Best Practices
1. When to use
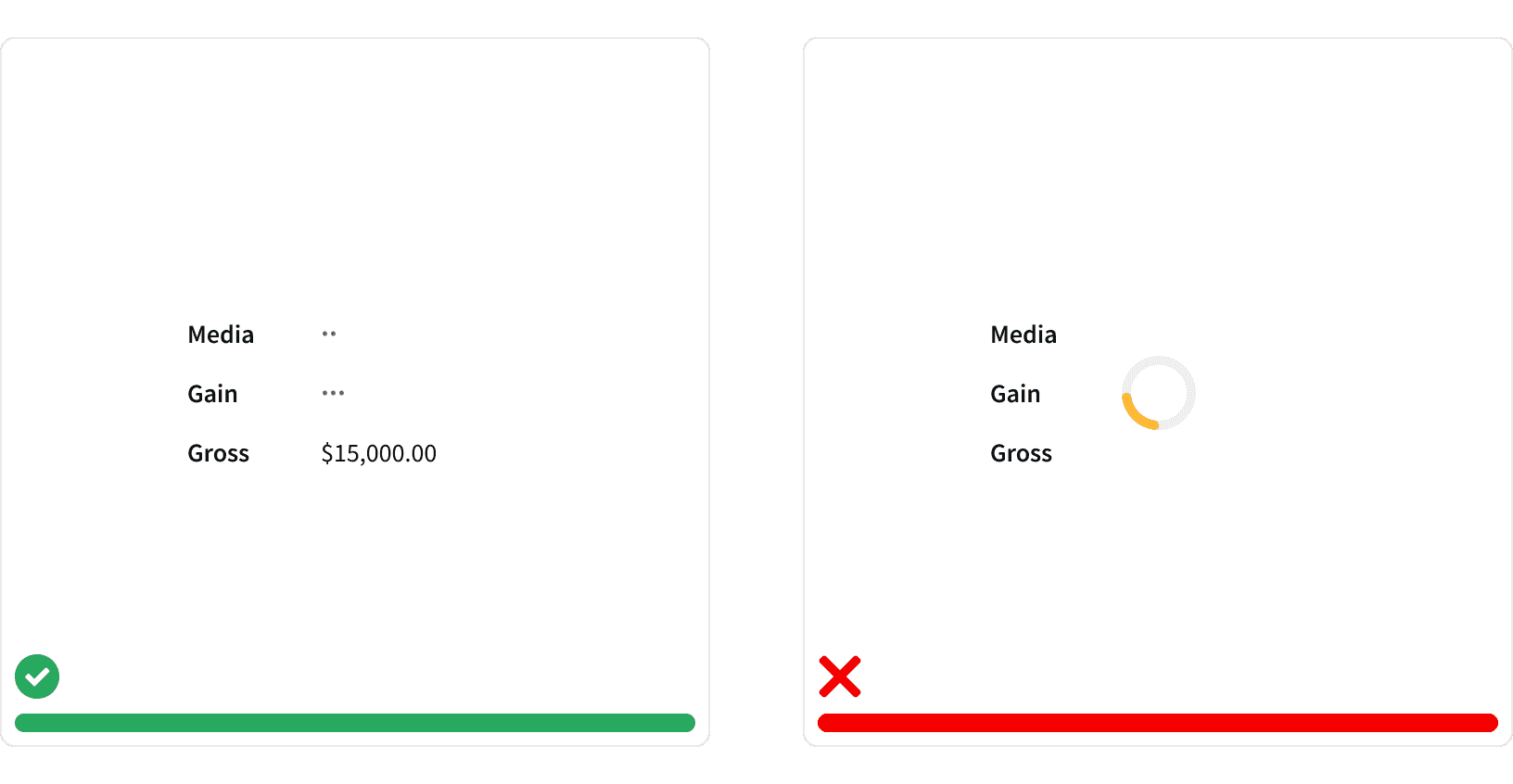
When working with complex UI, use the Inline Loader to progressively display data as it loads. This will reduce the perceived wait time and give the user other pieces of UI to work with. ¹ Do not use other loading components to load individual pieces of text.

