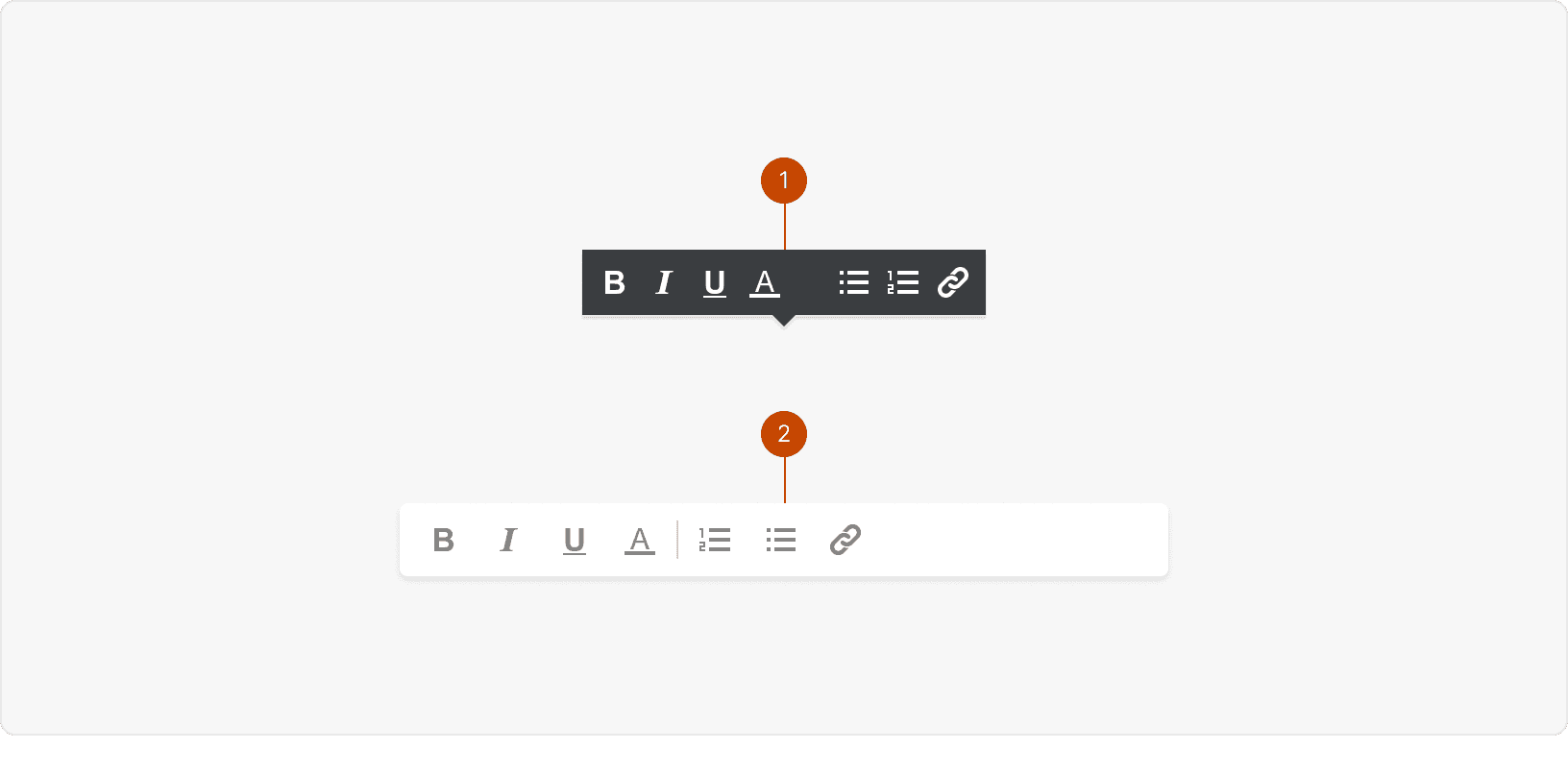
Toolbar
Behaviors
Default
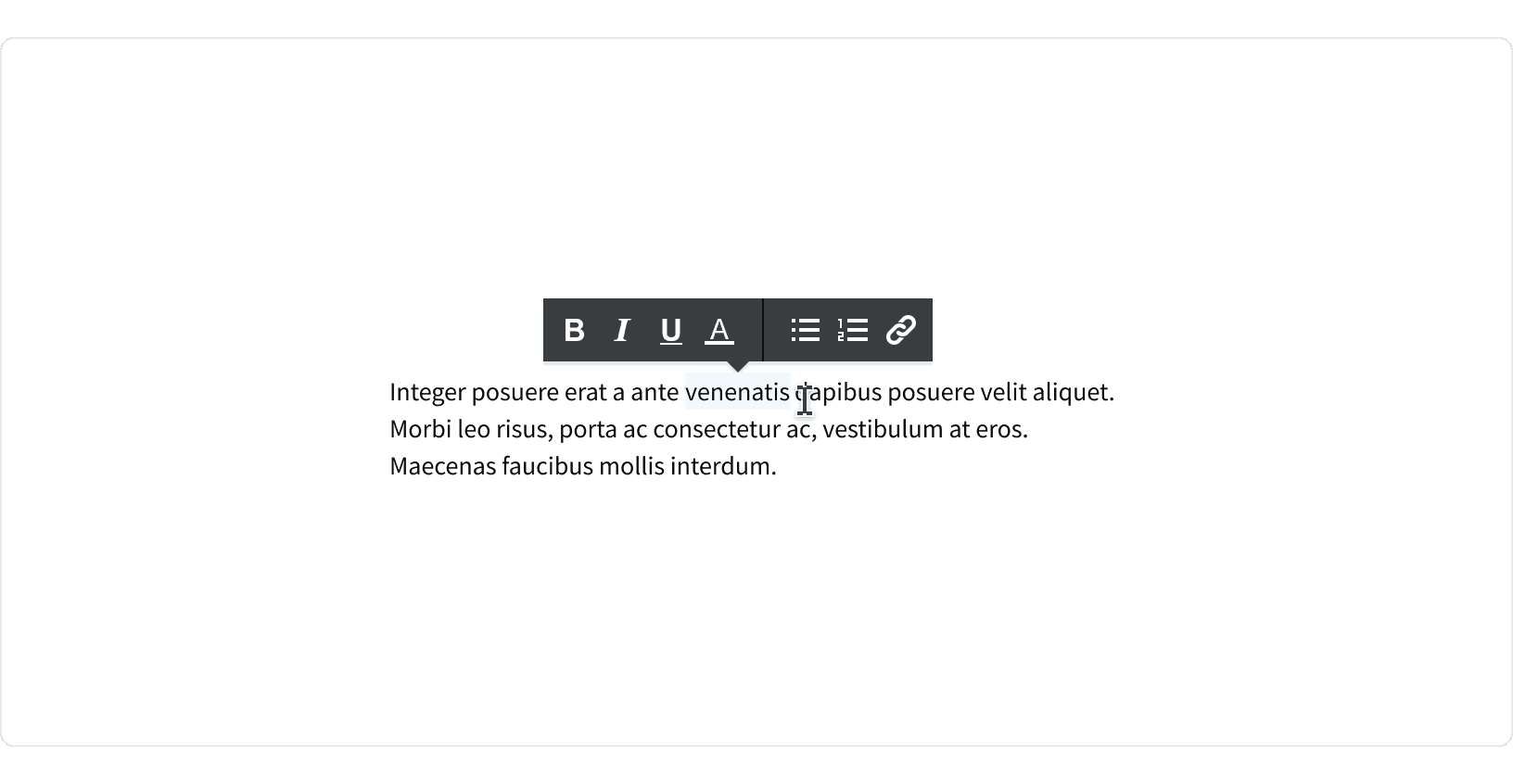
The default variant appears as a tooltip when existing text is highlighted.