2. Placement
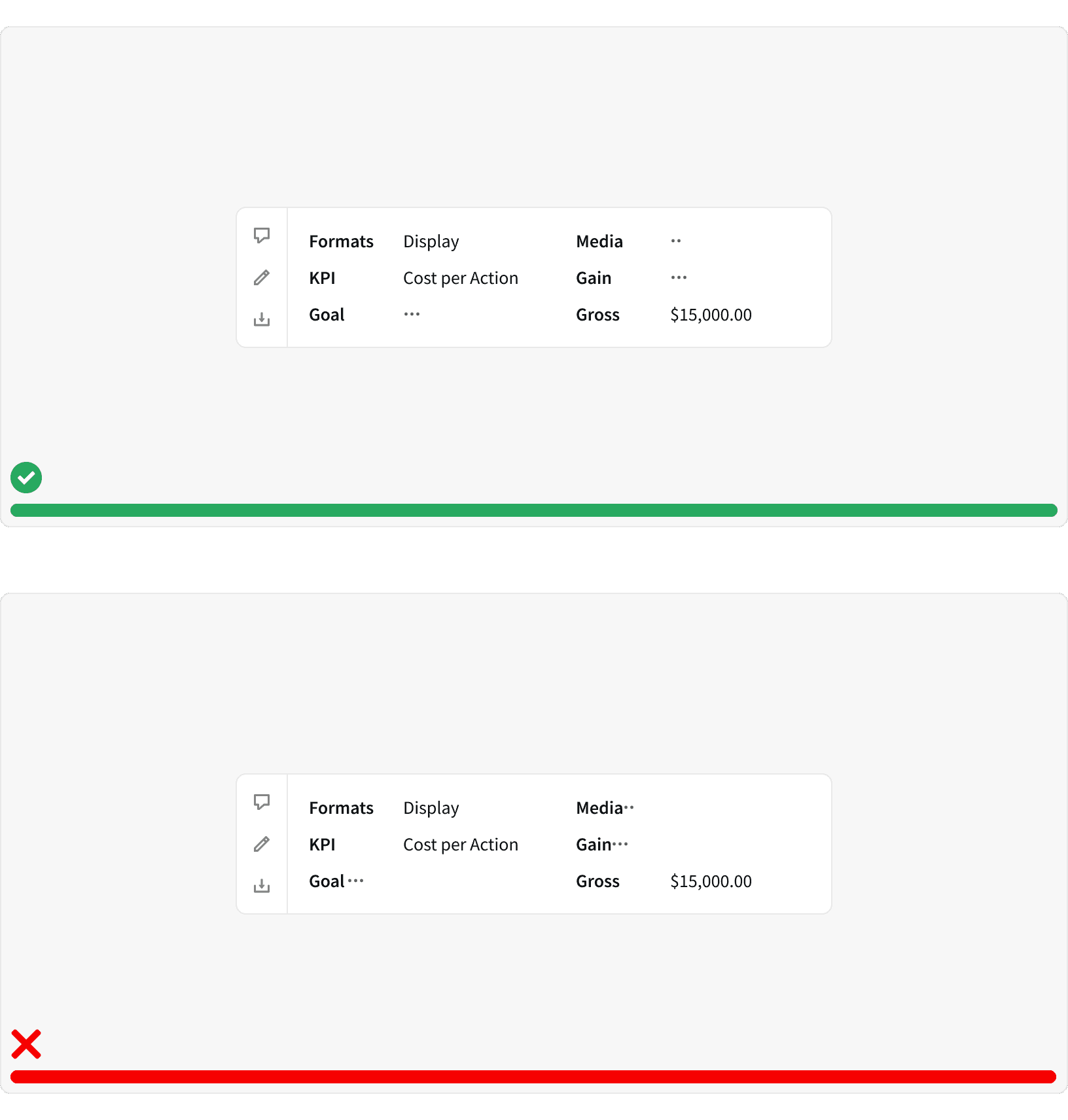
Place Inline Loaders within the content in the position that the text will eventually appear. Aligning the Inline Loader to the UI appearance will help set user expectations and enhance the user experience. ²

More
Related Pages
Accessibility
Color contrast ratio for our Inline Loader components meets AA standards, based on Web Content Accessibility Guidelines (WCAG) guidelines.
Benefits: People with low vision often have difficulty reading text that does not contrast with its background. This can be exacerbated if the person has a color vision deficiency that lowers the contrast even further. Providing a minimum luminance contrast ratio between the text and its background can make the text more readable even if the person does not see the full range of colors. It also works for the rare individuals who see no color.¹
Additional Reading
Loading Feedback https://www.pencilandpaper.io/articles/ux-pattern-analysis-loading-feedback#setting-expectations-with-the-ui
Loading & progress indicators — UI Components series Loading & progress indicators — UI Components series | by Taras Bakusevych | UX Collective