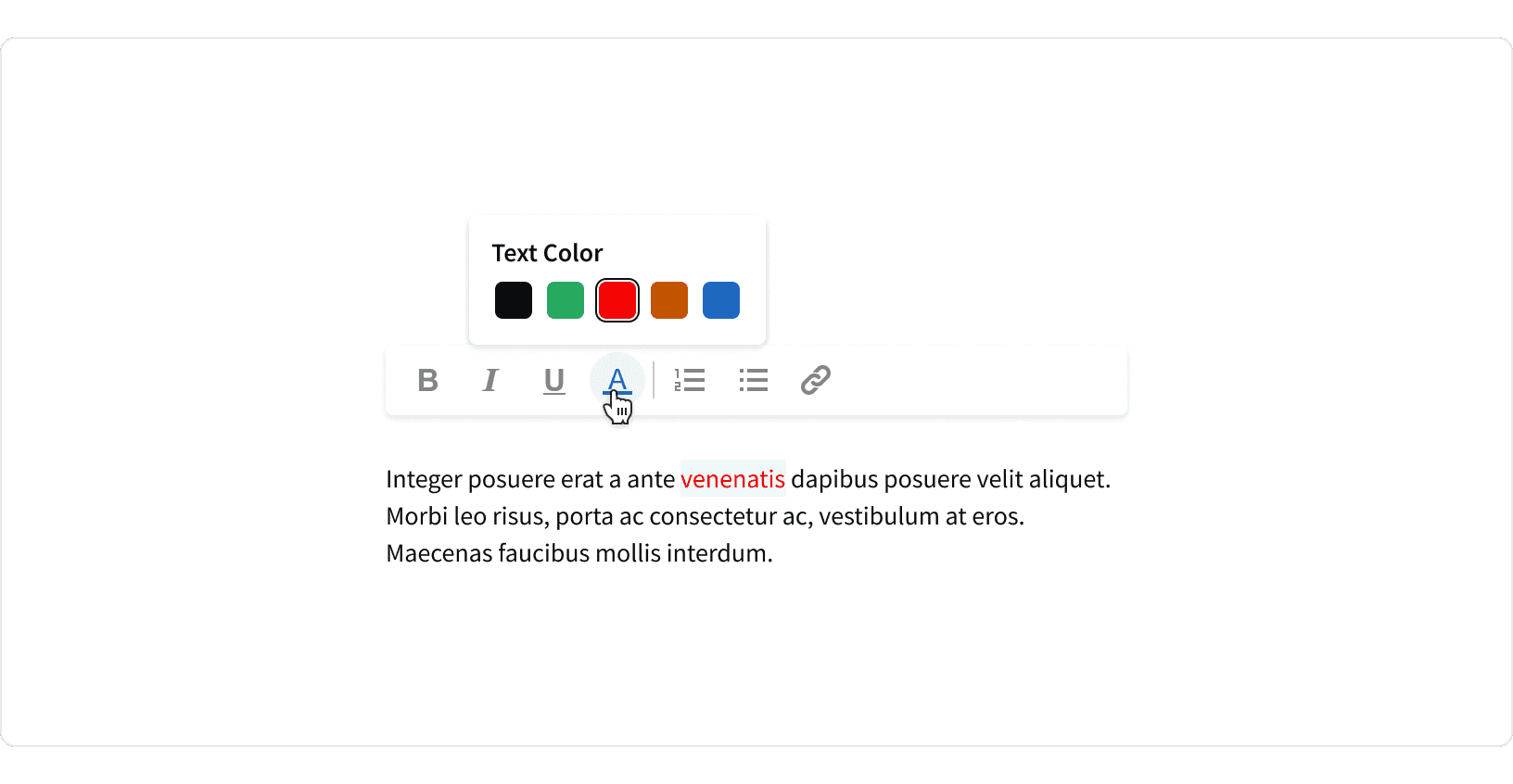
Text Color
When changing text color, a color picker appears as a popover.

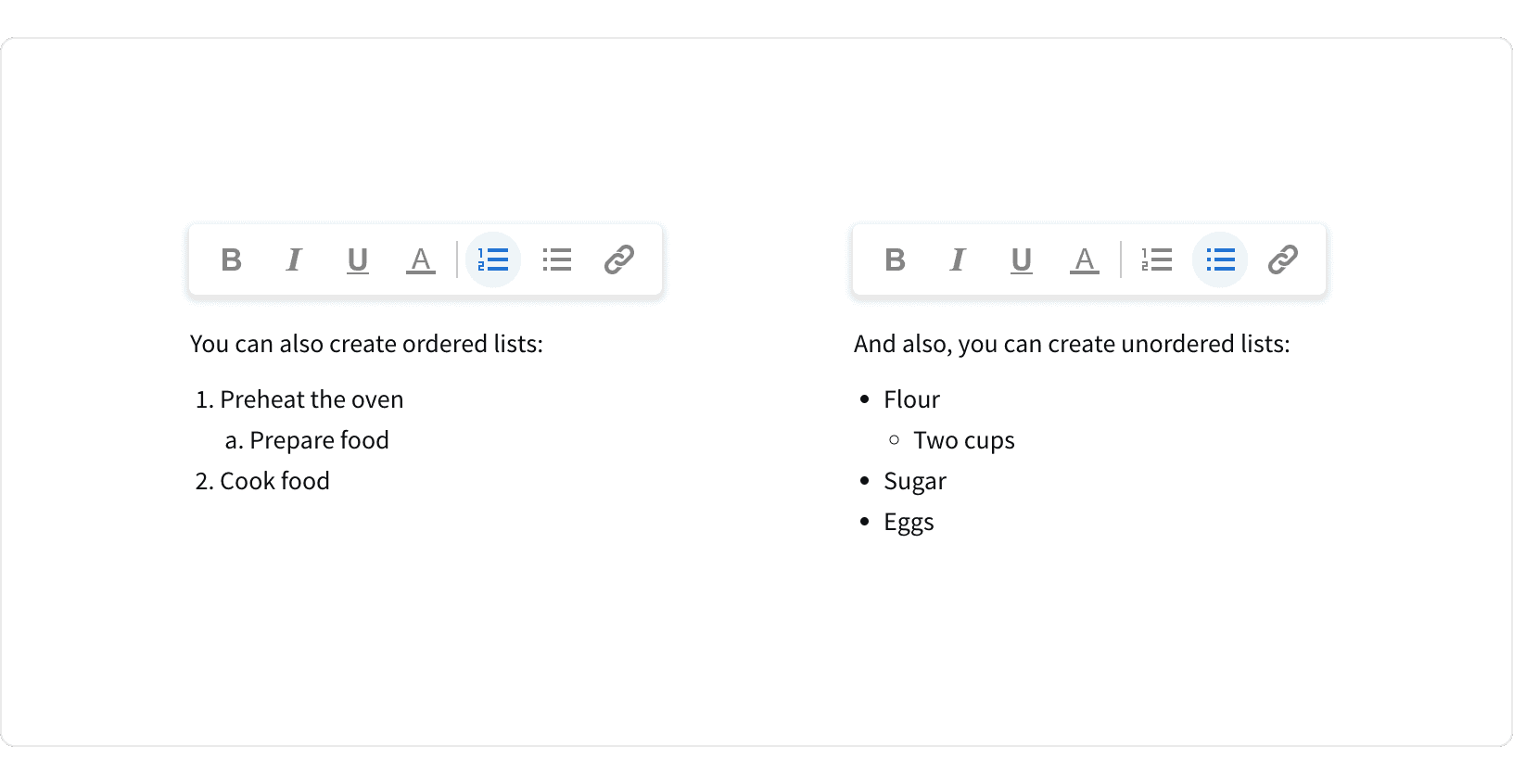
Lists
Our Rich Text Editor offers numbered and bulleted lists. These lists come with one level of sub-bullets.

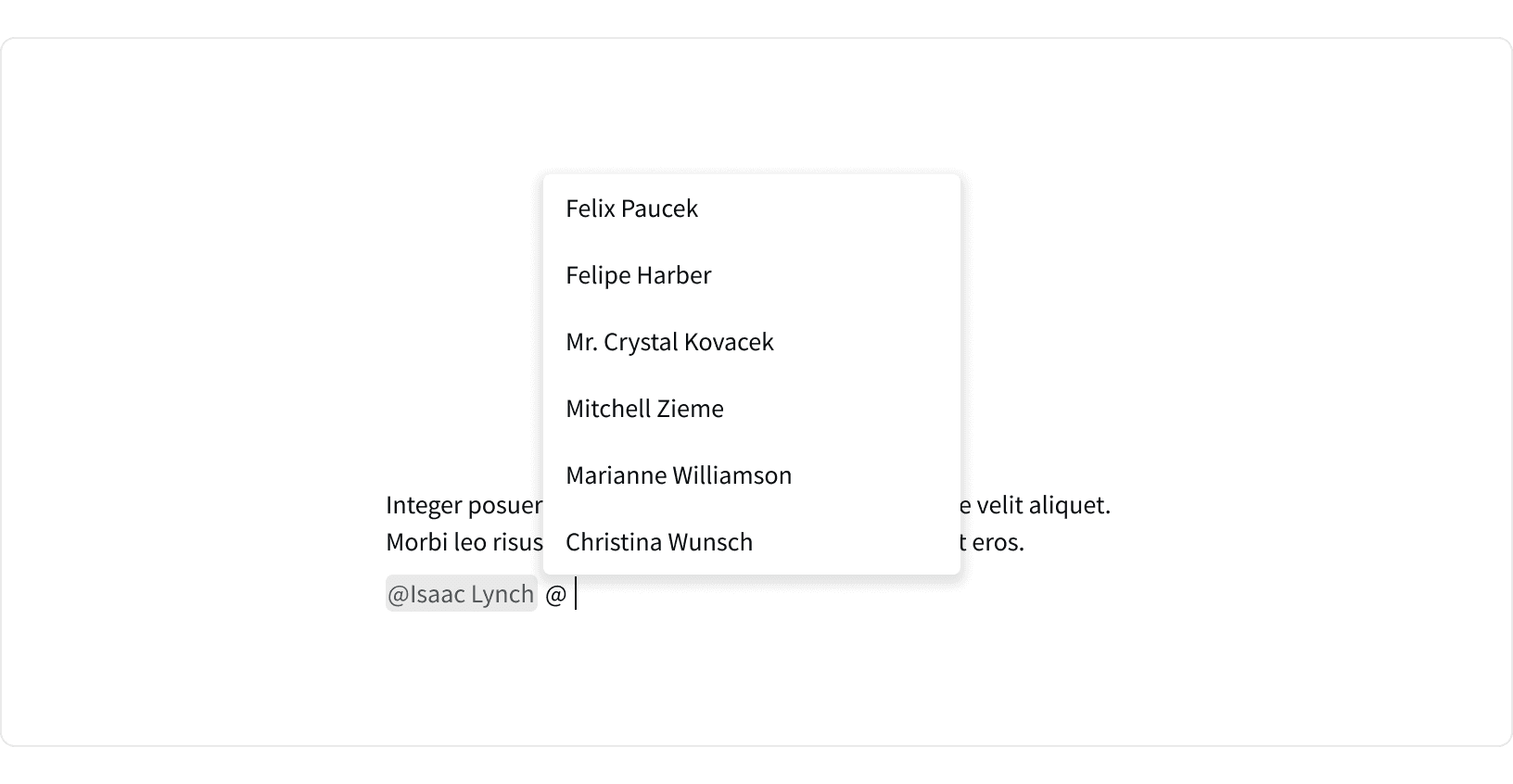
Mentions
Users can mention another user by using the @ symbol and picking from the displayed list.

Best Practices
1. When to use
Use a rich text editor to allow users to express themselves with more detail when communicating with other users. Do not use a rich text editor for simple inputs such as "name" or "address". ²

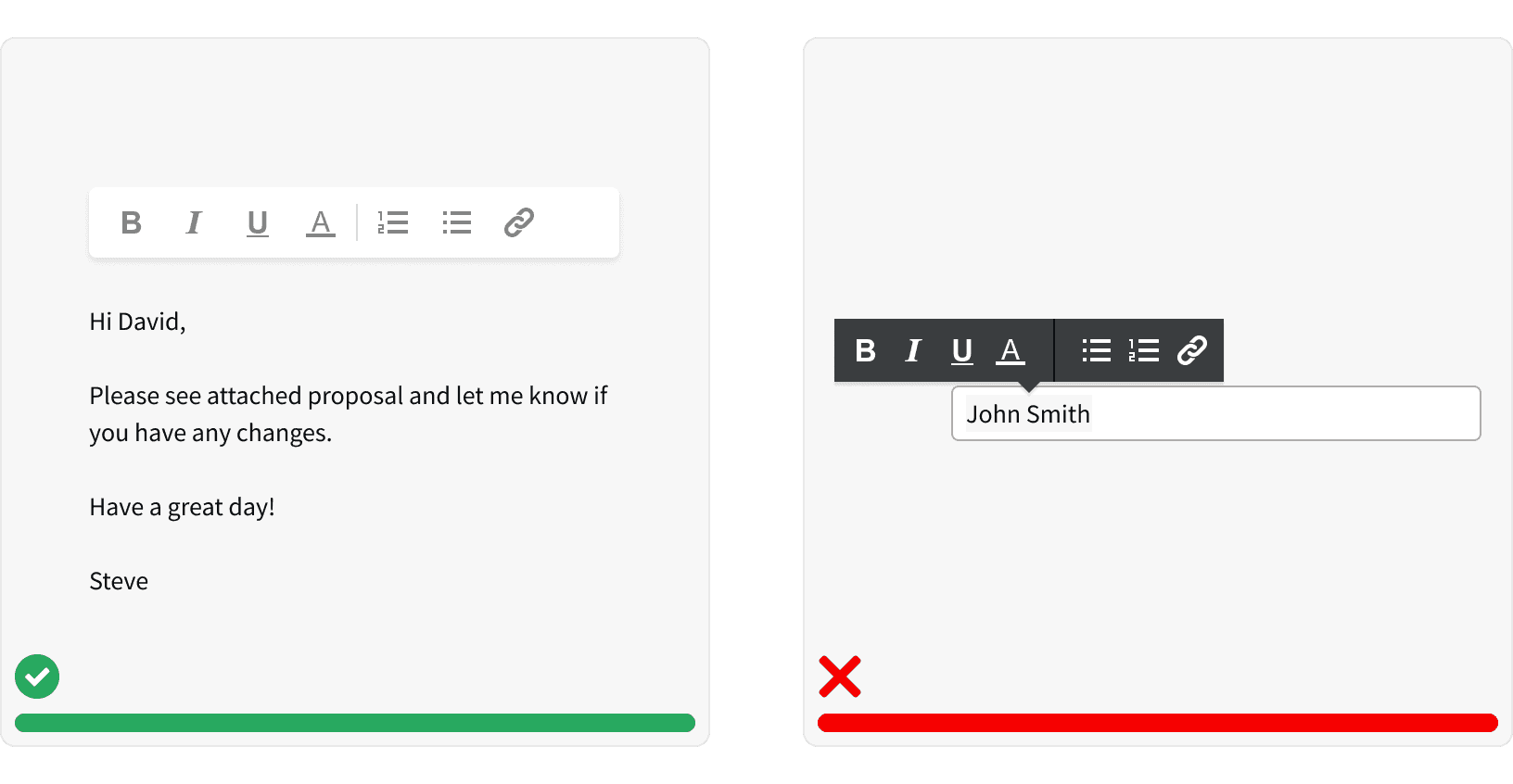
2. Simple UI
When implementing a rich text editor, ensure that the surrounding UI is simple as to not over complicate the page. ¹

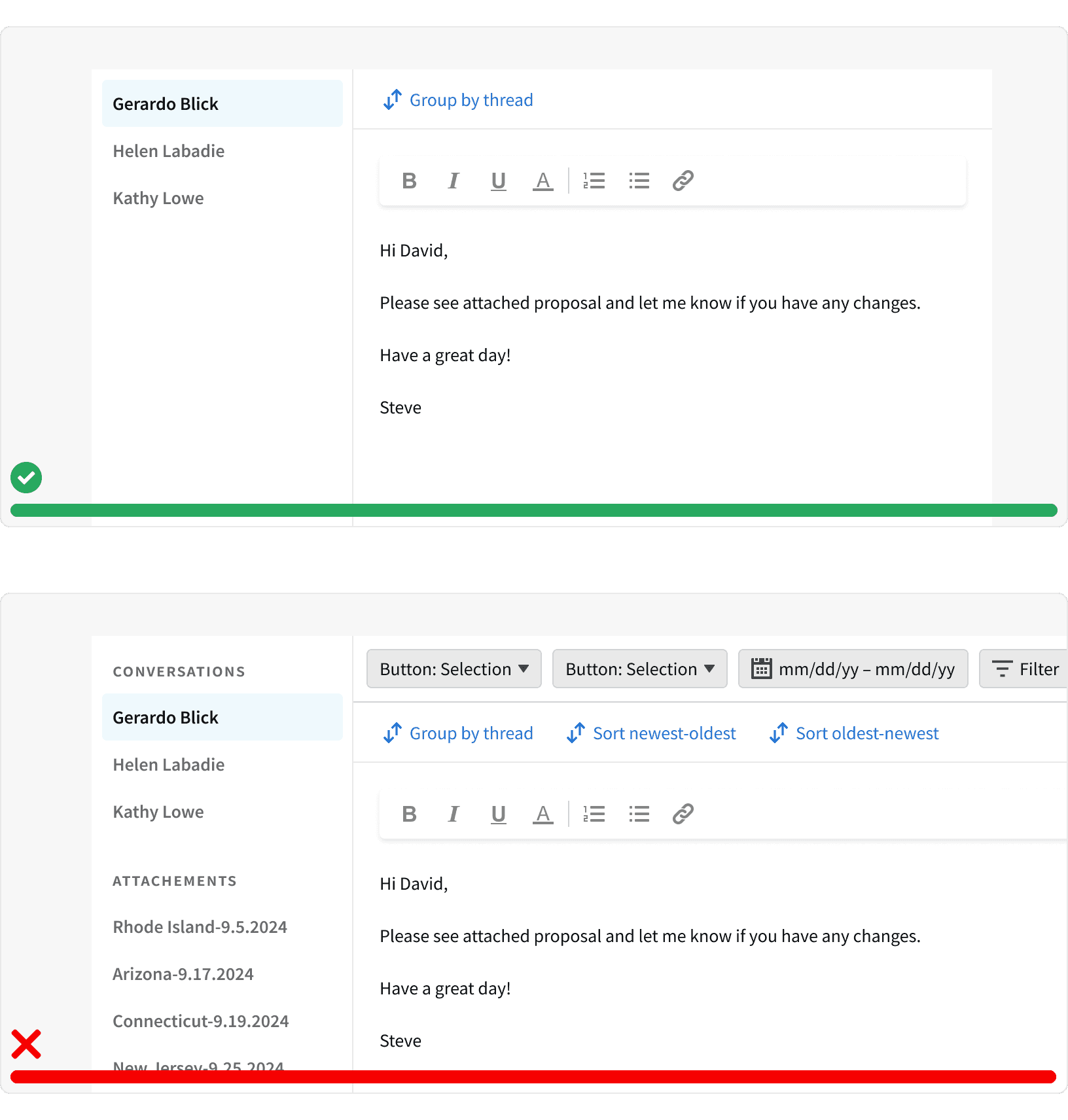
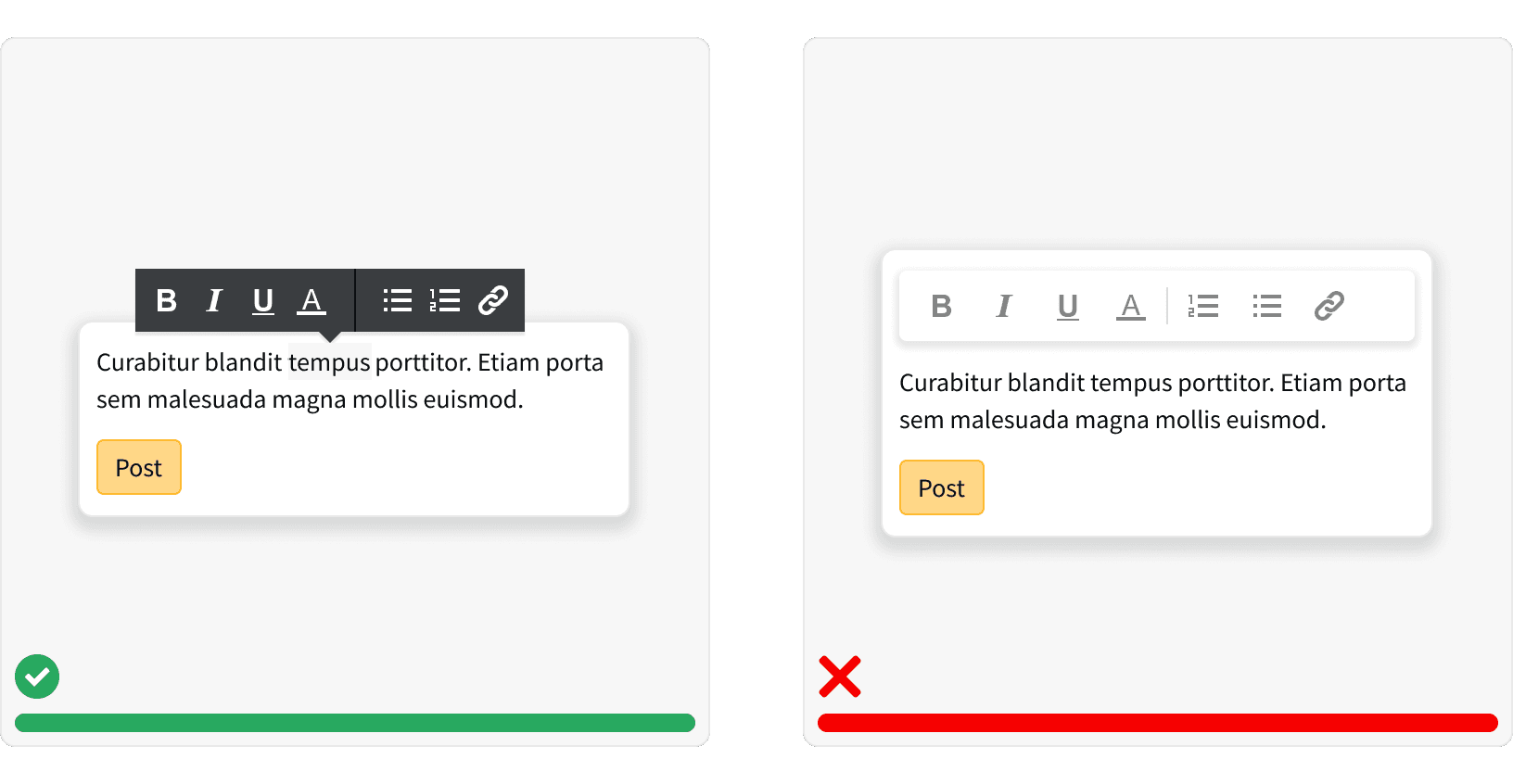
3. Default vs Toolbar
Use the default variant when users are editing text in smaller, more restricted, spaces such as a comment popover. Use the toolbar variant when users are editing text in more spacious areas such as a message center.

More
Related Pages
Accessibility
Color contrast ratio for our Rich Text Editor meets AA standards, based on Web Content Accessibility Guidelines (WCAG) guidelines.
Benefits: People with low vision often have difficulty reading text that does not contrast with its background. This can be exacerbated if the person has a color vision deficiency that lowers the contrast even further. Providing a minimum luminance contrast ratio between the text and its background can make the text more readable even if the person does not see the full range of colors. It also works for the rare individuals who see no color.⁴
Additional Reading
LinksThe Anatomy Of A Great Rich Text Editor https://froala.com/blog/editor/the-anatomy-of-a-great-rich-text-editor/
Rich Text Editors: App User Experience | Flexum https://flexum.io/post/rich-text-editors-enhancing-user-experience-in-apps